标签:dir 下划线 表达式 联系 attr pre src mode 分享
当我们在angularJS中自定义了directive之后需要和controller进行通讯的时候,是怎么样进行通讯呢?
这里介绍3种angular自定义directive与controller通信的指令。
作用:把当前属性作为字符串传递实现指令与html页面元素关联。
1 <!DOCTYPE html> 2 <html ng-app="demoapp"> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title>angular-directive与controller通信</title> 6 7 <script src="js/angularjs1.4/angular-1.4.6.mini.js"></script> 8 </head> 9 <body> 10 <div ng-controller="democtrl2"> 11 <!--给tag2赋值的时候要使用表达式--> 12 <mytag tag2="{{attrd}}"></mytag> 13 </div> 14 15 </body> 16 </html>
js:
1 <script> 2 var demoapp = angular.module(‘demoapp‘, []); 3 4 demoapp.controller(‘democtrl2‘, [‘$scope‘, function($scope) { 5 6 $scope.attrd = ‘hello‘; 7 8 }]); 9 10 //scope中tag2属性值为"@",将tag2作为字符串传递与页面中html实现关联 11 demoapp.directive(‘mytag‘, function() { 12 return { 13 restrict:"AE", 14 scope:{ 15 tag2:‘@‘ 16 }, 17 template:"<div>{{tag2}}</div>" 18 }; 19 }); 20 21 </script>
这里首先在html页面中定义了<mytag></mytag>标签,然后定义tag2属性,然后将在controller中定义的attrd属性赋值给标签中的tag2属性。
然后在js中定义了一个mytag的一个指令,在scope中tag2属性值为"@",这样的话tag2的值就是页面中tag2={{attrd}}中的值,而attrd=“hello”。所以tag2=“hello”。其主要的作用是将<mytag></mytag>标签替换为template中的<div>{{tag2}}</div>。
其实等价于:
1 link:function(scope, element, attrs) {//scope为父controller中的scope,element为mytag,attrs为mytag中的属性
2 scope.tag2 = attrs.tag2; 3 }
其主要的流程是:
1.通过@实现指令与html页面元素进行关联。
2.在控制器中又实现了与页面的关联。
3.通过html实现了控制器和指令之间的联系。
作用:表示与父scope中的属性进行双向数据绑定
1 <!DOCTYPE html> 2 <html ng-app="demoapp"> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title>angular-directive与controller通信</title> 6 7 <script src="js/angularjs1.4/angular-1.4.6.mini.js"></script> 8 </head> 9 <body> 10 <div ng-controller="democtrl2"> 11 Ctrl: 12 <input type="text" ng-model="attrd2"/> 13 <br/> 14 Directive: 15 <mytag2 tag3="attrd2"></mytag2> 16 </div> 17 </body> 18 </html>
js:
1 var demoapp = angular.module(‘demoapp‘, []); 2 3 demoapp.controller(‘democtrl2‘, [‘$scope‘, function($scope) { 4 5 $scope.attrd2 = ‘hello2‘; 6 7 }]); 8 demoapp.directive(‘mytag2‘, function() { 9 return { 10 restrict:"AE", 11 scope:{ 12 tag3:"=" 13 }, 14 template:"<input type=‘text‘ ng-model=‘tag3‘ />" 15 }; 16 });
具体流程:
1.在html中定义了一个输入框ng-model绑定了controller中的attrd2,同时定义<mytag2></mytag2>标签,然后将controller中的attrd2赋值给tag3。
2.在指令中scope对象中tag3:"=",则表示与父scope中的属性进行双向数据绑定,具体绑定哪个mytag2标签中已经指定了。然后替换为tamplate中的标签显示。
3.通过"="实现了指定中的属性与父scope中的属性进行双向数据绑定,从而当改变一个值时达到互相影响对方的作用。
作用:表示与父scope中的函数进行传递,稍后进行调用。
1 <!DOCTYPE html> 2 <html ng-app="demoapp"> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title>angular-directive与controller通信</title> 6 7 <script src="js/angularjs1.4/angular-1.4.6.mini.js"></script> 8 </head> 9 <body> 10 <div ng-controller="democtrl2"> 11 <mytag3 tagfn="attrd_fn(name)"></mytag3> 12 13 <span>{{fruit}}</span> 14 15 </div> 16 </body> 17 </html>
js:
1 var demoapp = angular.module(‘demoapp‘, []); 2 3 demoapp.controller(‘democtrl2‘, [‘$scope‘, function($scope) { 4 5 //方法传入参数的名称和下面自定义的directive中对象的属性名称要一致 6 $scope.attrd_fn = function(name) { 7 $scope.fruit = name; 8 } 9 10 }]); 11 12 demoapp.directive(‘mytag3‘, function() { 13 return { 14 restrict:"AE", 15 scope:{ 16 tagfn:"&" //属性不能有下划线 17 }, 18 template:"<input type=‘text‘ ng-model=‘fruitname‘/><button ng-click=‘tagfn({name:fruitname})‘>水果名字</button>" //对象传入的属性名称和controller中方法传入的参数名称一致 19 20 }; 21 });
具体流程:
1.页面中定义了<mytag3></mytag3>标签,标签中tagfn属性等于controller中定义的attrd_fn函数。
2.自定义mytag3指令中tagfn:"&"则表示directive与controller之间主要进行的是函数的传递。同时将页面上的标签替换为template中的内容。
3.通过页面中tagfn="attrd_fn(name)",template中ng-click时触发的tagfn函数来自controller中的attrd_fn;同时tagfn函数传入的是一个对象,对象的属性名字要和controller中attrd_fn函数中参数名字一致。
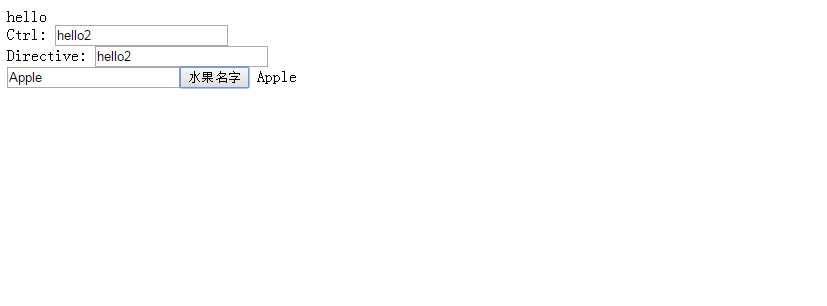
为达到简洁的效果我将页面的显示结果放到了一张图片展示,如下:

angularJS中directive与controller之间的通信
标签:dir 下划线 表达式 联系 attr pre src mode 分享
原文地址:http://www.cnblogs.com/leungUwah/p/6115918.html