标签:pos java 之间 移除 else web class bsp 方法
1、 cookies
cookies的应用比较广泛,但有以下几个问题:
(1)每次http请求头上会带着,浪费资源
(2)每个域名客户端只能存储4K大小
(3)会造成主Domain污染
(4)cookies明文传输很不安全
2、UserData(只有IE支持)
3、其他非主流方案
二、H5相关的存储知识
1、本地存储WebStorage (localstorage & sessionstorage)

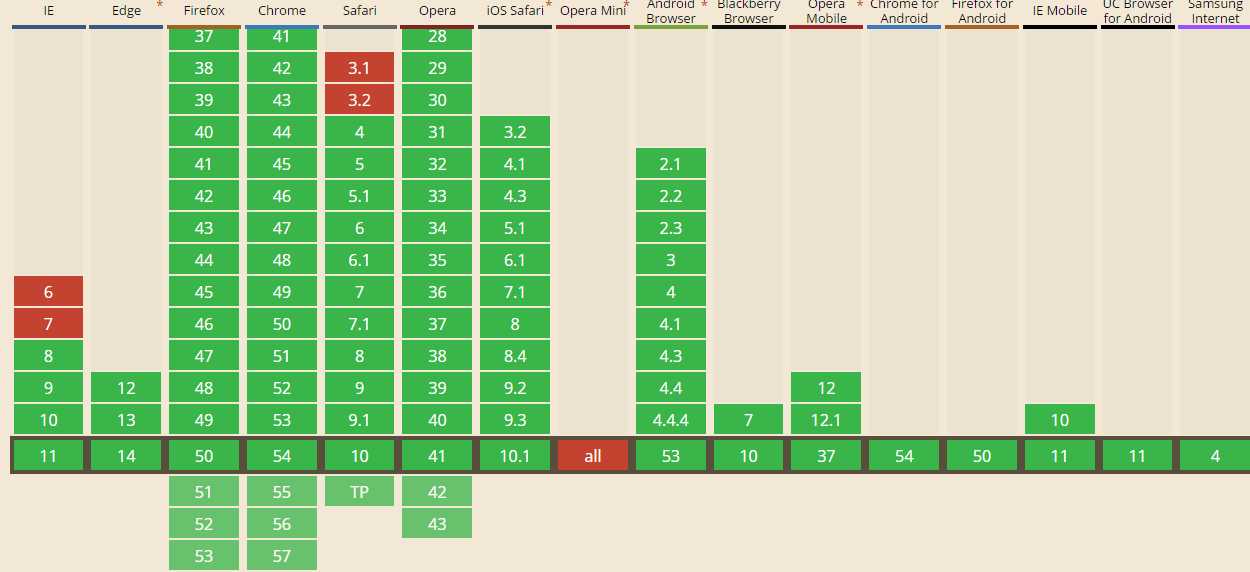
浏览器支持情况
(1)生命周期
(2)API(ls和ss相同)
(3)存储类型及大小
(4)storage事件
webStorage发生改变时触发storage事件
(5)使用注意事项
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
function set(key,vel){ var curTime = new Date().getTime(); localStorage.setItem( key , JSON.stringify({data:vel , time:curTime }) );}function get(key,exp){ var data = locaStorage.getItem(key); var dataObj = JSON.parse(data); if(new Date().getTime()-dataObj.time<exp){ return dataObj.data; }else{ alert(‘已过期!‘); }} |
特别注意:
webstorage虽好但是并不是用来完全替代cookies,它应该用在原本不应该用cookies但是不得已用了cookies的情况下。
有WebStorage后cookie应只做它应该做的事情——作为客户端与服务器交互的通道,保持客户端状态。
标签:pos java 之间 移除 else web class bsp 方法
原文地址:http://www.cnblogs.com/wenJiaQi/p/6161147.html