标签:bsp 16px 打开文件 自己 cli 内容管理 win pat 数据存储
本文主要介绍phpcms v9的表单向导功能是如何使用的,并副多个案例讲解; 先介绍一下v9 的表单向导如何使用 表单向导做的很实用,生成一个表单,常用的是把它作为一个留言板,或者在招聘栏目作为一个供网友填写个人信息的应聘表。 对于表单,默认的模板放在./phpcms/templates/default/formguide/。文件夹里面有三个文件index.html前台的表单列表,show.html单个表单展示,show_js.html表单插件; 表单作为一个功能性模块,往往是作为一个插件嵌入到页面当中,而不是单独做成一个模型,所以用到的模板就是show_js.html模板页。 1.第一步,利用表单向导新建一个表单 2.每个表单都对应一个调用的js代码,如上图 调用 项下面的输入框所示 <script language=‘javascript‘ src=‘{APP_PATH}index.php?m=formguide&c=index&a=show&formid=12&action=js&siteid=1‘></script> 3.在其他模板页面里面加入 调用代码 就ok了。
案例一 使用v9后台的表单向导做前台的留言板功能
表单向导的适用场合:
做表单之前:先把default文件夹下的formguide文件夹赋值到要做的模板文件夹下面。


如果一个前台页面只是为了提交表单数据,那么就非常适合适用表单向导的功能,如下面留言板的案例;如果一个前台页面不只是为了提交表单,还要求在当前前台页面显示提交表单的内容,这种情况就不太适合适用表单向导,更适合将其作为一个模块或插件进行安装,如前台页面需要显示用户留言信息的情况
效果图如下:

1,进入“模块”

2,选择“表单向导”
3,点击“添加表单向导”在“名称”里填“留言板”,然后再“表名”里填“liuyanban”,然后再“允许游客提交表单”栏选“是”。再确定。
4,这时候就出现了一个“留言板”的信息,然后我们在后面找到“添加字段”。

5,点“添加字段”进去,第一行“字段类型”选择,我们一般看到的留言板第一栏都 是“标题”对吧,而“标题”呢就是一个“单行文本”,那我们这里也选择“单行文本”。然后第二栏“字段类型”,这里是放在数据库里面的表名,用来存放“标 题“数据,那我就填一个”标题“的拼音缩写吧:biaoti。接下来就是字段别名了,我们就直接写”标题“吧。再下面是”字段提示“,这里可以不用填,但 是为了让用户更好体验,我们还是填一个提示比较好,就填入”请填写标题“。再下面是”相关参数“的填写,”标题“的”文本框长度“一般就填为50吧,默认 值可写可不写。然后其他的就用管了,直接提交吧。提交以后,我们就会发现刚才添加的字段已经出来了,我们可以点击上面的”预览“按钮看下效果,怎么样?是 不是出现了一个填写标题的输入框。
6,接下来我们就继续添加字段了,根据我们的需要,我们依次添加:留言人、性别、联系电话,留言内容 等字段。注意像”留言人“和”联系电话“在选择字段类型时可以跟”标题“一样选择”单行文本“,”性别“在选择字段类型时选择”选项“,而”留言内容“要 选择”多行文本“或者”编辑器“。

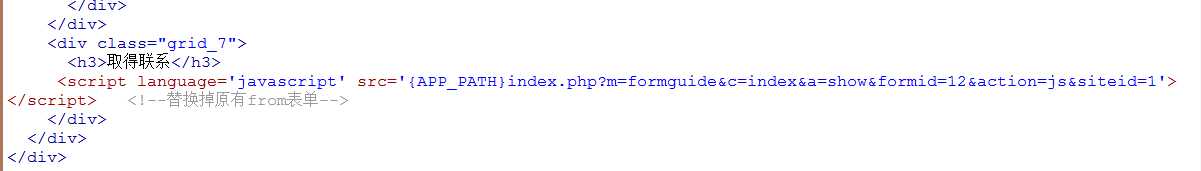
7,在所有的字段添加完成后,我们回到“模块”下“表单向导”这里。我们可以看到在”留言板“后面是不是有个”调用“的脚本,我们把这个脚本放在我们的制作的留言板模板页面里就可以用了,如下:



案例二,phpcms v9的表单向导实现问答咨询功能的方法 phpcms v9内容管理系统本身是没有问答模块的,只有表单向导,但表单向导有很大的局限性,通过表单向导,我们只能查看用户提交的信息,不能对用户提交的信息进行回复。例如一些机构的网站需要一个接收用户的提问,并对提问进行回复的功能,仅仅利用表单向导是满足不了这种需求的,但通过下面的方法对表单向导模块进行一些改动就可以实现咨询问答功能了。在phpcms v9后台新建一表单向导“在线问答”,表名为“online_ask”,表名自己定,如下图。
对“在线问答”添加字段,如下图的例子,添加什么字段是根据需求定的。
下图是该表单的预览效果。
这样用户就可以通过该表单提交问题了,但在后台,网站编辑只能通过表单向导模块对问题进行查看,不能对其进行回答并将问题和回答展示在网站前台,如下图。
为了实现网站编辑在查看问题的同时还能对问题进行回答,需要对表单模块做如下的改动: 打开文件phpcms/modules/formguide/templates/formguide_info_view.tpl.php ,在第28行下面添加如下内容: <tr> <td>回 答:</td> <td> <textarea id="answer" cols="80" rows="10"> <?php echo $answer; ?> </textarea> </td> </tr> <tr> <td> </td> <td><input id="tijiaohuida" type="button" value="提交回答" /></td> </tr> 上面的变量$answer哪来的继续往下看就知道了 在第30行下面添加如下内容: <script type="text/javascript"> $(document).ready(function(){ var canshuStr=window.location.search; var pos=canshuStr.indexOf("&did"); var posend=canshuStr.indexOf("&",pos+4); var did_c=canshuStr.substring(pos+5,posend); var answer_c=""; $("#tijiaohuida").click(function(){ answer_c= $("#answer").val(); $.post(‘index.php?m=formguide&c=formguide_info&a=public_answer‘, { did: did_c, answer: answer_c }, function(json) { if(json==1){ alert("回答成功"); } }); }); }); </script> 然后打开文件phpcms/modules/formguide/formguide_info.php ,在56行加如下代码: $answer=$info[‘answer‘]; 在最后添加一个方法,代码如下。 public function public_answer() { $did = $_POST[‘did‘]; $answer = $_POST[‘answer‘]; $re= $this->db->query("update kc_form_online_ask set answer=‘".$answer."‘,mark=‘已回答‘ where dataid=".$did); echo $re; } 上面的变量$answer哪来的继续往下看就知道了 在第30行下面添加如下内容: <script type="text/javascript"> $(document).ready(function(){ var canshuStr=window.location.search; var pos=canshuStr.indexOf("&did"); var posend=canshuStr.indexOf("&",pos+4); var did_c=canshuStr.substring(pos+5,posend); var answer_c=""; $("#tijiaohuida").click(function(){ answer_c= $("#answer").val(); $.post(‘index.php?m=formguide&c=formguide_info&a=public_answer‘, { did: did_c, answer: answer_c }, function(json) { if(json==1){ alert("回答成功"); } }); }); }); </script> 然后打开文件phpcms/modules/formguide/formguide_info.php ,在56行加如下代码: $answer=$info[‘answer‘]; 在最后添加一个方法,代码如下。 public function public_answer() { $did = $_POST[‘did‘]; $answer = $_POST[‘answer‘]; $re= $this->db->query("update kc_form_online_ask set answer=‘".$answer."‘,mark=‘已回答‘ where dataid=".$did); echo $re; } 然后我们在数据库找到存储改表单的数据表,并添加两个字段mark和answer,mark用来标记改问题是否已作答,answer用来存储回答。 以上是所有的改动。 这样我们查看用户提交的问题的时候界面就变成下图这个样子了。
填入回答后点击提交,就可以将答案数据存储在该表单的数据表内了, 在网站前台,我们可以将用户的问题和网站编辑的回答展示出来,如下图:
这样我们就利用表单向导模块实现了一个简单的在线咨询的功能。网站www.ytsfc.com的在线咨询功能就是通过上面的方法实现的,大家可以去看具体效果。
标签:bsp 16px 打开文件 自己 cli 内容管理 win pat 数据存储
原文地址:http://www.cnblogs.com/cuizhenyu/p/6163827.html