标签:方案 response 轻量级 回调 body 兼容性问题 tostring ast active

getData: function(){
var name, value;
if (opts.data) {
if (typeof opts.data === "string") {
opts.data = opts.data.split("&");
for (var i = 0, len = opts.data.length; i < len; i++) {
name = opts.data[i].split("=")[0];
value = opts.data[i].split("=")[1];
opts.data[i] = encodeURIComponent(name) + "=" + encodeURIComponent(value);
}
opts.data = opts.data.replace("/%20/g", "+");
} else if (typeof opts.data === "object") {
var arr = [];
for (var name in opts.data) {
var value = opts.data[name].toString();
name = encodeURIComponent(name);
value = encodeURIComponent(value);
arr.push(name + "=" + value);
}
opts.data = arr.join("&").replace("/%20/g", "+");
}
//使用GET方法或JSONP,则手动添加到URL中
if (opts.type === "GET" || opts.dataType === "jsonp") {
opts.url += opts.url.indexOf("?") > -1 ? opts.data : "?" + opts.data;
}
}
},
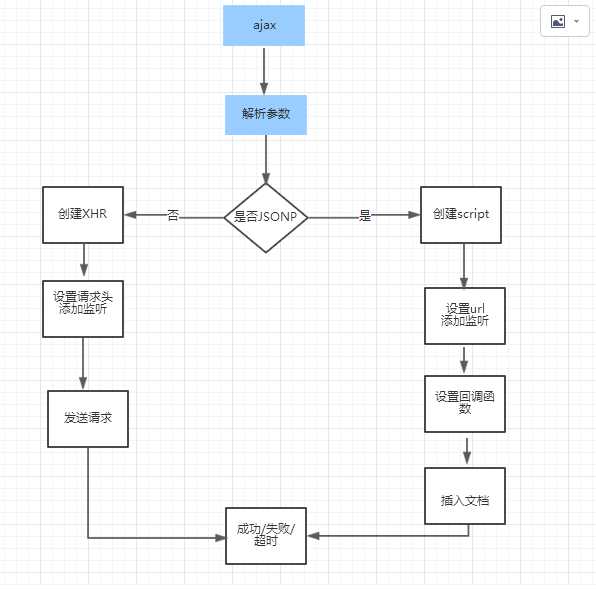
createJsonp: function(){
var script = document.createElement("script"),
timeName = new Date().getTime() + Math.round(Math.random() * 1000),
callback = "jsonp_" + name;
window[callback] = function(data) {
clearTimeout(ajax.options.timeoutFlag);
document.body.removeChild(script);
try {
data && (data = JSON.parse(data));
} catch (e) {
console.error(‘ajax error for json parse responseText‘);
}
ajax.success(data);
}
script.src = url + (url.indexOf("?") > -1 ? "" : "?") + "callback=" + callback;
script.type = "text/javascript";
document.body.appendChild(script);
ajax.timeout(callback, script);
},
createXHR: function(){
//创建对象
xhr = ajax.getXHR();
xhr.open(opts.type, opts.url, opts.async);
//设置请求头
if (opts.type === "POST" && !opts.contentType) {
//若是post提交,则设置content-Type 为application/x-www-four-urlencoded
xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded;charset=UTF-8");
} else if (opts.contentType) {
xhr.setRequestHeader("Content-Type", opts.contentType);
}
//添加监听
xhr.onreadystatechange = function() {
if (xhr.readyState === 4) {
if (opts.timeout !== undefined) {
//由于执行abort()方法后,有可能触发onreadystatechange事件,所以设置一个ajax.options.timeoutBool标识,来忽略中止触发的事件。
if (ajax.options.timeoutBool) {
return;
}
clearTimeout(ajax.options.timeoutFlag);
}
if ((xhr.status >= 200 && xhr.status < 300) || xhr.status == 304) {
var responseText = xhr.responseText;
try {
xhr.responseText && (responseText = JSON.parse(responseText));
opts.success(responseText);
} catch (e) {
console.error(‘ajax error for json parse responseText‘);
//opts.error(xhr);
}
} else {
opts.error(xhr);
}
}
};
//发送请求
xhr.send(opts.type === "GET" ? null : opts.data);
ajax.timeout(); //请求超时
}
getXHR: function(){
if (window.XMLHttpRequest) {
return new XMLHttpRequest();
} else {
//遍历IE中不同版本的ActiveX对象
var versions = ["Microsoft", "msxm3", "msxml2", "msxml1"];
for (var i = 0; i < versions.length; i++) {
try {
var version = versions[i] + ".XMLHTTP";
return new ActiveXObject(version);
} catch (e) {
console.log(‘error ajax‘,e)
}
}
}
}
前面我定义了一个全局的属性timeoutFlag,这里通过settimeout延时函数给它赋值。如果是jsonp,则移除原来追加的script标签,否则通过全局的xhr条用abort()方法终止正在发送的请求!
timeout: function(callback, script){
if (opts.timeout !== undefined) {
ajax.options.timeoutFlag = setTimeout(function() {
if (opts.dataType === "jsonp") {
delete window[callback];
document.body.removeChild(script);
} else {
ajax.options.timeoutBool = true;
xhr && xhr.abort();
}
}, opts.timeout);
}
},
var defaultOpts = {
url: ‘‘, //ajax 请求地址
type : ‘GET‘, //请求的方法,默认为GET
data : null, //请求的数据
contentType : ‘‘,//请求头
dataType : ‘json‘, //请求的类型,默认为json
async : true, //是否异步,默认为true
timeout: 5000, //超时时间,默认5秒钟
before : function() {
console.log(‘before‘)
}, //发送之前执行的函数
error: function() {
console.log(‘error‘)
}, //错误执行的函数
success: function() {
console.log(‘success‘)
} //请求成功的回调函数
}
for (i in defaultOpts) {
if (opts[i] === undefined) {
opts[i] = defaultOpts[i];
}
}
var xhr = null;
options: {
timeoutFlag: null, //超时标识
timeoutBool: false //是否请求超时
},
init: function(){
opts.before();
ajax.getData();
opts.dataType === "jsonp" ? ajax.createJsonp() : ajax.createXHR();
},
ajax.init();
// AMD && CMD
if(typeof define === ‘function‘){
define(function(){
return li;
});
// CommonJS
}else if(typeof module !== "undefined" && module !== null){
module.exports = li;
// window
}else{
window.li = li;
}


标签:方案 response 轻量级 回调 body 兼容性问题 tostring ast active
原文地址:http://www.cnblogs.com/libin-1/p/6163998.html