标签:9.png 自动生成 方式 firebug 图案 src 鼠标右键 网页 常用
工作中,常常会用到网页元素的定位方式,常用的有xpath和css path两种定位方式。
现在简单介绍如何使用工具自动生成元素的定位字符串。
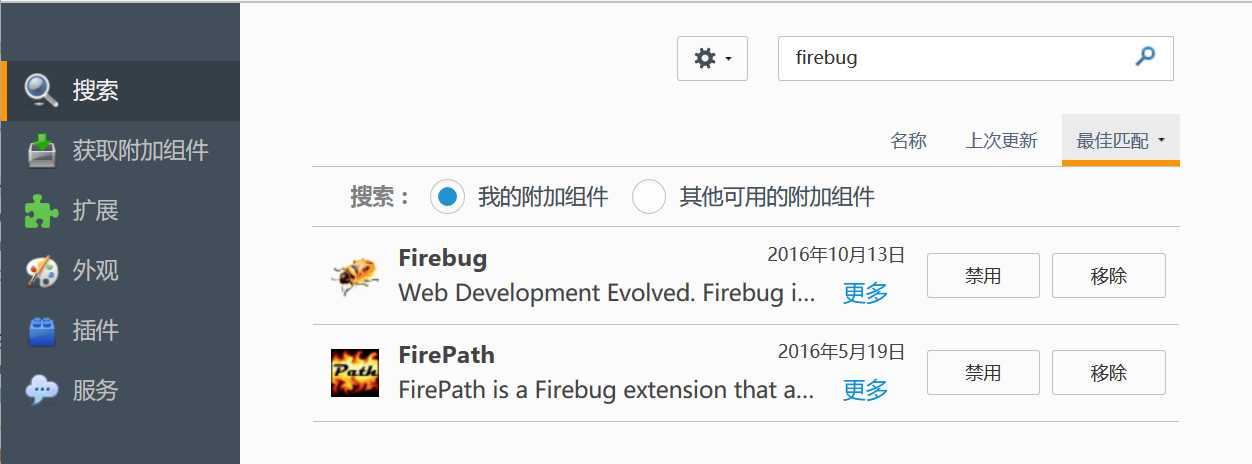
首先介绍在火狐浏览器上使用FireBug及其扩展FirePath两款工具,它们可以自动生成定位字符串和验证自己编辑的定位字符串能否匹配网页元素。
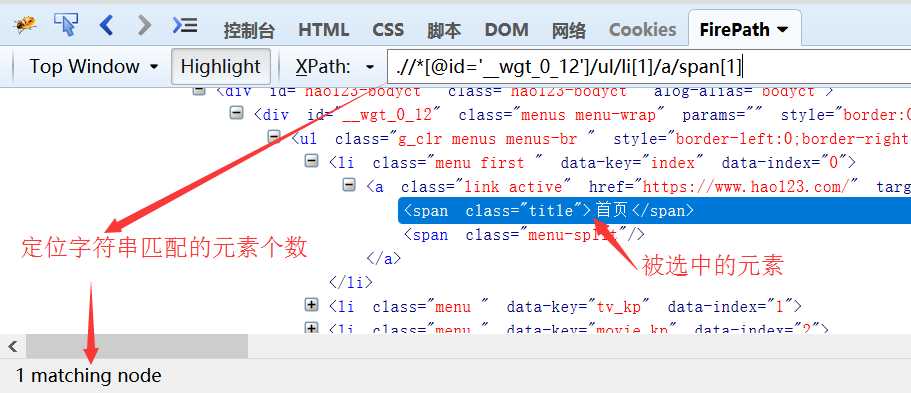
对着这两款工具截图如下:

使用方法:

同时,调试窗口还会显示出定位字符串能够匹配的页面元素个数,如下图:
主要在自己编辑定位字符串时使用。

火狐浏览器使用firebug获取xpath和css path
标签:9.png 自动生成 方式 firebug 图案 src 鼠标右键 网页 常用
原文地址:http://www.cnblogs.com/superbaby11/p/6163616.html