标签:ide 技术 amp npm 复制 安装文件 style ima blog
前言:本来准备初探AngularJS2,结果成了复习git和再探node
git的两个常见问题:一、github上传时出现error: src refspec master does not match any解决办法
二、如何解决failed to push some refs to git

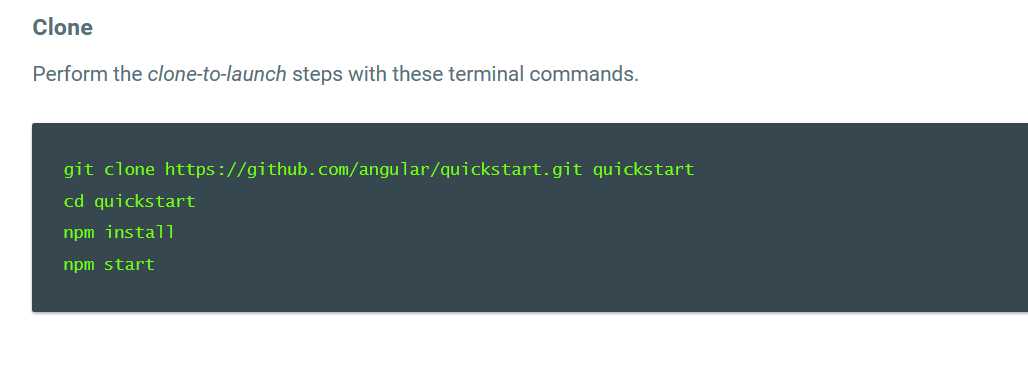
2、将nodejs的安装文件复制到quickstart文件夹下进入cmd命令行并进入quickstart目录下



此时输入npm install就能正常运行了,如果在安装过程中无反应,那说明你需要FQ(我遇到了,我翻了之后好了)

安装结束后输入npm start选择任意一个浏览器将看到:

本地环境起来啦,鼓掌~~~
标签:ide 技术 amp npm 复制 安装文件 style ima blog
原文地址:http://www.cnblogs.com/luhongbo/p/6165901.html