标签:nbsp any alt com 刷新 1.3 总结 web height
AJAX全称为“Asynchronous JavaScript And XML”(异步JavaScript和XML) 是指一种创建交互式网页应用的开发技术、改善用户体验,实现无刷新效果。
不需要插件支持
优秀的用户体验
提高Web程序的性能
减轻服务器和带宽的负担
浏览器对XMLHttpRequest对象的支持度不足,几乎所有浏览器现在都支持
破坏浏览器“前进”、“后退”按钮的正常功能,可以通过简单的插件弥补
对搜索引擎的支持不足
在HTML5中对原生的AJAX核心对象XMLHttpRequest进行升级,也就是XHR2,功能更加强大。
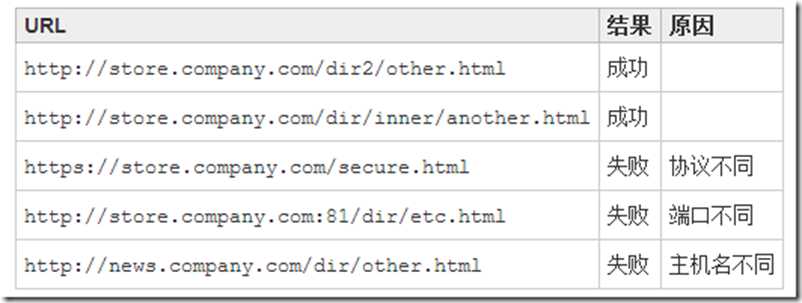
JavaScript同源策略的限制,A域名下的js无法操作B或是C域名下的对象,如下所示:
假设页面:http://store.company.com/index.html

JavaScript学习总结(一)——AJAX、延迟对象、跨域、模板引擎
标签:nbsp any alt com 刷新 1.3 总结 web height
原文地址:http://www.cnblogs.com/zhangyongl/p/6166111.html