标签:技术 员工 ges 安全 console F12 安全浏览器 html 变量
*360安全浏览器
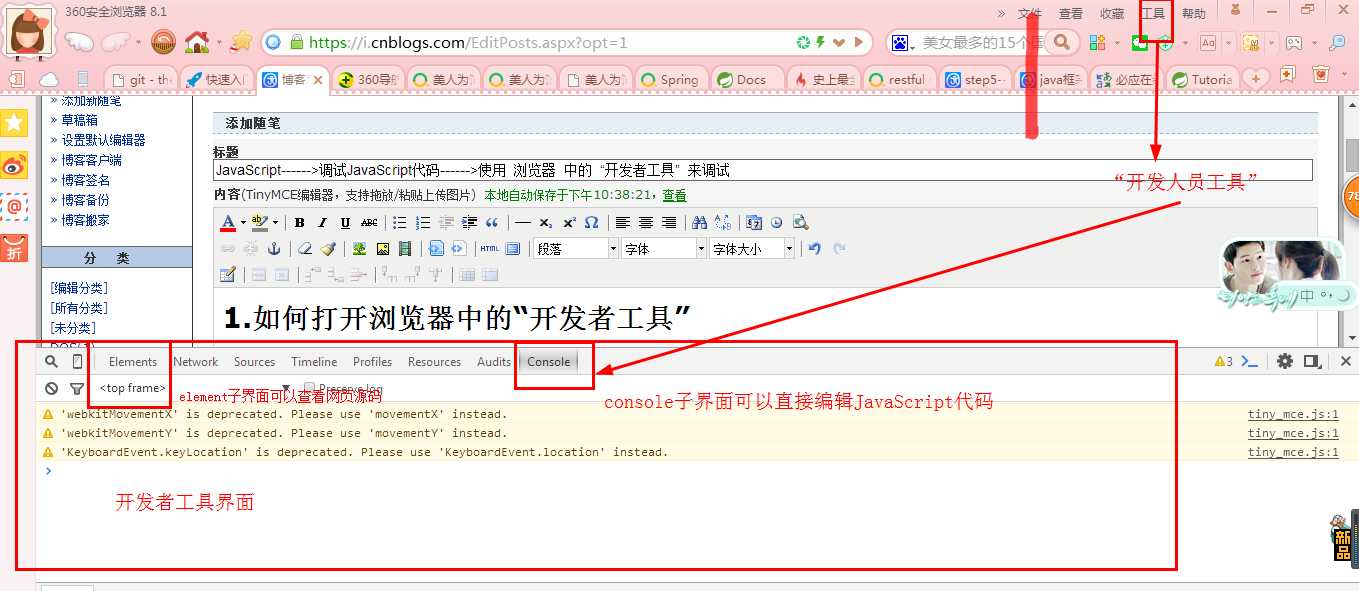
*方法一,打开想要调试的网页如index.html,浏览器右上角---工具----开发人员工具
*方法二,直接按快捷键F12即可打开浏览器中的开发者工具

该面板内可以输入JavaScript代码
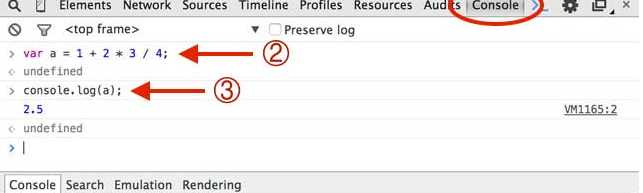
按回车后,直接执行JavaScript代码
例一,

例二,

可以通过该面板查看/编辑html、css、JavaScript代码
可以通过source面板对相应代码设置断点,通过单步执行来进行更高级的调试
JavaScript------>调试JavaScript代码------>使用 浏览器 中的 “开发者工具” 来调试
标签:技术 员工 ges 安全 console F12 安全浏览器 html 变量
原文地址:http://www.cnblogs.com/lxrm/p/6166268.html