标签:http imp time welcome nbsp sso 视图 als append
TagHelper(标签助手)是ASP.NET Core非常好的一种新特性。可以扩展视图,让其看起来像一个原生HTML标签。
应该使用TagHelper替换HtmlHelper,因其更简洁更易用,且支持依赖注入。可以通过其构造函数中注入所需要的服务。
下面使用一个简单的标签示例扩展:
1 [HtmlTargetElement("hello")] 2 public class HelloTagHelper : TagHelper 3 { 4 public override void Process(TagHelperContext context, TagHelperOutput output) 5 { 6 output.TagName = "p"; 7 output.Attributes.Add("id", context.UniqueId); 8 output.Attributes.Add("style", "color:red;font-weight:bold;"); 9 output.PreContent.SetContent("Hello "); 10 output.PostContent.SetContent($", time is now: {DateTime.Now.ToString("HH:mm:")}"); 11 } 12 }
在此定义了一个“hello”标签,可以像其他标识一样使用。
不过前提得先将该标签所在的命名空间引用到到cshtml文件中(此处使用"_ViewImports.cshtml"进行设置)
1 @addTagHelper "*, TagAbout"
在View中使用,如在Index.cshtml中使用,如下:
<div class="col-md-3"> <hello>Jackie Lee</hello> </div>
运行效果:

产生的HTML如下:

定义a、p、ul、li、button、span、div标签的属性扩展TagHelper类如下,为其内容最后添加一段通过依赖注入进来的类调用返回的内容。
并为其添加title属性,以提示“author-for"所设置的内容:
1 [HtmlTargetElement("a", Attributes = ForAttributeName)] 2 [HtmlTargetElement("p", Attributes = ForAttributeName)] 3 [HtmlTargetElement("ul", Attributes = ForAttributeName)] 4 [HtmlTargetElement("li", Attributes = ForAttributeName)] 5 [HtmlTargetElement("button", Attributes = ForAttributeName)] 6 [HtmlTargetElement("span", Attributes = ForAttributeName)] 7 [HtmlTargetElement("div", Attributes = ForAttributeName)] 8 public class AuthorTagHelper : TagHelper 9 { 10 private const string ForAttributeName = "author-for"; 11 private const string TextAttributeName = "content"; 12 13 [HtmlAttributeName(ForAttributeName)] 14 public string AuthorFor { get; set; } 15 16 private ContentManager _contentManager; 17 18 public AuthorTagHelper(ContentManager contentManager) 19 { 20 _contentManager = contentManager; 21 } 22 23 public override void Process(TagHelperContext context, TagHelperOutput output) 24 { 25 output.Attributes.Add("title", AuthorFor); 26 output.PostContent.AppendHtml($"<span style=‘font-weight:bold;color:orange;‘>[{_contentManager.GetContent()}]</span>"); 27 // 可用于验证 28 if (false) 29 { 30 var builder = output.Content; 31 output.SuppressOutput(); // nothing to output 32 builder.AppendHtml(string.Empty); 33 } 34 } 35 }
依赖注入的类:
public class ContentManager { public static ContentManager ContentMgr { get; private set; } = new ContentManager(); public string GetContent() { return $"Well, this is the injected data by the tag helper."; } }
在Startup的ConfigureServices中添加依赖注入对象:
services.AddSingleton(ContentManager.ContentMgr);
在View中使用如下:
<div class="col-md-3"> <hello>Jackie Lee</hello> <a href="#" author-for="Hello, I‘m Jackie Lee.">Welcome to China!</a> <div author-for="Jackie Lee">Now it is the very good tag.</div> <p author-for="Well done.">Nice to meet you.</p> <span author-for="Nice, this is what does for you only.">*</span> </div>
运行效果:

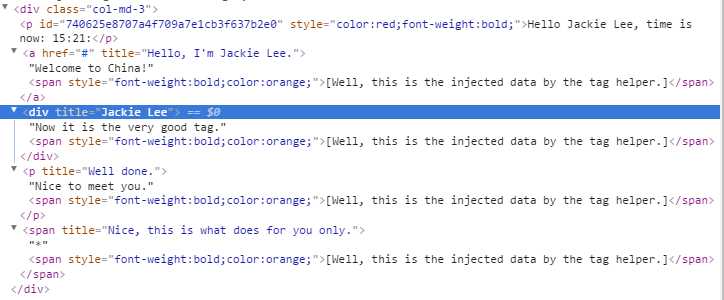
产生的HTML内容:

标签:http imp time welcome nbsp sso 视图 als append
原文地址:http://www.cnblogs.com/dralee/p/6170143.html