标签:www 新建文件夹 外观 next 文本编辑 java 简单 auth extension
为了配置出来上传功能,并且还添加水印,修改图片的名字为日期,真的头疼了很久,现在来分享一下自己所做的,也算一点小小的成就吧,顺带帮帮很多还在弄这个的猿们。我是分别用了两种方法。先说低版本的Version 2.0, September 2011,昨天配置好了。先认识一下ckeditor跟ckfinder的区别吧,cke呢只要是文本编辑器,单不具备上传的功能,所以有加了ckf,接下来详细说明。
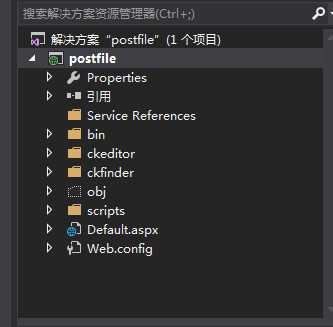
1. 现在官网里面下好对应的版本,把它添加到项目中,如下:

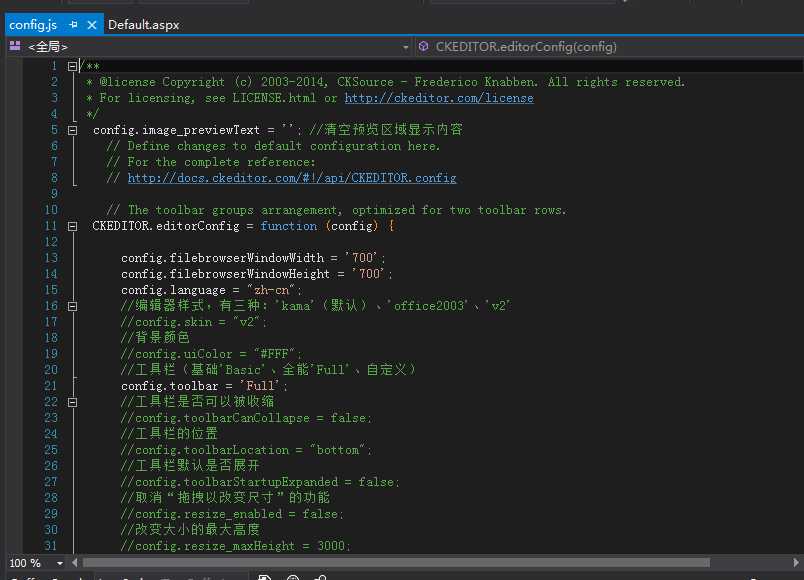
2.然后就去配置ckeditor的config.js的外观,我这里只有一下简单的配置

3.新建一个页面,叫做defalu.aspx,在这里添加一个文本框,就是为了显示文本编辑器用的
<asp:TextBox ID="TextBox1" runat="server" TextMode="MultiLine" Height="83px" Width="343px" />
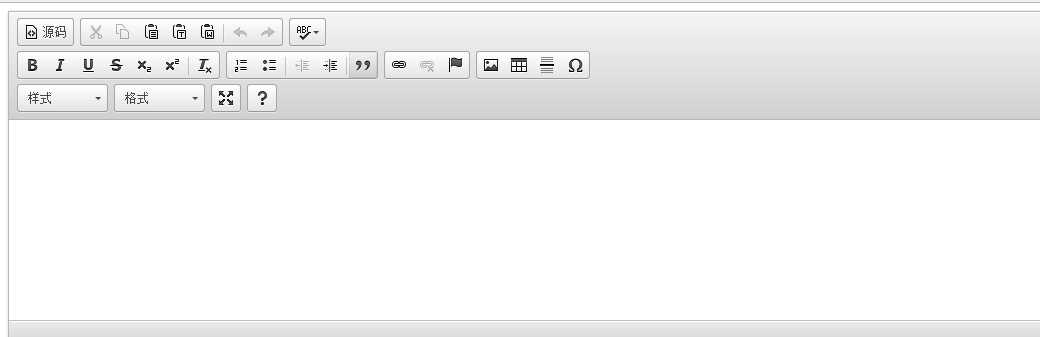
链接了这三个js文件,然后运行就会出现你想要的效果。
<script src="ckeditor/ckeditor.js" type="text/javascript"></script>
<script src="scripts/jquery-3.1.1.min.js" type="text/javascript"></script>
<script src="ckfinder/ckfinder.js" type="text/javascript"></script>

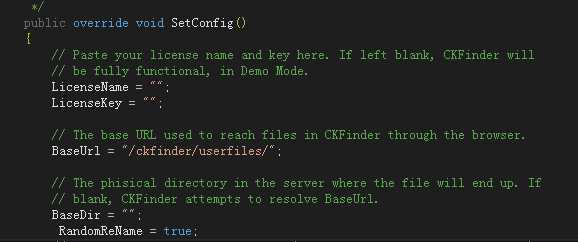
4.现在点击图片上传功能还不行,所以接着配置ckfinder里的config.ascx文件,
public override bool CheckAuthentication()
{
return true; //如果有登录就在加判断语句
}
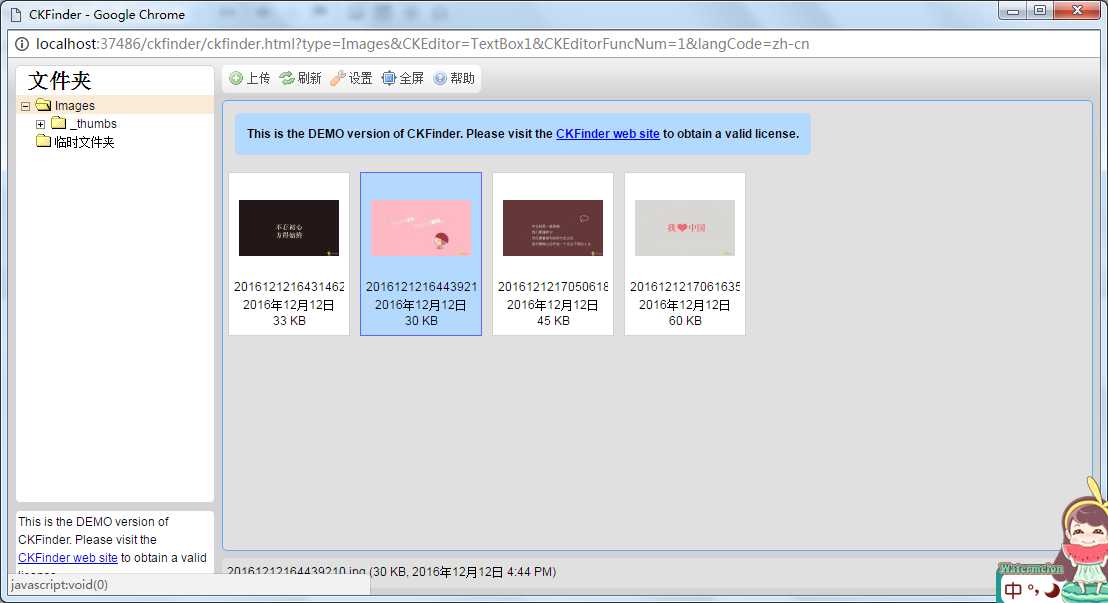
5.现在上传这个按钮也能出来了,需要配置图片上传的路径。如下图,我的图片是保存在ckfinder/userfiles里面。

6.如果觉得图片预览区的英文单词太多了,就去\postfile\ckeditor\plugins\image\dialogs\image.js里面删除b.config.image_previewText后单引号的英文,注意别删多了,或者直接在config.js添加 config.image_previewText = ‘‘; //清空预览区域显示内容。
7.现在上传已经可以啦,只是怎么修改文件名呢,为此我也找了很多源码,后来发现了这一个,感谢博主的分享,链接贴下。http://www.cnblogs.com/juexin/archive/2012/10/25/2738235.html对着这个改了改,后来上传图片时自动以时间命名啦。

8. 水印是把config.ascx里面的watermarker部分的注释//给去掉,同时在watermarker文件的bin文件中找到watermarker.dll这个动态库,添加引用就可以啦。如果没有出现默认的ckfinder的那张水印图,有可能是你文件中没有那张图,或者是网站的目录结构问题,我当时没弄出来就是网站的目录结构问题,还好当时有人帮忙看了,不然我这个才入门的也不会注意到那么多。
现在是第二种方法,目前最高的版本,ckf3.3.1

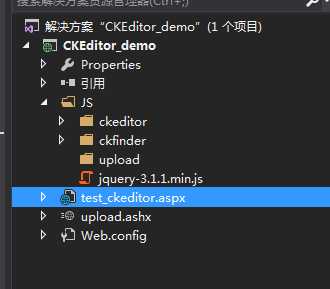
项目布局结构图如下,其他的都跟上面的相似,只是新版的没有config.ascx,只好自己又写了一个upload.ashx,现将这个一般处理程序代码贴上,上传的时候会自动获取当前的时间命名。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace CKEditor_demo.JS
{
/// <summary>
/// upload 的摘要说明
/// </summary>
public class upload : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
//获取图片
HttpPostedFile uploads = context.Request.Files["upload"];
string CKEditorFuncNum = context.Request["CKEditorFuncNum"];
//获取文件名
//string file = System.IO.Path.GetFileName(uploads.FileName);
string file = System.IO.Path.GetExtension(uploads.FileName);
//当前时间
var now = DateTime.Now;
//随机数
// Random ran = new Random();
// int RandKey = ran.Next(1000, 9999);
//图片存放的大路径
string path = string.Format("/upload/");
//图片存放的服务器本地路径
string localPath = context.Server.MapPath(path);
//图片存放的服务器本地路径 如果不存在 则新建文件夹
if (!System.IO.Directory.Exists(localPath))
System.IO.Directory.CreateDirectory(localPath);
//图片路径
var PicPath = string.Format("{0}/{1}{2}", path, now.ToString("yyyyMMddhhmmss"),file);
//保存图片
uploads.SaveAs(context.Server.MapPath(PicPath));
//给编辑器返回路径
string url = PicPath.Replace("/", "/");
//输出
context.Response.Write("<script>window.parent.CKEDITOR.tools.callFunction(" + CKEditorFuncNum + ", \"" + url + "\");</script>");
context.Response.End();
}
public bool IsReusable
{
get
{
return true;
}
}
}
}
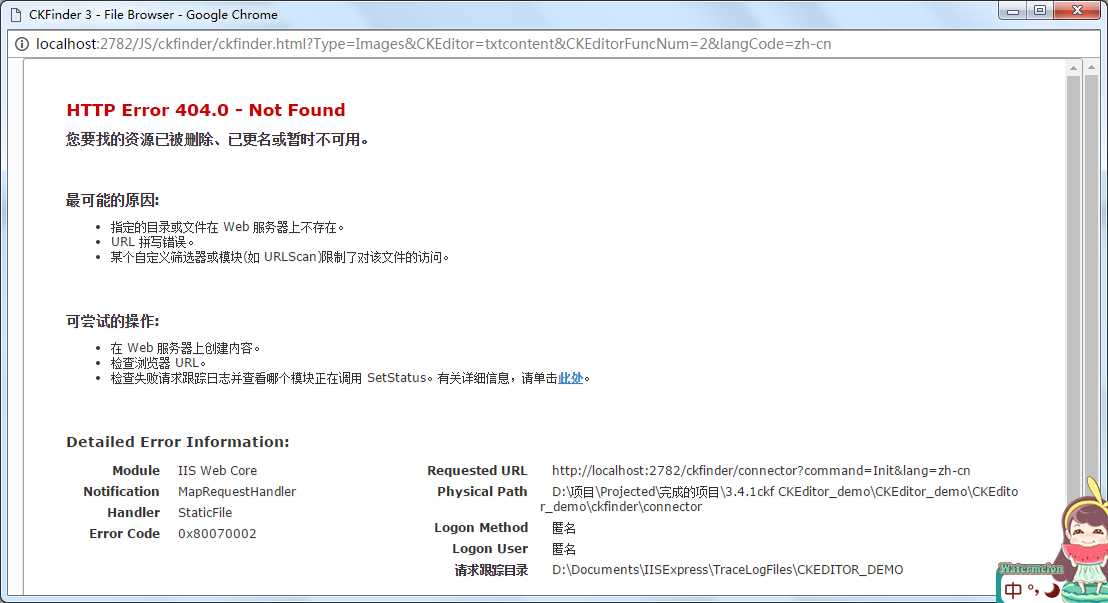
当时新版本的应该是文件缺失了,所以浏览服务器的时候会出问题,其他的功能都OK!


然而浏览到服务器就...

等新版本哪位大神配置出来后就多分享吧!每天进步一点点,时间长了就能看出变化~
Ckeditor与Ckfinder的配合使用,上传图片、水印、修改图片名字为当前日期 asp.net
标签:www 新建文件夹 外观 next 文本编辑 java 简单 auth extension
原文地址:http://www.cnblogs.com/helloo/p/Racheal.html