标签:技术 自定义 span javascrip 动画 对象 div query document
jquery中的事件及动画
页面加载
$(document).ready(function(){xxxxx})
简写
$(function(){
//do something
})
元素绑定事件
bind() on()
bing(事件类型,可选参数:事件对象的额外的数据对象,绑定处理函数);
hover() toggle()//1.91版本后去除 解决办法 详见我另一篇文章
自定义事件
事件冒泡
<script type="text/javascript"> $(function(){ // 为span元素绑定click事件 $(‘span‘).bind("click",function(){ var txt = $(‘#msg‘).html() + "<p>内层span元素被点击.<p/>"; $(‘#msg‘).html(txt); }); // 为div元素绑定click事件 $(‘#content‘).bind("click",function(){ var txt = $(‘#msg‘).html() + "<p>外层div元素被点击.<p/>"; $(‘#msg‘).html(txt); }); // 为body元素绑定click事件 $("body").bind("click",function(){ var txt = $(‘#msg‘).html() + "<p>body元素被点击.<p/>"; $(‘#msg‘).html(txt); }); }) </script> </head> <body> <div id="content"> 外层div元素 <span>内层span元素</span> 外层div元素 </div> <div id="msg"></div>
阻止默认事件
event.stopPropagation(); 或者 rturn false
<script type="text/javascript"> $(‘#content‘).bind("click",function(event){ var txt = $(‘#msg‘).html() + "<p>外层div元素被点击.<p/>"; $(‘#msg‘).html(txt); event.stopPropagation(); });
移除事件
unbind
模拟事件
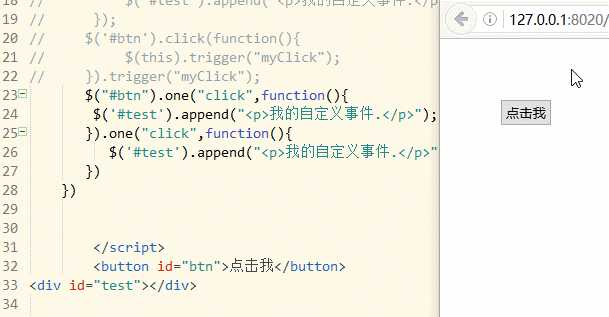
trigger()与 one()

跳过show hide
animate()方法
标签:技术 自定义 span javascrip 动画 对象 div query document
原文地址:http://www.cnblogs.com/h5monkey/p/6170017.html