标签:style blog http 使用 os strong 文件 数据
zerojs是一个基于nodejs、angularjs、git的CMS。在它之上可以继续开发出博客、论坛、wiki等类似的内容管理型系统。
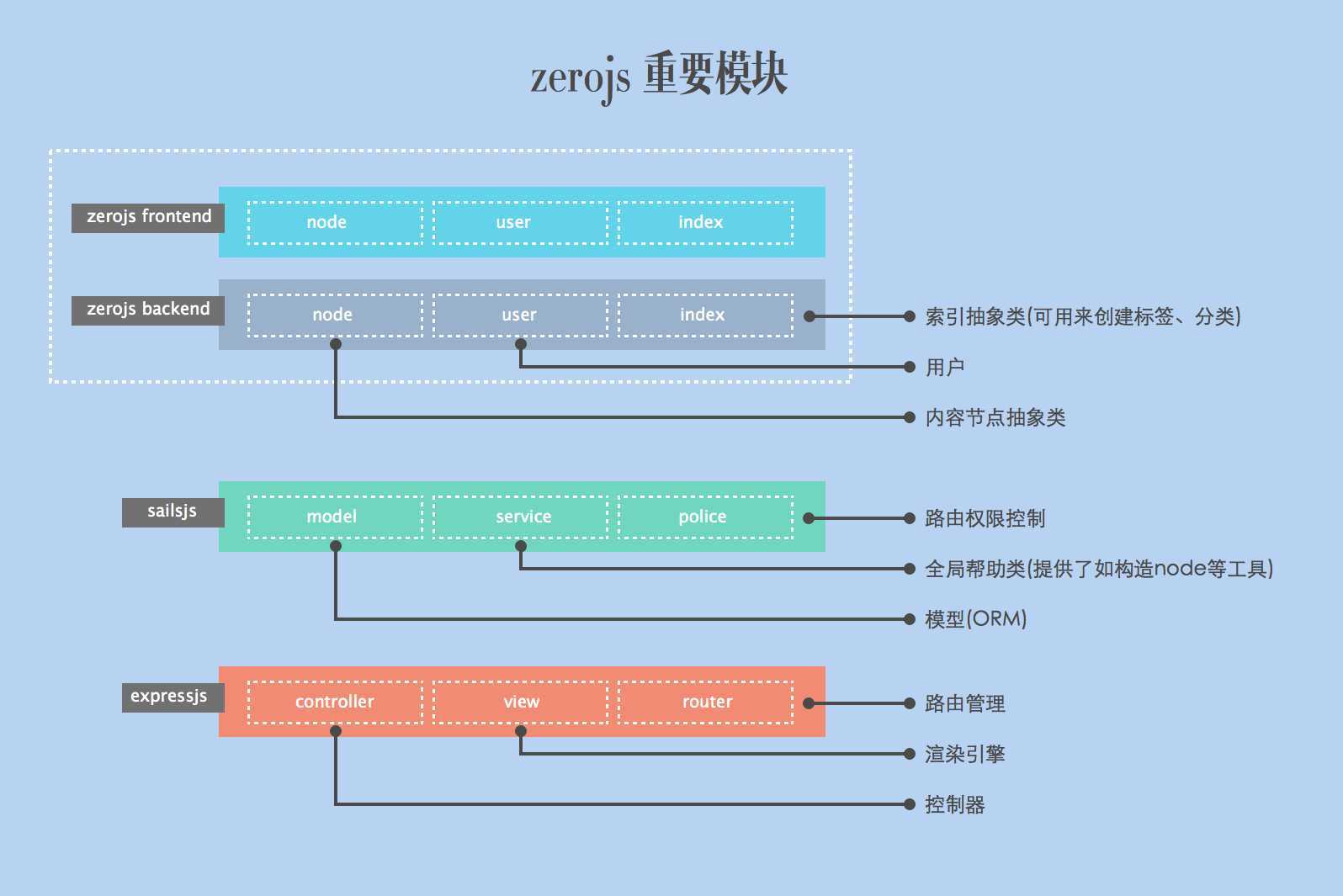
后端架构
zerojs 底层基于 sails。继承了 sails 三大优势:
zerojs 的核心层包含了CMS最通用的功能,特点有三:
zerojs 的扩展层基于git实现,优势:

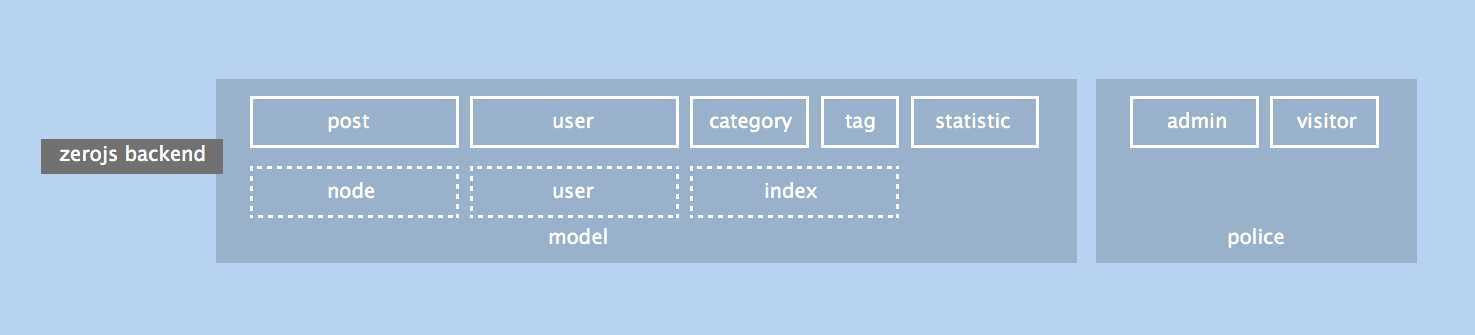
以下是一个基于zerojs打造的博客系统基础模块示意图:

前端架构
前面已经提到 zerojs 对前端提供的全部都是标准的 REST 接口,并且在 view 的渲染上支持多种方式。意味着前端完全可以自主开发,甚至完全抛弃掉服务器端的view层,不在同一环境也可以。这里讲的前端架构,主要是指zerojs默认提供的angular的前端架构。下面分三个前端最关心的问题来讲:
一、如何使用默认前模块?
zerojs 为"用户、节点、标签、统计"等每一个主要功能都提供了一整套完善的angular模块,并且都有默认的controller。很多时候,例如新增一种节点类型如“日记”,开发者需要做的仅仅是非常简单的三步:
即使要增加字段,都只要写模板就够了。默认模块已经经过了各种场景的锤炼,功能非常完善。如果你真是遇到非常特别,一定要自己手动处理的地方,那你仍然可以大量复用默认模块的service、filter等等。几乎所有功能都被封装到了service里。 非常值得注意的时,这些默认模块和zerojs的后端没有任何耦合!这意味着即使你要完全换成自己的后端,只要接口标准,那么这些模块也都是可用的。
二、如何处理预加载的数据?
在做单页应用的时候,常常为了节省请求、加速第一屏显示速度而把让服务器端提前把一些数据直接渲染在页面上,例如"当前用户的基本信息","第一屏数据"等。zerojs在处理view的时候,遇到"渲染单个节点"、"渲染节点列表"都会默认将节点内容直接渲染到页面上,在angular中,引入系统默认提供的preload模块即可获取到这些数据。不过仍然不用太操心,系统提供的节点增删改查、列表渲染、单个节点渲染等默认angular模块都已经自动支持使用preload数据了。开发者还是只要正常写模板就好。
三、前端脚本的模块依赖、打包压缩等如何处理?
这些问题都是工程问题,zerojs在生产环境会分析模板然后统一打包再注入到模板中。未来在view层可能会推出CDN模块,对前端更友好!
下面是一个基于zerojs打造的博客系统,当然,毫不客气地说要成为博客中的王者。
http://www.cnblogs.com/sskyy/p/3918299.html
zerojs! 造出最好的 CMS 轮子,布布扣,bubuko.com
标签:style blog http 使用 os strong 文件 数据
原文地址:http://www.cnblogs.com/sskyy/p/3918129.html