标签:ges cli handle tor resume article 分享 文件中 ret
关键代码
1 window.location.href = ‘tg:///openCamera‘
css
1 body{ 2 } 3 4 img{ 5 width:100%; 6 } 7 8 #mainTitle{ 9 text-align:center; 10 font-size:20px; 11 margin-top:20px; 12 margin-bottom:8px; 13 } 14 15 #subTitle{ 16 text-align:left; 17 font-size:12px; 18 color:gray; 19 } 20 21 .time{ 22 margin-right:10px; 23 margin-bottom:8px; 24 } 25 26 .all-img{ 27 text-align:center; 28 font-size:14px; 29 color:gray; 30 margin:8px 0; 31 }
js
1 window.onload = function(){ 2 var allImg = document.getElementsByTagName("img"); 3 for(var i=0; i<allImg.length; i++){ 4 var img = allImg[i]; 5 img.id = i; 6 img.onclick = function(){ 7 window.location.href = ‘tg:///openCamera‘ 8 } 9 } 10 var img = document.createElement(‘img‘); 11 img.style.cssText = "width:50%"; 12 img.src = ‘https://avatars0.githubusercontent.com/u/22094559?v=3&s=460‘; 13 document.body.appendChild(img); 14 }
swift
1 // 2 // ViewController.swift 3 // JSInSwiftDemo 4 // 5 // Created by targetcloud on 2016/12/13. 6 // Copyright ? 2016年 targetcloud. All rights reserved. 7 // 8 9 import UIKit 10 11 class ViewController: UIViewController { 12 13 @IBOutlet weak var webview: UIWebView! 14 15 override func viewDidLoad() { 16 super.viewDidLoad() 17 let url = URL(string: "http://c.m.163.com/nc/article/C85G09IV000189FH/full.html") 18 let request = URLRequest(url: url!) 19 let dataTask = URLSession.shared.dataTask(with: request, completionHandler: { (data, response, error) in 20 if(error == nil){ 21 let jsonData = try? JSONSerialization.jsonObject(with: data!, options: JSONSerialization.ReadingOptions.allowFragments) as! [String:Any] 22 self.dealNewsDetail(jsonData!) 23 } 24 }) 25 dataTask.resume() 26 } 27 28 func dealNewsDetail(_ jsonData: [String:Any]) { 29 guard let allData = jsonData["C85G09IV000189FH"] as? [String:Any] else {return} 30 var bodyHtml = allData["body"] as! String 31 let title = allData["title"] as! String 32 let ptime = allData["ptime"] as! String 33 let source = allData["source"] as! String 34 let imgArr = allData["img"] as! [[String: Any]] 35 for i in 0..<imgArr.count{ 36 let imgItem = imgArr[i] 37 let ref = imgItem["ref"] as! String 38 let imgTitle = imgItem["alt"] as! String 39 let src = imgItem["src"] as! String 40 let imgHtml = "<div class=\"all-img\"><img src=\"\(src)\"><div>\(imgTitle)</div></div>" 41 bodyHtml = bodyHtml.replacingOccurrences(of: ref, with: imgHtml) 42 } 43 let titleHtml = "<div id=\"mainTitle\">\(title)</div>" 44 let subTitleHtml = "<div id=\"subTitle\"><span>\(source)</span><span class=\"time\">\(ptime)</span></div>" 45 46 let css = Bundle.main.url(forResource: "democss", withExtension: "css") 47 let cssHtml = "<link href=\"\(css!)\" rel=\"stylesheet\">" 48 49 let js = Bundle.main.url(forResource: "demojs", withExtension: "js") 50 let jsHtml = "<script src=\"\(js!)\"></script>" 51 52 let html = "<html><head>\(cssHtml)</head><body>\(titleHtml)\(subTitleHtml)\(bodyHtml)\(jsHtml)</body></html>" 53 webview.loadHTMLString(html, baseURL: nil) 54 } 55 56 func webView(_ webView: UIWebView, shouldStartLoadWith request: URLRequest, navigationType: UIWebViewNavigationType) -> Bool { 57 let requestString: NSString = (request.url?.absoluteString)! as NSString 58 let range = requestString.range(of: "tg:///") 59 let location = range.location 60 if(location != NSNotFound){ 61 let method = requestString.substring(from: range.length) 62 let sel = NSSelectorFromString(method) 63 self.perform(sel) 64 } 65 return true 66 } 67 68 func openCamera() { 69 let photoVC = UIImagePickerController() 70 photoVC.sourceType = UIImagePickerControllerSourceType.photoLibrary 71 self.present(photoVC, animated: true, completion: nil) 72 } 73 }
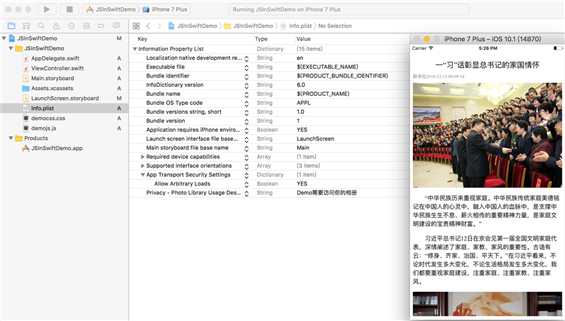
注意工程的info.plist中加ATS及Privacy - Photo Library Usage Description
运行效果如下:

图1 是info.plist配置及运行效果,动态用 img数组替换新闻主体中的<!--IMG#0-->等占位

图2是从自己在HTML文件中插入自己图片的效果

图3是从charles中分析的结构
完整的DEMO 代码地址见github
https://github.com/targetcloud
标签:ges cli handle tor resume article 分享 文件中 ret
原文地址:http://www.cnblogs.com/targetcloud/p/6171825.html