标签:sel number 随机函数 context dex 图形 注意 ext 解决
canvas是HTML5中的重点;今天简单的学习了一下,总结一下canvas的概念;canvas是要有面向对象的思维;各个标签就像我们画水彩画一样,需要注意标签使用的顺序
canvas就是一个画布;可以画线,图形,填充等。操作图片和文本。操作方式是使用js;可以提供2d图形,3d图形绘制;
canvas使用:
①<canvas id=‘myCanvas‘ width=‘500‘ height=‘500‘></canvas>
需要有一个ID ,画布的尺寸;
②通过ID获取canvas的Dom对象,获取context;
var canvasDom=document.getElementById(‘canvas‘)
var context=canvasDom.getContext(‘2d‘)
操作context两种默认方式:1,绘制线(stroke)2,填充(fill);
moveTO(x,y)移动x,y
lineTo(x,y)连线至x ,y
stroke();描边;
lineWidth:绘制出的线粗细;
fillRect(x,y,width,height)填充矩形;
clearRect(x,y,width,height)清除画布区域;清除重复绘制的现象
beginPath-->开辟新路径;
closePath--->闭合路径;
stroke()--->描边;
fill();--->>填充;
lineWidth---》线宽;
lineJoin----->连接点样式;
lineCap------>线头样式;
strokeStyle--->描边颜色;
fillStyle------->填充颜色;
绘制直线
<body>
<canvas id="myCanvas" width="500" height="500"></canvas>
<script>
var oCanvas=document.querySelector(‘canvas‘)
var ctx=myCanvas.getContext(‘2d‘)
ctx.moveTo(x,y)//x,y坐标
ctx.lineTo(x,y)//绘制到x,y这个位置
ctx.lineWidth=‘10‘//绘制线宽10px;
ctx.strokeStyle=‘red‘//绘制线颜色
ctx.fillStyle=‘blue‘//填充颜色
ctx.stroke()//描边
ctx.fill()//
</script>
</body>
绘制矩形
<body>
<canvas id="myCanvas" width="500" height="500"></canvas>
<script>
var oCanvas=document.querySelector(‘canvas‘)
var ctx=myCanvas.getContext(‘2d‘)
ctx.strokeStyle=‘red‘;
ctx.strokeRect(10,10,190,100)//绘制矩形接收4个参数。x,y,width,height
ctx.fillStyle=‘blue‘
ctx.fillRect(110,110,100,100)
</script>
绘制圆
<canvas id="mycanvas" width="500" height="500"></canvas>
<script>
var oCanvas=document.querySelector(‘#mycanvas‘)
var ctx=oCanvas.getContext(‘2d‘)
ctx.beginPath();//开新路径
//绘制圆接收参数圆心X坐标,圆心y坐标,半径,开始角度 结束角度 是否逆时针;
ctx.arc(250,250,100,0,Math.PI*2,true)
ctx.fillStyle=‘red‘
ctx.fill();
ctx.closePath();//闭合路径
//左眼
ctx.beginPath();
ctx.arc(200,230,10,0,Math.PI*2,true)
ctx.fillStyle=‘black‘
ctx.fill();
ctx.closePath();
//右眼
ctx.beginPath();
ctx.arc(300,230,10,0,Math.PI*2,true)
ctx.fillStyle=‘black‘
ctx.fill();
ctx.closePath();
//嘴
ctx.beginPath();
ctx.arc(250,270,50,0,Math.PI,false)
ctx.fillStyle=‘yellow‘
ctx.fill();
ctx.closePath();
</script>
效果图

<body>
<canvas width="600" height="300"></canvas>
<script>
var oCanvas = document.querySelector(‘canvas‘);
var ctx = oCanvas.getContext(‘2d‘);
ctx.fillStyle = ‘rgba(12,32,212,0.4)‘
//添加数据
var data = [
rnd(100,1000),rnd(100,1000),rnd(100,1000),rnd(100,1000),rnd(100,1000)
];
var max = Math.max.apply(null,data);
//循环数据
data.forEach(function(number,index){
var {
height,
width
} = oCanvas;
var h = number/max*height
var w = index*width/data.length
ctx.fillRect(w,height-h,60,h);
})
function rnd(n,m){
return parseInt(Math.random()*(m-n)+n)
}
</script>
</body>

自己试了一个小方法下载自己绘制的图片
//在body里添加一个点击按钮,在点击的时候创建一个a标签,并更改a标签的href属性,使用canvas上的toDataURL方法; var oBtn=document.querySelector(‘button‘); oBtn.onclick=function(){ var oA=document.createElement(‘a‘) oA.href=oCanvas.toDataURL(); oA.download=‘数据图.png‘ oA.click(); }
就总结到这里吧,自己后来又写了一个小例子巩固一下所学的知识;贴上代码欢迎大家指正,毕竟我还是那么low。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <style> body{ background:#000; } canvas{background:#FFF;} </style> </head> <body> <canvas id="mycanvas" width="1300" height="800"></canvas> <script> var oCanvas=document.querySelector(‘#mycanvas‘) var ctx=oCanvas.getContext(‘2d‘) var speed=4 var angle=0 var n=0 setInterval(function(){ ctx.clearRect(0,0,oCanvas.width,oCanvas.height) ctx.beginPath(); ctx.moveTo(n,250) ctx.arc(n,250,20,d2r(angle),d2r(360-angle),false) n++; ctx.fillStyle=‘pink‘ ctx.closePath(); ctx.stroke(); ctx.fill(); angle+=speed if(angle > 45 || angle<0 ){ speed*=-1 } },16) //度数转换为弧度 function d2r(degree){ return degree/180*Math.PI; } </script> </body> </html>
这是一个贪吃豆的头像,只做到了嘴闭合后面自己在把游戏效果写出来;
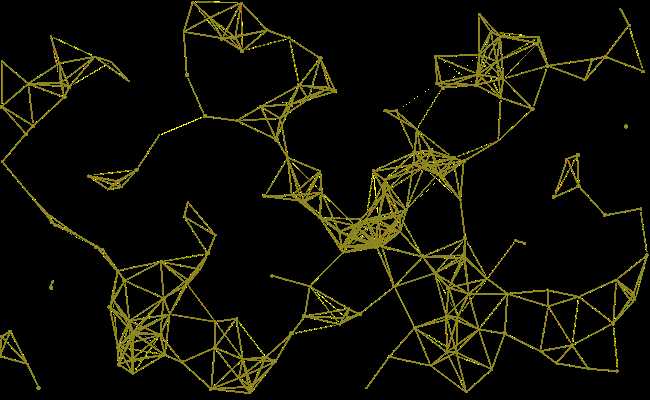
这个是一个稍微复杂的屏保问题,电脑原因没办法删除gif图片,有兴趣的朋友可以复制代码在电脑上查看效果,里面注释已经白话的low死;希望不要嘲笑;
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <style> body{ background-color: #182327; margin: 0; } </style> </head> <body> <canvas width="1300" height="800"></canvas> <script> var oCanvas=document.querySelector(‘canvas‘) var ctx=oCanvas.getContext(‘2d‘) var amount=200;//创建点的个数 var arr=[];//定义一个数组存每个点移动的数据; var range=100; var first=true; //循环创建移动的点 for( var i=0;i<amount;i++){ arr.push({ x:rnd(0,oCanvas.width), y:rnd(0,oCanvas.height), speedX:rndSign()*rnd(1,3)*0.5, speedY:rndSign()*rnd(1,3)*0.5, r:rnd(1,4) }) } setInterval(function(){ //先清除画布区域;解决重复绘制的问题 ctx.clearRect(0,0,oCanvas.width,oCanvas.height); arr.forEach(function(dot,index){ //开始绘制图形 ctx.beginPath(); ctx.fillStyle=‘rgb(141,134,32)‘; var { x, y, r, speedX, speedY }=dot; ctx.arc(x,y,r,0,2*Math.PI,false); ctx.fill(); dot.x+=speedX; dot.y+=speedY; //限定点移动的范围 if(dot.x<0||dot.x>oCanvas.width-r){ dot.speedX*=-1 } if(dot.y<0||dot.y>oCanvas.height-r){ dot.speedY*=-1 } }) // arr.forEach(function(dot,index){ for(let i=index;i<arr.length;i++){ //求出两点之间距离,用于判断是否连线 var distance = Math.sqrt( Math.pow(dot.x - arr[i].x,2)+ Math.pow(dot.y - arr[i].y,2) ) //判断什么时候连线 if(distance<range){ ctx.beginPath(); ctx.moveTo(dot.x,dot.y); ctx.lineTo(arr[i].x,arr[i].y); ctx.strokeStyle=`rgba(141,134,32,${1-distance/range})`; ctx.stroke(); } } }); },16); //当鼠标移动上去点跟着走 document.onmousemove=function({clientX,clientY}){ //判断第一次移上去 if(first){ first=false; arr.push({ x:clientX, y:clientY, speedX:0, speedY:0, r:1 }) }else{ arr[0].x=clientX; arr[0].y=clientY; } } //随机函数 function rnd(n,m){ return parseInt(Math.random()*(m-n)+n) } //解决点移动方向函数 function rndSign(){ return Math.random() > 0.5 ? 1 : -1; } </script> </body> </html>

标签:sel number 随机函数 context dex 图形 注意 ext 解决
原文地址:http://www.cnblogs.com/milx/p/6173706.html