标签:param 维护 entity ret 2.x sage post required ken
[Asp.net MVC]Asp.net MVC5系列——第一个项目
[Asp.net MVC]Asp.net MVC5系列——添加视图
[Asp.net MVC]Asp.net MVC5系列——添加模型
[Asp.net MVC]Asp.net MVC5系列——从控制器访问模型中的数据
[Asp.net MVC]Asp.net MVC5系列——添加数据
上篇文章中介绍了添加数据,在提交表单的数据的时候,我们需要对数据的合法性进行校验,Asp.net MVC5中,提供一种方便的验证方式。本文介绍如何在我们的Student模型中添加一些验证规则,同时确认当用户使用我们的应用程序创建或编辑学生信息时将使用这些验证规则对用户输入的信息进行检查。
DRY原则
在ASP.NET MVC中,有一条作为核心的原则,就是DRY(“Don’t Repeat Yourself,中文意思为:不要让开发者重复做同样的事情)原则。ASP.NET MVC提倡让开发者“一处定义、处处可用”。这样可以减少开发者的代码编写量,同时也更加便于代码的维护。
首先,让我们在Student类中追加一些验证规则。
打开Student.cs文件,在文件的头部追加一条引用System.ComponentModel.DataAnnotations命名空间的using语句,代码如下所示。
1 using System.ComponentModel.DataAnnotations;
这个System.ComponentModel.DataAnnotations命名空间是.NET Framework中的一个命名空间。它提供了很多内建的验证规则,你可以对任何类或属性显式指定这些验证规则。
现在让我们来修改Student类,增加一些内建的Required(必须输入),StringLength(输入字符长度)与Range(输入范围)验证规则,当然,我们也可以自定义我们自己的验证规则,之后会说明如何创建自定义验证规则。
1 //------------------------------------------------------------------------------ 2 // <auto-generated> 3 // 此代码已从模板生成。 4 // 5 // 手动更改此文件可能导致应用程序出现意外的行为。 6 // 如果重新生成代码,将覆盖对此文件的手动更改。 7 // </auto-generated> 8 //------------------------------------------------------------------------------ 9 10 namespace Wolfy.FirstMVCProject.Models 11 { 12 using System; 13 using System.Collections.Generic; 14 using System.ComponentModel.DataAnnotations; 15 16 public partial class Student 17 { 18 public Student() 19 { 20 this.Score = new HashSet<Score>(); 21 } 22 23 public int stuId { get; set; } 24 [Required(ErrorMessage = "必须输入标题")] 25 public string stuName { get; set; } 26 27 public string stuSex { get; set; } 28 public System.DateTime stuBirthdate { get; set; } 29 public System.DateTime stuStudydate { get; set; } 30 [StringLength(4, ErrorMessage = "只能输入4个字符")] 31 public string stuAddress { get; set; } 32 [Required(ErrorMessage = "必须输入标题")] 33 //正则验证 34 [RegularExpression(@"^[\w-]+(\.[\w-]+)*@[\w-]+(\.[\w-]+)+$", ErrorMessage = "邮箱格式不正确")] 35 public string stuEmail { get; set; } 36 [RegularExpression(@"\d{11}", ErrorMessage = "邮箱格式不正确")] 37 public string stuPhone { get; set; } 38 public Nullable<bool> stuIsDel { get; set; } 39 public Nullable<System.DateTime> stuInputtime { get; set; } 40 public int classId { get; set; } 41 42 public virtual Course Course { get; set; } 43 public virtual ICollection<Score> Score { get; set; } 44 } 45 }
上述这些验证属性指定了我们想要强加给模型中各属性的验证规则。Required属性表示必须要指定一个属性值,在上例中,一个有效的学生信息必须含有标题,地址,电话,邮箱。Range属性表示属性值必须在一段范围之间。StringLength属性表示一个字符串属性的最大长度或最短长度。
Action中的代码
1 [HttpPost] 2 public ActionResult Create(Student student) 3 { 4 //ModelState.IsValid校验客户端数据是否全部符合验证规则 5 if (ModelState.IsValid) 6 { 7 //获取dropdownlist选中的value值 8 string strClassID = Request.Form["class"]; 9 int intId = Convert.ToInt32(strClassID); 10 var course = from c in entity.Course 11 where c.classId == intId 12 select c; 13 //处理外键关系 14 student.Course = course.FirstOrDefault(); 15 entity.Student.Add(student); 16 entity.SaveChanges(); 17 return RedirectToAction("Index"); 18 19 } 20 else 21 { 22 //在不符合验证规则的时候,得重新绑定DropDownList数据源。 23 var courses = from s in entity.Course 24 select s; 25 List<SelectListItem> items = new List<SelectListItem>(); 26 foreach (var item in courses) 27 { 28 SelectListItem selectListItem = new SelectListItem() { Text = item.className, Value = item.classId.ToString() }; 29 items.Add(selectListItem); 30 } 31 ViewData["class"] = items; 32 return View(student); 33 } 34 }
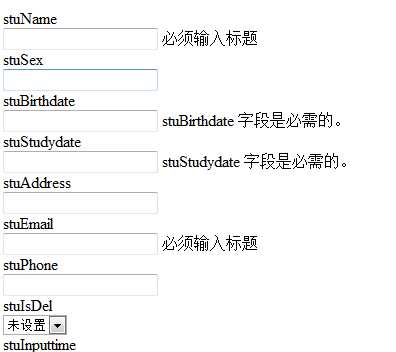
运行效果

如果上面的验证规则,不能满足需要,可以自己定义验证规则,首先看一下,Required是如何实现的,咱们就模仿Required来实现一个自己的验证规则。
1 namespace System.ComponentModel.DataAnnotations 2 { 3 // 摘要: 4 // 指定需要数据字段值。 5 [AttributeUsage(AttributeTargets.Property | AttributeTargets.Field | AttributeTargets.Parameter, AllowMultiple = false)] 6 public class RequiredAttribute : ValidationAttribute 7 { 8 // 摘要: 9 // 初始化 System.ComponentModel.DataAnnotations.RequiredAttribute 类的新实例。 10 public RequiredAttribute(); 11 12 // 摘要: 13 // 获取或设置一个值,该值指示是否允许空字符串。 14 // 15 // 返回结果: 16 // 如果允许空字符串,则为 true;否则为 false。 默认值为 false。 17 public bool AllowEmptyStrings { get; set; } 18 19 // 摘要: 20 // 检查必填数据字段的值是否不为空。 21 // 22 // 参数: 23 // value: 24 // 要验证的数据字段值。 25 // 26 // 返回结果: 27 // 如果验证成功,则为 true;否则为 false。 28 // 29 // 异常: 30 // System.ComponentModel.DataAnnotations.ValidationException: 31 // 数据字段值为 null。 32 public override bool IsValid(object value); 33 } 34 }
1 // 摘要: 2 // 作为所有验证属性的基类。 3 // 4 // 异常: 5 // System.ComponentModel.DataAnnotations.ValidationException: 6 // 在设置非本地化 System.ComponentModel.DataAnnotations.ValidationAttribute.ErrorMessage 7 // 属性错误消息的同时,本地化错误消息的 System.ComponentModel.DataAnnotations.ValidationAttribute.ErrorMessageResourceType 8 // 和 System.ComponentModel.DataAnnotations.ValidationAttribute.ErrorMessageResourceName 9 // 属性也被设置。 10 public abstract class ValidationAttribute : Attribute 11 { 12 //其他代码 13 }
所以,验证规则特性必须集成ValidationAttribute类,当然也可以继承该类的子类。(注意:对于特性约定以Attribute结尾)。
我们就自定义一个验证类,实现默认值约束规则DefaultsAttribute,而实现最简单的方式就是自定义正则表达式的规则。
定义的验证类的代码如下:
1 public class DefaultsAttribute : RegularExpressionAttribute 2 { 3 public DefaultsAttribute() 4 : base("[mf]") 5 { 6 7 } 8 public override string FormatErrorMessage(string name) 9 { 10 return "性别只能输入m(男)或者f(女)"; 11 } 12 }
为Student类中的stuSex加上特性。
1 [Defaults] 2 public string stuSex { get; set; }
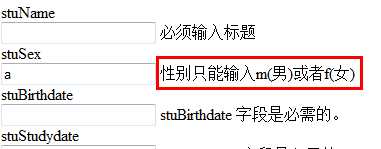
然后测试一下,看看实现效果

在Create视图(追加学生信息视图)与Create方法内部是如何实现验证的?
该方法中的ModelState.IsValid属性用来判断是否提交的学生信息数据中包含有任何没有通过数据验证的无效数据。如果存在无效数据,Create方法重新返回追加学生信息视图。如果数据全部有效,则将该条数据保存到数据库中。
我们之前创建的使用支架模板的Create.cshtml视图模板中的代码显示如下,在首次打开追加学生信息视图与数据没有通过验证时,Create方法中返回的视图都是使用的这个视图模板。
1 @model Wolfy.FirstMVCProject.Models.Student 2 3 @{ 4 Layout = null; 5 } 6 7 <!DOCTYPE html> 8 9 <html> 10 <head> 11 <meta name="viewport" content="width=device-width" /> 12 <title>Create</title> 13 </head> 14 <body> 15 @using (Html.BeginForm("Create","Student",FormMethod.Post)) 16 { 17 @Html.AntiForgeryToken() 18 19 <div class="form-horizontal"> 20 <h4>Student</h4> 21 <hr /> 22 @Html.ValidationSummary(true) 23 24 <div class="form-group"> 25 @Html.LabelFor(model => model.stuName, new { @class = "control-label col-md-2" }) 26 <div class="col-md-10"> 27 @Html.EditorFor(model => model.stuName) 28 @Html.ValidationMessageFor(model => model.stuName) 29 </div> 30 </div> 31 32 <div class="form-group"> 33 @Html.LabelFor(model => model.stuSex, new { @class = "control-label col-md-2" }) 34 <div class="col-md-10"> 35 @Html.EditorFor(model => model.stuSex) 36 @Html.ValidationMessageFor(model => model.stuSex) 37 </div> 38 </div> 39 40 <div class="form-group"> 41 @Html.LabelFor(model => model.stuBirthdate, new { @class = "control-label col-md-2" }) 42 <div class="col-md-10"> 43 @Html.EditorFor(model => model.stuBirthdate) 44 @Html.ValidationMessageFor(model => model.stuBirthdate) 45 </div> 46 </div> 47 48 <div class="form-group"> 49 @Html.LabelFor(model => model.stuStudydate, new { @class = "control-label col-md-2" }) 50 <div class="col-md-10"> 51 @Html.EditorFor(model => model.stuStudydate) 52 @Html.ValidationMessageFor(model => model.stuStudydate) 53 </div> 54 </div> 55 56 <div class="form-group"> 57 @Html.LabelFor(model => model.stuAddress, new { @class = "control-label col-md-2" }) 58 <div class="col-md-10"> 59 @Html.EditorFor(model => model.stuAddress) 60 @Html.ValidationMessageFor(model => model.stuAddress) 61 </div> 62 </div> 63 64 <div class="form-group"> 65 @Html.LabelFor(model => model.stuEmail, new { @class = "control-label col-md-2" }) 66 <div class="col-md-10"> 67 @Html.EditorFor(model => model.stuEmail) 68 @Html.ValidationMessageFor(model => model.stuEmail) 69 </div> 70 </div> 71 72 <div class="form-group"> 73 @Html.LabelFor(model => model.stuPhone, new { @class = "control-label col-md-2" }) 74 <div class="col-md-10"> 75 @Html.EditorFor(model => model.stuPhone) 76 @Html.ValidationMessageFor(model => model.stuPhone) 77 </div> 78 </div> 79 80 <div class="form-group"> 81 @Html.LabelFor(model => model.stuIsDel, new { @class = "control-label col-md-2" }) 82 <div class="col-md-10"> 83 @Html.EditorFor(model => model.stuIsDel) 84 @Html.ValidationMessageFor(model => model.stuIsDel) 85 </div> 86 </div> 87 88 <div class="form-group"> 89 @Html.LabelFor(model => model.stuInputtime, new { @class = "control-label col-md-2" }) 90 <div class="col-md-10"> 91 @Html.EditorFor(model => model.stuInputtime) 92 @Html.ValidationMessageFor(model => model.stuInputtime) 93 </div> 94 </div> 95 96 <div class="form-group"> 97 @Html.LabelFor(model => model.Course.classId, "stuClass", new { @class = "control-label col-md-2" }) 98 <div class="col-md-10"> 99 @Html.DropDownList("class", String.Empty) 100 @Html.ValidationMessageFor(model => model.classId) 101 </div> 102 </div> 103 104 <div class="form-group"> 105 <div class="col-md-offset-2 col-md-10"> 106 <input type="submit" value="Create" class="btn btn-default" /> 107 </div> 108 </div> 109 </div> 110 } 111 112 <div> 113 @Html.ActionLink("Back to List", "Index") 114 </div> 115 </body> 116 </html>
请注意在这段代码中使用了许多Html.EditorFor帮助器来为Student类的每个属性输出一个输入文本框。在每个Html.EditorFor帮助器之后紧跟着一个Html.ValidationMessageFor帮助器。这两个帮助器将与从控制器传入的模型类的对象实例(在本示例中为Student对象的一个实例)结合起来,自动寻找指定给模型的各个验证属性,然后显示对应的验证错误信息。
这种验证体制的好处是在于控制器和Create视图(追加学生信息视图)事先都即不知道实际指定的验证规则,也不知道将会显示什么验证错误信息。验证规则和错误信息只在Student类中被指定。
如果我们之后想要改变验证规则,我们也只要在一处地方进行改变就可以了。我们不用担心整个应用程序中存在验证规则不统一的问题,所有的验证规则都可以集中在一处地方进行指定,然后在整个应用程序中使用这些验证规则。这将使我们的代码更加清晰明确,更加具有可读性、可维护性与可移植性。这将意味着我们的代码是真正符合DRY原则(一处指定,到处可用)的。
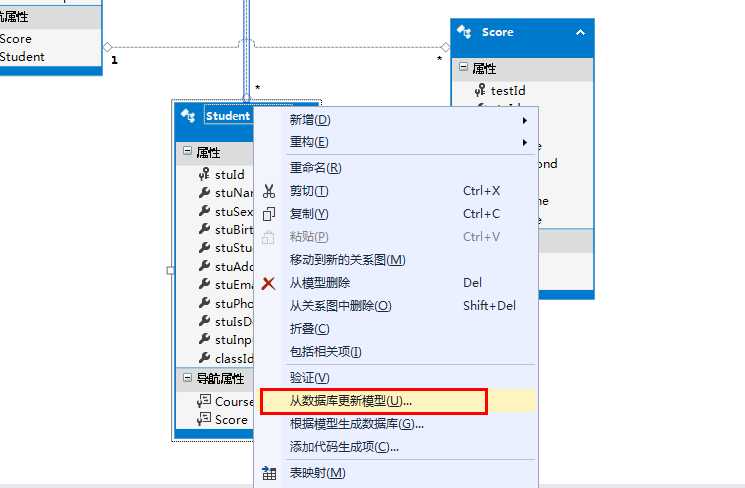
这个demo中,我们使用的是EF的方式操作数据库的,如果数据库中表的字段有变化时,我们就要更新模型,如图所示:

如果从数据库中更新模型,就会把上面添加的规则给替换掉,那么之前写的验证规则就白费了,那么有没有解决办法呢?办法是有的,就是将要说的伙伴类。伙伴类的定义如下,
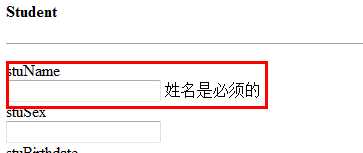
1 public class StudentValidate 2 { 3 public int stuId { get; set; } 4 [Required(ErrorMessage="姓名是必须的")] 5 public string stuName { get; set; } 6 public string stuSex { get; set; } 7 public System.DateTime stuBirthdate { get; set; } 8 public System.DateTime stuStudydate { get; set; } 9 public string stuAddress { get; set; } 10 public string stuEmail { get; set; } 11 public string stuPhone { get; set; } 12 public Nullable<bool> stuIsDel { get; set; } 13 public Nullable<System.DateTime> stuInputtime { get; set; } 14 public int classId { get; set; } 15 } 16 //指定要与数据模型类关联的元数据类。 17 [MetadataType(typeof(StudentValidate))] 18 public partial class Student 19 { 20 21 } 22 }

本文介绍了表单验证的方式,当然,你也可以使用客户端的校验方式,表单验证插件也挺多的,这里就不再赘述了。另外介绍了自定义的验证规则,在验证方式不符合自己要求的时候,可以自定义一个验证规则,当然你可以直接使用正则表达式的验证规则,但是如果这个验证规则经常使用,那么将它定义为一个规则特性,像使用Required一样去使用,是不是更方便?在文章最后,介绍了一种由于更新model造成原来的model改变,修改了原来的验证规则,可以通过伙伴类来保证原来的验证规则不变,又能更新model。
Asp.net MVC]Asp.net MVC5系列——在模型中添加验证规则
标签:param 维护 entity ret 2.x sage post required ken
原文地址:http://www.cnblogs.com/hehehehehe/p/6174574.html