标签:image 空白 pad item images round menuitem 分享 value
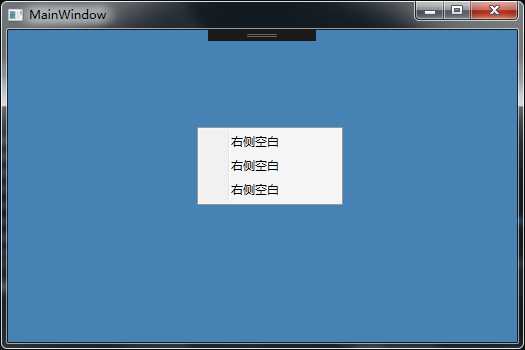
<Window> <Grid Background="SteelBlue"> <Grid.ContextMenu> <ContextMenu> <MenuItem Header="右侧空白"/> <MenuItem Header="右侧空白"/> <MenuItem Header="右侧空白"/> </ContextMenu> </Grid.ContextMenu> </Grid> </Window>

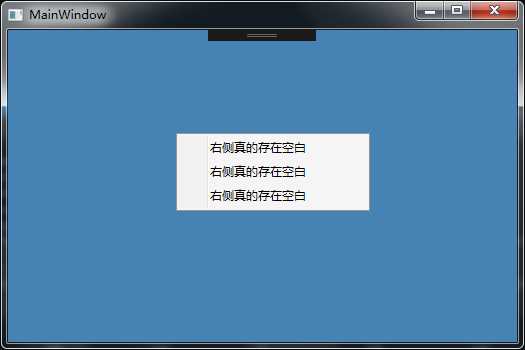
<Window> <Grid Background="SteelBlue"> <Grid.ContextMenu> <ContextMenu> <MenuItem Header="右侧真的存在空白"/> <MenuItem Header="右侧真的存在空白"/> <MenuItem Header="右侧真的存在空白"/> </ContextMenu> </Grid.ContextMenu> </Grid> </Window>

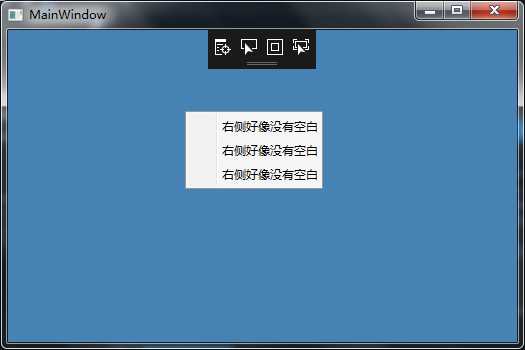
解决办法:
<Window> <Grid Background="SteelBlue"> <Grid.ContextMenu> <ContextMenu> <ContextMenu.ItemContainerStyle> <Style TargetType="MenuItem"> <Setter Property="Padding" Value="5,4,-80,0"/> <Setter Property="Width" Value="130"/> </Style> </ContextMenu.ItemContainerStyle> <MenuItem Header="右侧好像没有空白"/> <MenuItem Header="右侧好像没有空白"/> <MenuItem Header="右侧好像没有空白"/> </ContextMenu> </Grid.ContextMenu> </Grid> </Window>

标签:image 空白 pad item images round menuitem 分享 value
原文地址:http://www.cnblogs.com/youliao/p/6178700.html