标签:return bsp script ase 通过 方法 ogg image 显示
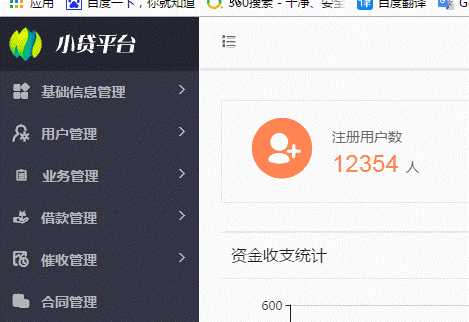
两种效果如下所示:
隐藏侧边栏:

折叠侧边栏:

下面,分享隐藏侧边栏实现方法:
实现思路:给body切换class,通过class控制侧边栏和主体部分left 来实现效果
html部分:
<div class="sidebar">侧边栏</div> <div class="main">主体部分</div>
css部分:
.sidebar{background: #333645;width: 200px; position: absolute; left: 0; top: 0; height: 100%; overflow: auto; transition: all 0.2s ease 0s;}
.main{overflow: hidden; position: absolute; left: 200px; right: 0; height: 100%; transition: all 0.2s ease 0s;}
.big-page .sidebar{left: -200px;}
.big-page .main{left: 0;}
js部分:
// 切换侧边栏
$(function(){
// 切换侧边栏
$(".navbar-left li").click(toggleSidebar);
});
//切换侧边栏显示隐藏
function toggleSidebar(){
$("body").toggleClass("big-page");
return false;
}
完成,(>_<),
下一篇博文分享折叠侧边栏方法, (博主写的不够成熟, 毕竟还是新手~~)
标签:return bsp script ase 通过 方法 ogg image 显示
原文地址:http://www.cnblogs.com/zhangans/p/6180082.html