标签:代码 打折 浏览器 osi 设置 位置 box oom str
11.11是公司成立的日子,16岁啦,我呢3岁半,感谢公司给了这样一个平台,让我得以学习和成长,这里祝愿公司发展越来越好~
进入主题,每年11月11号是光棍节,产生于校园,本来只是一流传于年轻人的娱乐性节日,以庆祝自己仍是单身一族为骄傲,而如今是各大商家以脱光为由打折促销的时期,成为了所谓的”购物节“,双11也算了,后面还要搞双12,不得不吐槽下。
于是呢,熬夜加班做了11.11的活动,在PC端遇到了透明背景和透明图片的问题,其实以前也遇到过,只是没有总结起来,就忘记了,这次又撞墙了,必须记录下来,一来给自己做个小总结,提个醒,最近变懒了,再不努力就要倒挂了;二来是因为在网络上并没有完整的解决方案,希望可以帮助到遇到此类问题的朋友,今天主要讲解背景透明的解决方案,共勉~
重点内容入口:
测试浏览器:
VirtIE6、虚拟机下XP的IE6、纯正IE8、纯正IE8下QQ浏览器、WIN7下的IE 9.0.32 、WIN8下的IE 10.0.21、chrome 38.0 、QQ浏览器8.0-IE10.0.5、safari 5.1.7、opera 25.0
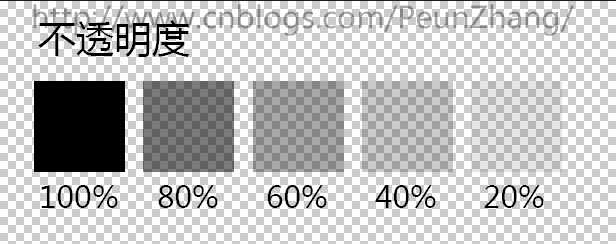
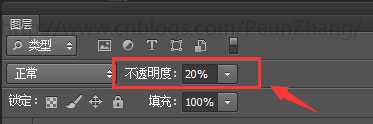
我们平时所说的调整透明度,其实在样式中是调整不透明度,如下图所示例:

打开ps,在图层面板上,可以看到设置图层整理不透明度的菜单,从 0% (完全透明)到 100%(完全不透明)。

实现透明的css方法通常有以下3种方式,以下是不透明度都为80%的写法
兼容性:IE6、7、8不支持,IE9及以上版本和标准浏览器都支持

使用说明:设置opacity元素的所有后代元素会随着一起具有透明性,一般用于调整图片或者模块的整体不透明度
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>opacity</title> 6 <style> 7 *{ 8 padding: 0; 9 margin: 0; 10 } 11 body{ 12 padding: 50px; 13 background: url(img/bg.png) 0 0 repeat; 14 } 15 .demo{ 16 padding: 25px; 17 background-color:#000000; 18 opacity: 0.2; 19 } 20 .demo p{ 21 color: #FFFFFF; 22 } 23 </style> 24 </head> 25 <body> 26 27 <div class="demo"> 28 <p>背景透明,文字也透明</p> 29 </div> 30 31 </html>
使用opacity后整个模块都透明了,展现如下:

那么使用opacity实现《背景透明,文字不透明》是不可取的。
兼容性:IE6、7、8不支持,IE9及以上版本和标准浏览器都支持

使用说明:设置颜色的不透明度,一般用于调整background-color、color、box-shadow等的不透明度。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>css3的rgba</title> 6 <style> 7 *{ 8 padding: 0; 9 margin: 0; 10 } 11 body{ 12 padding: 50px; 13 background: url(img/bg.png) 0 0 repeat; 14 } 15 .demo{ 16 padding: 25px; 17 background-color:#000000;/* IE6和部分IE7内核的浏览器(如QQ浏览器)下颜色被覆盖 */ 18 background-color:rgba(0,0,0,0.2); /* IE6和部分IE7内核的浏览器(如QQ浏览器)会读懂,但解析为透明 */ 19 } 20 .demo p{ 21 color: #FFFFFF; 22 } 23 </style> 24 </head> 25 <body> 26 27 <div class="demo"> 28 <p>背景透明,文字也透明</p> 29 </div> 30 31 </html>
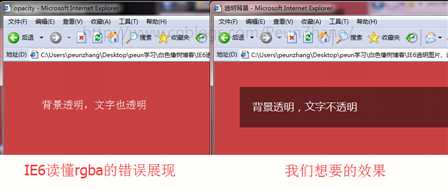
在background-color中使用rgba,标准浏览器中,背景透明,文字不透明,展现如下:

很奇葩的是,IE6和部分IE7内核的浏览器(如QQ浏览器)会读懂rgba,解析后颜色为透明,其实应该是null

那么使用opacity实现背景透明,文字不透明是可取的。
使用说明:IE浏览器专属,问题多多,本文以设置背景透明为例子,如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>opacity</title> 6 <style> 7 *{ 8 padding: 0; 9 margin: 0; 10 } 11 body{ 12 padding: 50px; 13 background: url(img/bg.png) 0 0 repeat; 14 } 15 .demo{ 16 padding: 25px; 17 background: #000000; 18 filter:Alpha(opacity=50);/* 只支持IE6、7、8、9 */ 19 position:static; /* IE6、7、8只能设置position:static(默认属性) ,否则会导致子元素继承Alpha值 */ 20 *zoom:1; /* 激活IE6、7的haslayout属性,让它读懂Alpha */ 21 } 22 .demo p{ 23 color: #FFFFFF; 24 position: relative;/* 设置子元素为相对定位,可让子元素不继承Alpha值,保证字体颜色不透明 */ 25 } 26 27 </style> 28 </head> 29 <body> 30 31 <div class="demo"> 32 <p>背景透明,文字不透明</p> 33 </div>
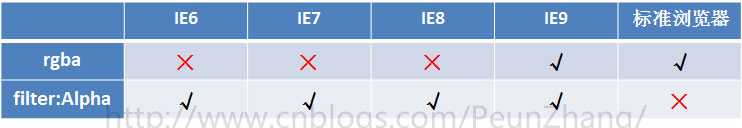
上以上3点分析可知,设置透明背景文字不透明,可采用的属性有rgba和IE的专属滤镜filter:Alpha,其兼容性如下图所示:

针对IE6、7、8浏览器,我们可以采用fiter:Alpha,针对标准浏览器我们采用rgba,那么问题来了,IE9浏览器2个属性都支持,一起使用会重复降低不透明度...
那么,如何只对IE6、7、8使用fiter:Alpha如何实现呢?2年前写过《CSS hack整理》一文,最新我也做了点更新,里面有IE的相关hack,找到只支持IE 6、7、8的方案,如下:
1 /* 只支持IE6、7、8 */ 2 3 @media \0screen\,screen\9 {...}
ok,所有问题都解决了,全部代码如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>背景透明,文字不透明</title> 6 <style> 7 *{ 8 padding: 0; 9 margin: 0; 10 } 11 12 body{ 13 padding: 50px; 14 background: url(img/bg.png) 0 0 repeat; 15 } 16 17 .demo{ 18 padding: 25px; 19 background-color: rgba(0,0,0,0.5);/* IE9、标准浏览器、IE6和部分IE7内核的浏览器(如QQ浏览器)会读懂 */ 20 } 21 .demo p{ 22 color: #FFFFFF; 23 } 24 @media \0screen\,screen\9 {/* 只支持IE6、7、8 */ 25 .demo{ 26 background-color:#000000; 27 filter:Alpha(opacity=50); 28 position:static; /* IE6、7、8只能设置position:static(默认属性) ,否则会导致子元素继承Alpha值 */ 29 *zoom:1; /* 激活IE6、7的haslayout属性,让它读懂Alpha */ 30 } 31 .demo p{ 32 position: relative;/* 设置子元素为相对定位,可让子元素不继承Alpha值 */ 33 } 34 } 35 36 </style> 37 </head> 38 <body> 39 40 <div class="demo"> 41 <p>背景透明,文字不透明</p> 42 </div> 43 44 </html>
可能很多同学会觉得很复杂,为什么不直接用两个DIV放在同一个位置就行了,一个不透明DIV,一个文字DIV,很简单的解决问题,这也是好个方法,但是需要写绝对定位或负margin,并出现空内容的DIV,而且这是这种方法在有些场景下也会显得复杂,如下示例,鼠标经过商标后展现展现透明的提示文案,就需要控制2个DIV啦~
标签:代码 打折 浏览器 osi 设置 位置 box oom str
原文地址:http://www.cnblogs.com/joyco773/p/6181700.html