标签:charset meta 技术 inherits efi page line 添加 height
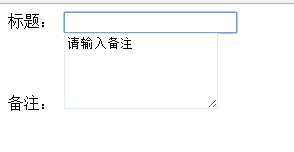
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <%@ Register assembly="AjaxControlToolkit" namespace="AjaxControlToolkit" tagprefix="ajaxToolkit" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> </head> <body> <form id="form1" runat="server"> <div> <asp:ScriptManager ID="ScriptManager1" runat="server"> </asp:ScriptManager> <asp:Label ID="Label1" runat="server" Text="标题:"></asp:Label> <asp:TextBox ID="TextBox1" runat="server"></asp:TextBox> <ajaxToolkit:TextBoxWatermarkExtender ID="TextBox1_TextBoxWatermarkExtender" runat="server" TargetControlID="TextBox1" WatermarkText="请输入标题" WatermarkCssClass="watermark"/> <br /> <asp:Label ID="Label2" runat="server" Text="备注:"></asp:Label> <asp:TextBox ID="TextBox2" runat="server" BorderColor="#DAEEEE" CssClass="txt" Height="70px" TextMode="MultiLine" Width="148px"></asp:TextBox> <ajaxToolkit:TextBoxWatermarkExtender ID="TextBox2_TextBoxWatermarkExtender" runat="server" TargetControlID="TextBox2" WatermarkText="请输入备注" WatermarkCssClass="watermark" /> <br /> </div> </form> </body> </html>


asp.net TextBoxWatermark添加水印提示
标签:charset meta 技术 inherits efi page line 添加 height
原文地址:http://www.cnblogs.com/luxiaoyao/p/6184455.html