标签:style blog http color 使用 os strong for
第14章 使用选择器在页面中插入内容
使用选择器来插入文字图片
上一章提到过使用before和after伪类为某个元素之前或之后插入内容 h2:after{content:‘12345‘},也可以指定个别元素不进行插入h2.class1:after{content:none},也可以插入图片h2:after{content:url(test.png)},将alt属性的值作为图像的标题显示h2:after{content:attr(alt)}
使用content属性来插入项目编号
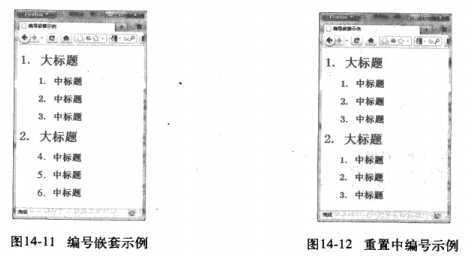
h2:after{content:counter(mycounter)};还需要对counter-increment属性进行设定,计数器名称必须相同h2{counter-increment:mycounter};在项目编号中追加文字h1:before{content:‘第‘counter(mycounter)‘章‘;}指定编号的样式h2:after{content:counter(mycounter);color:blue;font-size:42px;}也可以指定非数值的编号content:counter(计数器名,编号种类),编号嵌套h1后有h2元素,可以分别设定编号

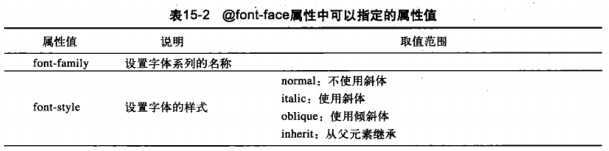
如果需要重置编号,则需要在h1额外设置counter-reset:(小编号的计数器),一个编号内嵌入其他编号h2:after{content:counter(mycounter)‘-‘counter(mycounter2)},在字符串两边添加嵌套文字符号h1:before{content:open-quote;}h1:after{content:close-quote;}h1{quotes:"(" ")";}如需要添加引号等特殊字符需要加转义字符
第15章 文字与字体相关的样式
给文字添加阴影——text-shadow属性
text-shadow:length length length color横向 纵向 模糊半径 阴影颜色
text-shadow:length length length color,length length length color指定多个阴影
让文本自动换行——word-break属性
normal采用浏览器默认 keep-all只能半角空格或连字符处 break-all允许在单词内换行
让长单词与URL地址自动换行——word-wrap属性
属性值为normal与break-word,前一个为默认,只在半角空格或连字符的地方进行换行,break-word为让长单词与URL地址内部进行换行
使用服务器端字体——Web Font与@font-face属性
@font-face{
font-family:WebFont;
src:url(‘font/Fontin_Sans_R_45b.otf‘) format("opentype");
}
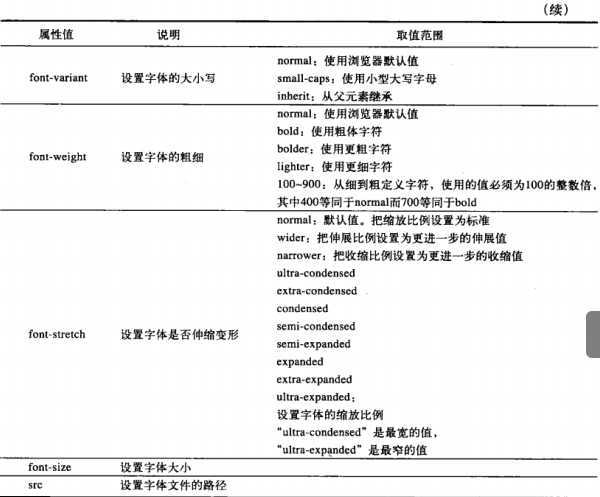
以上分别指定了使用服务器端字体,字体的路径、字体格式,定义粗体或斜体时添加一行font-style:italic font-weight:bold 显示客户端本地的字体URL属性值更改为scr:local(‘Arial‘)


修改字体种类而保持字体尺寸不变——font-size-adjust
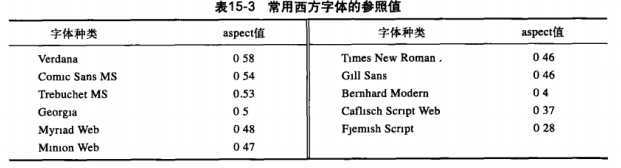
使用不同的字体,即使font-size设置相同,字体还是会有不同大小的区别,font-size-adjust是指使用这个字体写出来的小写x的高度(x-height),除以字体高度的出来的常量

第16章 盒相关样式
CSS中的盒分为block类型与inline类型(使用display属性来定义盒的类型,display:run-in)
inline-block类型属于block类型的一种,但是显示时具有inline类型盒的特点,为inline添加高度和宽度,其不会发生变化,可以为inline-block类型添加高度和宽度
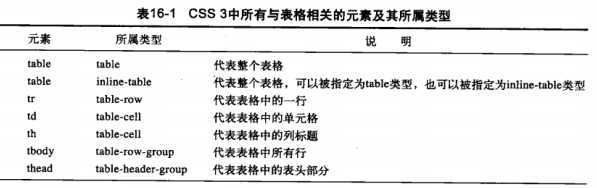
inline-table类型,table标签为block类型表格前后的文字处于不同行中,使用inline-table可以使表格前后的文字处于同一行
list-item类型,将多个元素作为列表来显示,类似<li>标签
run-in类型与compact类型,如果元素后面还有block类型的元素,run-in的元素则包含在后一个元素内,compact则放在block元素的左边
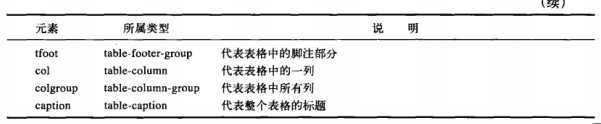
表格相关的类型


none类型,该元素不会被显示
对于盒中容纳不下内容的显示
overflow属性,hidden(隐藏)scroll auto(根据需要出现水平或垂直滚动条) visible(相对于不设置overflow属性,原样显示)
overflow-x与overflow-y属性,单独指定在水平方向或垂直方向内容超出盒范围时显示样式
text-overflow属性,在水平超出以后显示“...”
对盒、单元格等使用阴影
box-shadow属性:box-shadow:length length length color
Firefox:“-moz-box-shadow” Safari:“-webkit-box-shadow”
指定针对元素的宽度与高度的计算方法
box-sizing属性,有两个值content-box(默认)和border-box,指定为content-box时,宽度和高度不包括内容补白区域,指定为border-box时,宽度和高度包括内容补白区域(width:300px;减去padding和边框实际为180px;),Firefox“-moz-box-sizing” Safari“-webkit-box-sizing” Opera“box-sizing” Internet Explorer“-ms-box-sizing”
HTML5与CSS3权威指南.pdf7,布布扣,bubuko.com
标签:style blog http color 使用 os strong for
原文地址:http://www.cnblogs.com/sdgjytu/p/3912405.html