标签:mil utf-8 jobs his ext height nbsp ble size
CSS 表格属性可以帮助您极大的改善表格的外观
表格边框
如需在CSS中设置表格的边框 请使用border属性。
在下面的例子中table th 以及td设置了蓝色边框。
table, th, td
{
border: 1px solid blue;
}
??上例中的表格具有双线条边框 这是由于table th td元素都具有独立的边框
如果 你想要把表格显示为单线条框 请使用border-collapse属性
折叠边框
border-collapse属性设置是否将表格的边框折叠为单一边框
table
{
border-collapse:collapse;
}
table,th, td
{
border: 1px solid black;
}
表格的宽度和高度
通过width和height属性定义表格的宽度和高度
下面的例子将表格的宽度设置为100% 同时将th元素的高度设置为50px
table
{
width:100%;
}
th
{
height:50px;
}
表格文本对齐
text-align和vertical-align属性设置表格中文本的对齐方式
text-align属性设置水平的对齐方式 比如左对齐 右对齐 或者居中
td
{
text-align:right;
}
vertical-align设置垂直对齐方式 比如顶部对齐 底部对齐 或 居中对齐
td{
height:50px
vertical-align:bottom
}
表格的内边距
如需控制表格中内容与边框的距离 请为td设置padding属性
td
{
padding:15px;
}
也可以使用background-color为表格设置背景颜色
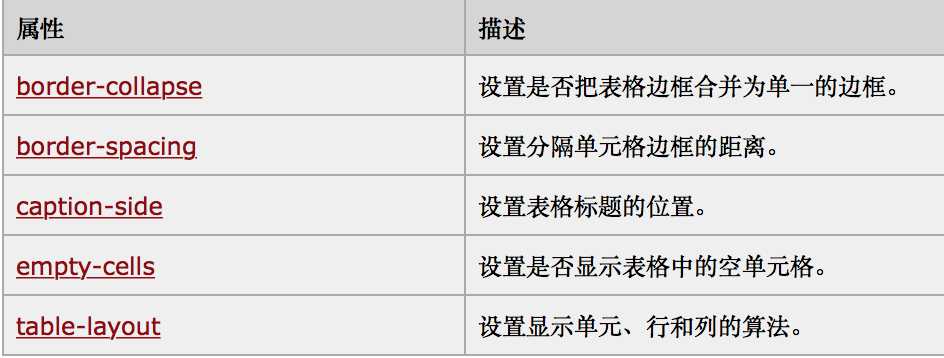
CSS Table 属性
 实例:
实例:
1:制作一个漂亮的表格
<html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> #customers { font-family: arial; width: 100%; border-collapse: collapse; } #customers td { font-size: 1em; border: 1px solid #98bf21; padding: 3px 7px 2px 7px; } #customers th { border: 1px solid #98bf21; font-size:1.1em; text-align:left; padding-top:5px; padding-bottom:4px; background-color:#A7C942; color:#ffffff; } #customers tr.alt td { color:#000000; background-color:#EAF2D3; } </style> </head> <body> <table id="customers"> <tr> <th>Company</th> <th>Contact</th> <th>Country</th> </tr> <tr> <td>Apple</td> <td>Steven Jobs</td> <td>USA</td> </tr> <tr class="alt"> <td>BaiDu</td> <td>Li yanhong</td> <td>China</td> </tr> <tr> <td>Google</td> <td>Larry Page</td> <td>USA</td> </tr> <tr class="alt"> <td>Lenovo</td> <td>Liu ChuanZhi</td> <td>China</td> </tr> <tr> <td>Microsoft</td> <td>Bill Gates</td> <td>USA</td> </tr> <tr class="alt"> <td>Nokia</td> <td>Stephen Elop</td> <td>Finland</td> </tr> </table> </body> </html>
2:显示表格中的空单元
<html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> table { /*不折叠单元格的分割线*/ border-collapse: separate; /*隐藏空表格*/ empty-cells: hide; } </style> </head> <body> <table border="1"> <tr> <td>Adams</td> <td>John</td> </tr> <tr> <td>Bush</td> <td></td> </tr> </table> </body> </html>
3:设置表格边框之间的距离
<html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> table.tableOne { /*不折叠单元格的分割线*/ border-collapse: separate; /*隐藏空表格*/ empty-cells: hide; border-spacing: 10px; } table.tableTwo { border-collapse: separate; border-spacing: 10px 50px; } </style> </head> <body> <table class="tableOne" border="1"> <tr> <td>Adams</td> <td>John</td> </tr> <tr> <td>Bush</td> <td>George</td> </tr> </table> <table class="tableTwo" border="1"> <tr> <td>Carter</td> <td>Thomas</td> </tr> <tr> <td>Gates</td> <td>Bill</td> </tr> </table> <p><b>注释:</b>如果已规定 !DOCTYPE,那么 Internet Explorer 8 (以及更高版本)支持 border-spacing 属性。</p> </body> </html>
4:设置表格标题的位置
<head> <meta charset="UTF-8"> <title></title> <style type="text/css"> table.tableOne { /*不折叠单元格的分割线*/ border-collapse: separate; /*隐藏空表格*/ empty-cells: hide; border-spacing: 10px; caption-side: bottom; } </style> </head> <body> <table class="tableOne" border="1"> <caption>This is a caption</caption> <tr> <td>Adams</td> <td>John</td> </tr> <tr> <td>Bush</td> <td>George</td> </tr> </table> <p><b>注释:</b>如果已规定 !DOCTYPE,那么 Internet Explorer 8 (以及更高版本)支持 border-spacing 属性。</p> </body> </html>
另外table标签有两个属性 cell-padding 表达内容与边框的距离 cell-spacing 表示表格之间的距离。
标签:mil utf-8 jobs his ext height nbsp ble size
原文地址:http://www.cnblogs.com/huanying2000/p/6185297.html