这是一款使用jquery结合swiper.js来制作的手机端带农历的万年历插件。该万年历类似百度的万年历,带有农历日期。用户可以通过类似iphone的滚轮来选择不同的的日期。
使用方法:
在页面中引入common.css、index.css和swiper-3.3.1.min.css样式文件,以及jquery、swiper-3.3.1.min.js、common.js文件。
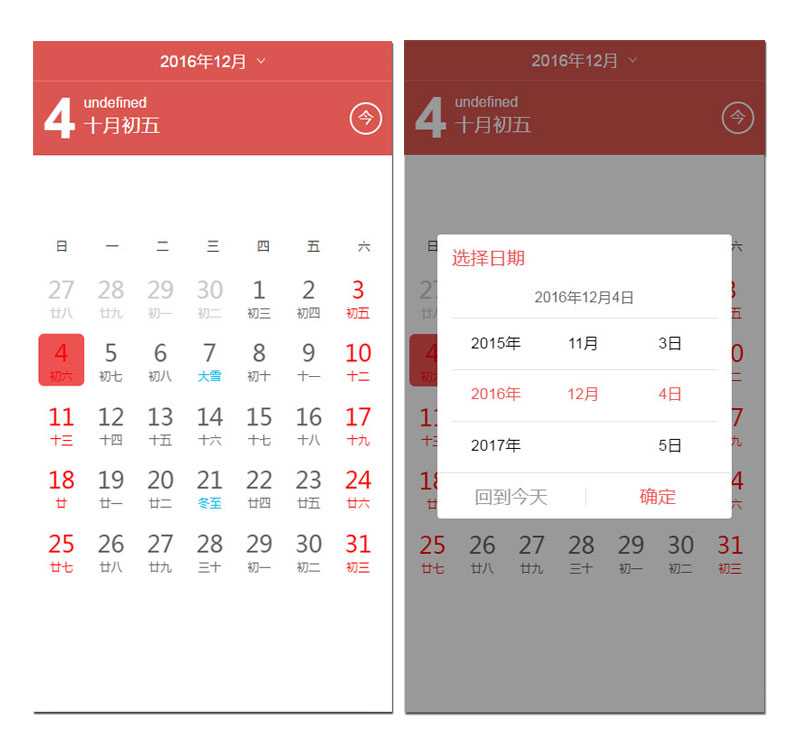
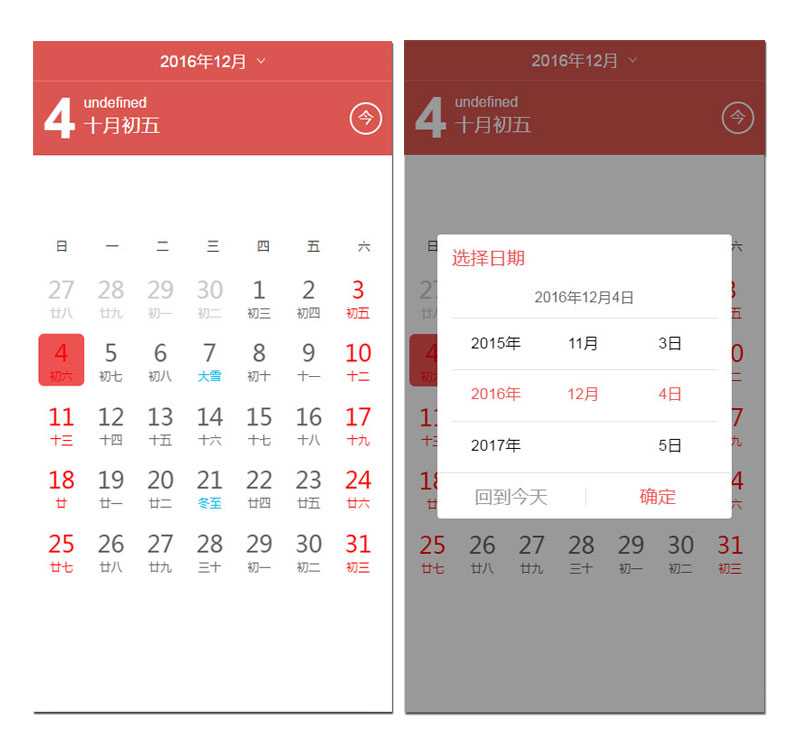
下面是该手机端带农历的万年历插件的一些效果截图。

标签:使用 www pos wip edit div 截图 icon images
这是一款使用jquery结合swiper.js来制作的手机端带农历的万年历插件。该万年历类似百度的万年历,带有农历日期。用户可以通过类似iphone的滚轮来选择不同的的日期。
在页面中引入common.css、index.css和swiper-3.3.1.min.css样式文件,以及jquery、swiper-3.3.1.min.js、common.js文件。
下面是该手机端带农历的万年历插件的一些效果截图。

标签:使用 www pos wip edit div 截图 icon images
原文地址:http://www.cnblogs.com/dadatu/p/6186160.html