标签:live 调试 技术分享 帮助 提示 启动 style 参数 nbsp
使用 live-server
npm i -g live-server
注:最好还是把live-server安装成全局,这样在使用时整个项目就是一个站点。
Ctrl+` 进入命令行终端
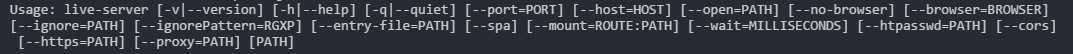
打开帮助提示:live-server -h

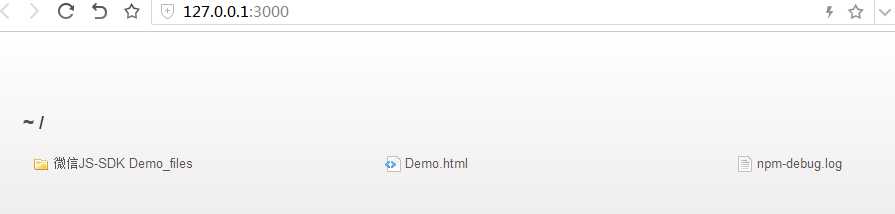
启动整个站点:live-server (可选参数)


标签:live 调试 技术分享 帮助 提示 启动 style 参数 nbsp
原文地址:http://www.cnblogs.com/xbblogs/p/6188356.html