标签:快速选择 dia tps 灵活 注释 indent 文件 content www
第一部分
html发展历史
1995年11月24日
HTML 2.0作为IETF RFC 1866发布
1997年1月14日
HTML 3.2作为W3C推荐标准发布。这是首个完全由W3C开发并标准化的版本,因IETF于1996年9月12日关闭了它的HTML工作组。
1997年12月18日
HTML 4.0作为W3C推荐标准发布
2000年5月
ISO/IEC 15445:2000("ISO HTML",基于HTML 4.01严格版)作为ISO/IEC国际标准发布。
2014年10月28日
HTML 5作为W3C推荐标准发布
XHTML是使用XML 1.0改写自HTML 4.01的独立语言
XHTML 1.0, 2000年1月26日作为W3C推荐标准发布
XHTML和HTML的区别
XHTML相对于HTML来说语法更加严格,最主要的特点包括:
XHTML和HTML5的区别
简单来说xhtml的标准要求非常严格偏学术,对语法要求很多,html5就更注重功能性和便捷性更灵活更注重实用,被开发者广泛接纳。
DTD即doctype声明的意义
DOCTYPE 声明不是HTML 标签;它是指示web 浏览器关于页面使用哪个HTML 版本进行编写的指令。 在HTML 4.01 中,<! DOCTYPE> 声明引用DTD,因为HTML4.01 基于SGML。 DTD 规定了标记语言的规则,这样浏览器才能正确地呈现内容。
XHTML1.0:
strict模式:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd"><!DOCTYPE html>{ "keys": ["f1"], "command": "open_in_browser" },
{"keys": ["alt+shift+f"], "command": "reindent"},
快速生成html文档需要下载Emmet插件,下载完成后直接按!+Tab就可以生成html5文档
!+Tab或者html:5生成html5类型文档
按 html:4s生成strict类型html文档
html:4t生成loose类型html文档
html:xt生成transitional类型html文档
CSS下一些好看的颜色英文单词对照
参考该网站http://www.147colors.com/
aliceblue 爱丽丝蓝(这翻译也是醉醉的...)
antiquewhite (antique古董)
像red,green,blue这些颜色太深了,可以选择前面加light颜色就会浅很多
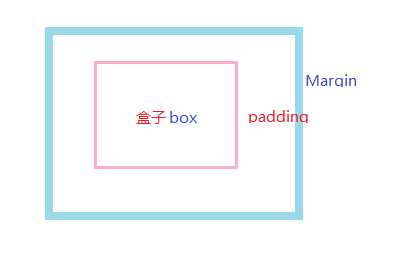
盒子模型总结:
box长度和宽度不变,padding是border内部box外部,margin是border外部
这种是w3c标准,该标准是内容不变,往外扩充;ie模式是分配的长度和宽度固定,加的padding和border宽度是在box里面重新划分,不重新分配长度
最新文档中属性box-sizing:border-box就表示ie的这种模式,content-box表示w3c模式

标签:快速选择 dia tps 灵活 注释 indent 文件 content www
原文地址:http://www.cnblogs.com/elian/p/6185125.html