标签:脚本语言 好的 contain 获取 nbsp ntb for oval default
目录
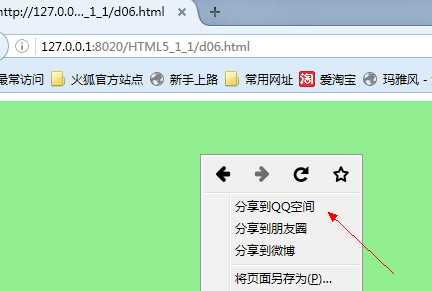
contextmenu的作用是指定右键菜单。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="div1" style="height:900px; background: lightgreen;" contextmenu="menuShare">
</div>
<menu id="menuShare" type="context">
<menuitem label="分享到QQ空间" onclick="alert(‘QQ‘);"></menuitem>
<menuitem label="分享到朋友圈" onclick="alert(‘朋友圈‘);"></menuitem>
<menuitem label="分享到微博" onclick="alert(‘微博‘);"></menuitem>
</menu>
</body>
</html>
运行效果:

contextmenu 在Html5中,每个元素新增了一个属性:contextmenu, contextmenu 是上下文菜单,即鼠标右击元素会出现一个菜单。 menu 要实现鼠标右击元素会出现一个菜单,还必须了解HTML5里新增的另一个元素:menu 顾名思义menu是定义菜单的, menu 元素属性: type :菜单类型属。 有三个值 1)context:上下文; 2)toolbar:工具栏;3)list:列表 <menuitem> <menu> </menu>内部可以嵌入一个一个菜单项,即<menuitem></menuitem>。 menuitem 属性: label:菜单项显示的名称 icon:在菜单项左侧显示的图标 onclick:点击菜单项触发的事件
规定是否可编辑元素的内容 属性值: true -----可以编辑元素的内容 false -----无法编辑元素的内容 inherit -----继承父元素的contenteditable属性 当为空字符串时,效果和true一致。 当一个元素的contenteditable状态为true(contenteditable属性为空字符串,或为true,或为inherit且其父元素状态为true)时,意味着该元素是可编辑的。否则,该元素不可编辑。
document.body.contentEditable=true; 可以修改已发布网站
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>contentEditable属性</title>
</head>
<body>
<h2>contentEditable属性</h2>
<div contenteditable="true">
Hello contentEditable
</div>
</body>
</html>

hidden属性用于隐藏该元素。一旦使用了此属性,则该元素就不会在浏览器中被显示 2个布尔值 true 规定元素是可见。 false 规定元素是不可见。
<div hidden="hidden">
Hello Hidden
</div>
为了兼容一些不支持该属性的浏览器(IE8),可以在CSS中加如下样式:
*[hidden]{ display: none; }
var div1=document.querySelector("body #div1"); div1.innerHTML+=" +++";
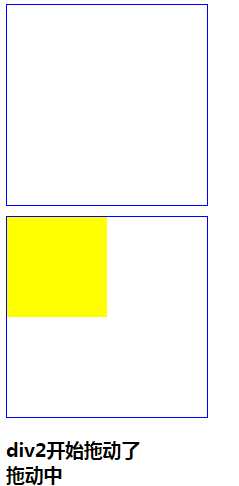
规定元素是否可拖拽 3个枚举值 true 规定元素是可拖动的。 false 规定元素是不可拖动的。 auto 使用浏览器的默认特性。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="Scripts/jquery-1.11.3.min.js" type="text/javascript" charset="utf-8"></script>
<title></title>
<style>
#div1,
#div3 {
height: 200px;
width: 200px;
border: 1px solid #00f;
margin-bottom: 10px;
}
#div2 {
height: 100px;
width: 100px;
background: yellow;
}
</style>
<script>
var div1, div2, div3, msg;
window.onload = function() {
div1 = document.getElementById("div1");
div2 = document.getElementById("div2");
div3 = document.getElementById("div3");
msg = document.getElementById("msg");
div2.ondragstart=function(){
msg.innerHTML+="div2开始拖动了<br/>";
}
div2.ondrag=function(){
msg.innerHTML+="拖动中<br/>";
}
div2.ondragend=function(){
msg.innerHTML+="拖动结束<br/>";
}
div1.ondragover = function(e) {
e.preventDefault();
}
div1.ondrop = function(e) {
div1.appendChild(div2);
}
div3.ondragover = function(e) {
e.preventDefault();
}
div3.ondrop = function(e) {
div3.appendChild(div2);
}
$("#div1").data("name","电池");
alert($("#div1").data("name"));
div1.setAttribute("data-order-price",998.7);
alert(div1.getAttribute("data-order-price"));
}
</script>
</head>
<body>
<div id="div1" data-order-price="98.5" data-name="充电宝"></div>
<div id="div3"></div>
<div id="div2" draggable="true"></div>
<h3 id="msg"></h3>
</body>
</html>
运行结果:

data-*属性能让用户自定义属性的方式来存储数据 <span data-order-amount=100></span> 取值: getAttribute(‘data-order-amount‘) dataset.orderAmount jQuery中的data()方法同样可以访问
使用jQuery与javascript添加与获取data属性示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>data-*</title>
<script src="js/jquery-1.11.3.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<h2>data-*</h2>
<div id="div1" data-student-name="Tom" data-stu=‘{"a":1,"b":2}‘></div>
<button onclick="addData()">添加数据</button>
<button onclick="getData()">获取数据</button>
<script type="text/javascript">
var div1=document.getElementById("div1");
function addData()
{
//给div1添加属性data-student-name,值为rose
div1.setAttribute("data-student-name","Rose");
$("#div1").data("stu-mark","99分");
}
function getData()
{
//原生JavaScript
//alert(div1.getAttribute("data-student-name"));
//jQuery
alert($("#div1").data("student-name"));
alert($("#div1").data("stu").a);
alert($("#div1").data("stu-mark"));
}
var x="{a:1}";
alert(eval("("+x+")").a);
</script>
</body>
</html>
运行效果:

这是一个很实用的属性,免去了用JS去实现点击清除表单初始值.浏览器支持也还不错,除了Firefox,其他标准浏览器都能很好的支持 <input placeholder="请输入用户名">
<p>
<label>邮箱:</label>
<input type="email" name="mail" id="mail" value="" placeholder="请输入邮箱"/>
</p>

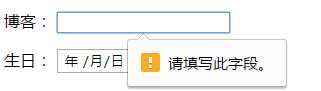
约束表单元在提交前必须输入值。
<p>
<label>博客:</label>
<input type="url" name="blog" id="blog" value="" required="required"/>
</p>

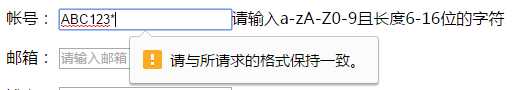
约束用户输入的值必须与正则表达式匹配。
<p>
<label>帐号:</label>
<input type="text" required="required" pattern="^[0-9a-zA-Z]{6,16}$" />请输入a-zA-Z0-9且长度6-16位的字符
</p>

<p>
<label>博客:</label>
<input type="url" name="blog" id="blog" value="" required="required" autofocus="autofocus"/>
</p>
让指定的表单元素获得焦点。

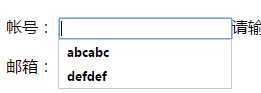
当表单元素设置了自动完成功能后,会记录用户输入过的内容,双击表单元素会显示历史输入。
<input type="text" name="username" autocomplete="on/off" />

该属性默认是打开的。
novalidate 属性规定在提交表单时不应该验证 form 或 input 域。 <form action="demo_form.asp" method="get" novalidate="true">
<button formnovalidate="formnovalidate" >提交</button>
multiple 属性规定输入域中可选择多个内容,如:email 和 file
<input type="file" multiple="multiple” />
<p>
<label>相片:</label>
<input type="file" multiple="multiple"/>
</p>

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML5新的表单元素</title>
</head>
<body>
<h2>HTML5新的表单元素</h2>
<form>
<p>
<label>姓名:</label>
<input type="text" required="required"/>
</p>
<p>
<label>相片:</label>
<input type="file" multiple="multiple"/>
</p>
<p>
<label>帐号:</label>
<input type="text" name="username" autocomplete="on" required="required" pattern="^[0-9a-zA-Z]{6,16}$" />请输入a-zA-Z0-9且长度6-16位的字符
</p>
<p>
<label>邮箱:</label>
<input type="email" name="mail" id="mail" value="" placeholder="请输入邮箱"/>
</p>
<p>
<label>博客:</label>
<input type="url" name="blog" id="blog" value="" required="required" autofocus="autofocus"/>
</p>
<p>
<label>生日:</label>
<input type="date">
</p>
<p>
<label>身高:</label>
<input type="number" max="226" min="80" step="10" value="170" />
</p>
<p>
<label>肤色:</label>
<input type="color" onchange="document.bgColor=this.value" />
</p>
<p>
<label>体重:</label>
<input type="range" max="500" min="30" step="5" value="65" onchange="showValue(this.value)"/>
<span id="rangeValue"></span>
</p>
<button formnovalidate="formnovalidate">提交</button>
<script type="text/javascript">
function showValue(val){
document.getElementById("rangeValue").innerHTML=val;
}
</script>
</form>
</body>
</html>
HTML表单一直都是Web的核心技术之一,有了它我们才能在Web上进行各种各样的应用,才能和服务器进行方便快捷的交互。HTML5 Forms新增了许多新控件及其API,方便我们做更复杂的应用,而不用借助其它前端脚本语言(如:javascript),极大的解放了我们的双手。

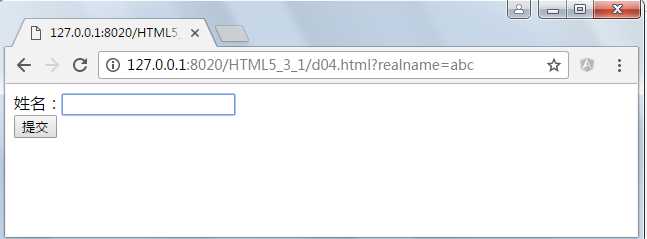
在HTML5中表单完全可以放在页面任何位置,然后通过新增的form属性指向元素所属表单的id值,即可关联起来。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
姓名:<input type="text" name="realname" form="form1"/>
<form id="form1" method="get">
<button>提交</button>
</form>
</body>
</html>
运行结果:

表单重写属性(form override attributes)允许您重写 form 元素的某些属性设定。 表单重写属性有: formaction - 重写表单的 action 属性 formenctype - 重写表单的 enctype 属性 formmethod - 重写表单的 method 属性 formnovalidate - 重写表单的 novalidate 属性 formtarget - 重写表单的 target 属性
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
姓名:<input type="text" name="realname" form="form1"/>
<form id="form1" method="get">
<button formmethod="get" formaction="d01.html">get提交给d01.html</button>
<button formmethod="post" formaction="d02.html">post提交d02.html</button>
</form>
</body>
</html>
运行结果:

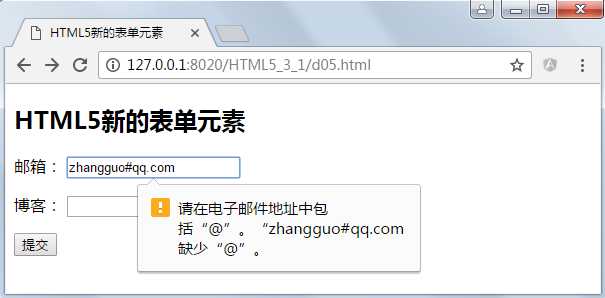
email输入类型外表与文本框一样,但在移动端运行时将切换对应的输入键盘,约束格式
格式:<input type="email" />

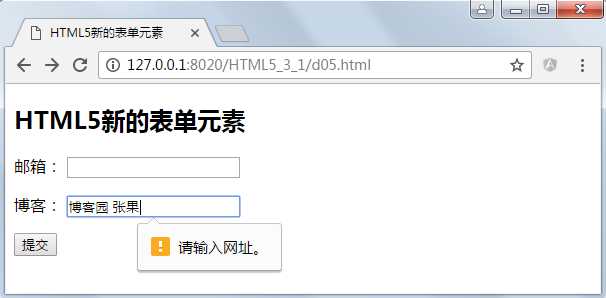
url输入类型 说明:上面代码展示的文本域要求输入格式正确的URL地址,Opera中会自动在开始处添加http://. 格式:<input type= "url">

示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML5新的表单元素</title>
</head>
<body>
<h2>HTML5新的表单元素</h2>
<form>
<p>
<label>邮箱:</label>
<input type="email" name="mail" id="mail" value="" />
</p>
<p>
<label>博客:</label>
<input type="url" name="blog" id="blog" value="" />
</p>
<button>提交</button>
</form>
</body>
</html>
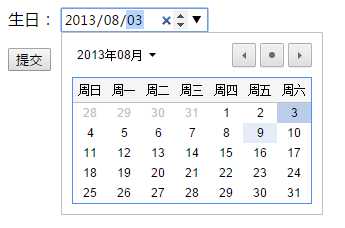
提供日历控件,但目前只有Opera/Chrome新版本支持,且展示效果也不一样.. <input type=date> <inputtype=time> <input type=month> <input type=week> <input type=datetime> <input type=datetime-local/>
<p>
<label>生日:</label>
<input type="date">
</p>

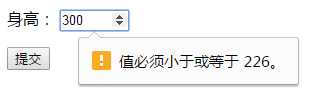
实现一个数字输入框,输入不了非数字字符。
<input type="number" max=10 min=0 step=1 value=5/> max number 规定允许的最大值 min number 规定允许的最小值 step number 规定合法的数字间隔(如果 step="3",则合法的数是 -3,0,3,6 等) value number 规定默认值
<p>
<label>身高:</label>
<input type="number" max="226" min="80" step="10" value="168" />
</p>

必须输入数字,且数字的大小要介于指定的范围。
特定值的范围的数值,以滑动条显示 <input type="range" max=10 min=0 step=1 value=5/> max number 规定允许的最大值 min number 规定允许的最小值 step number 规定合法的数字间隔 (如果 step="3",则合法的数是 -3,0,3,6 等) value number 规定默认值
<p>
<label>体重:</label>
<input type="range" max="500" min="30" step="5" value="65" onchange="showValue(this.value)"/>
<span id="rangeValue"></span>
</p>
<button>提交</button>
<script type="text/javascript">
function showValue(val){
document.getElementById("rangeValue").innerHTML=val;
}
</script>

默认没有显示值,需要使用javascript手动显示。
此类型表示输入的将是一个搜索关键字,可显示一个搜索小图标。 <input type=search>

在Chrome中右边会出现有一个清除符号。
此类型要求输入一个电话号码,但实际上它并没有特殊的验证,与text类型没什么区别. <input type=tel> 在移动端会弹出输入数字的键盘。
此类型表单,可让用户通过颜色选择器选择一个颜色值,并反馈到该控件的value值中 <input type=color>
<p>
<label>肤色:</label>
<input type="color" onchange="document.bgColor=this.value" />
</p>

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML5新的表单元素</title>
</head>
<body>
<h2>HTML5新的表单元素</h2>
<form>
<p>
<label>姓名:</label>
<input type="text" required="required"/>
</p>
<p>
<label>相片:</label>
<input type="file" multiple="multiple"/>
</p>
<p>
<label>帐号:</label>
<input type="text" name="username" autocomplete="on" required="required" pattern="^[0-9a-zA-Z]{6,16}$" />请输入a-zA-Z0-9且长度6-16位的字符
</p>
<p>
<label>邮箱:</label>
<input type="email" name="mail" id="mail" value="" placeholder="请输入邮箱"/>
</p>
<p>
<label>博客:</label>
<input type="url" name="blog" id="blog" value="" required="required" autofocus="autofocus"/>
</p>
<p>
<label>生日:</label>
<input type="date">
</p>
<p>
<label>身高:</label>
<input type="number" max="226" min="80" step="10" value="170" />
</p>
<p>
<label>肤色:</label>
<input type="color" onchange="document.bgColor=this.value" />
</p>
<p>
<label>体重:</label>
<input type="range" max="500" min="30" step="5" value="65" onchange="showValue(this.value)"/>
<span id="rangeValue"></span>
</p>
<button formnovalidate="formnovalidate">提交</button>
<script type="text/javascript">
function showValue(val){
document.getElementById("rangeValue").innerHTML=val;
}
</script>
</form>
</body>
</html>
<a href=‘sms:15919218899‘>短信</a>
在手机端,当点击短信时将实现发送短信功能,进入发送短信界面,自动填写好手机号码

<a href="tel:15919218899">电话</a>
在手机端,当点击电话时将实现拨打电话功能,进入拨打电话界面,自动填写好手机号码

<a href="mailto:99519876@qq.com">邮件</a>
点击邮件时将启动客户端发送邮件的软件如outlook,foxmail等

<a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=99518888&site=qq&menu=yes" alt="点击这里给我发消息" title="点击这里给我发消息">QQ客服</a>
<a href="http://map.baidu.com/mobile/webapp/search/search/qt=s&wd=%E7%8F%A0%E6%B5%B7%E6%B8%AF&c=348&searchFlag=bigBox&version=5&exptype=dep/vt=map/?fromhash=1">地图</a>
在手机端可以直接进入baidu的地图
自定义设置:shang.qq.com

示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<a href=‘sms:15919218899‘>短信</a>
<br />
<a href="tel:15919218899">电话</a>
<br />
<a href="mailto:99519876@qq.com">邮件</a>
<br/>
<a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=99518888&site=qq&menu=yes" alt="点击这里给我发消息" title="点击这里给我发消息">QQ客服</a>
<br />
<a href="http://map.baidu.com/mobile/webapp/search/search/qt=s&wd=%E7%8F%A0%E6%B5%B7%E6%B8%AF&c=348&searchFlag=bigBox&version=5&exptype=dep/vt=map/?fromhash=1">地图</a>
<br />
<a href="http://map.baidu.com/mobile/webapp/index/index#place/detail/qt=ninf&wd=%E5%8D%97%E6%96%B9IT%E5%AD%A6%E9%99%A2&c=140&searchFlag=bigBox&version=5&exptype=dep&src_from=webapp_all_bigbox&sug_forward=&src=0&uid=717b5c621070ee955d0d0270&industry=education&qid=3767972802907606580/showall=1&pos=0&da_ref=listclk&da_qrtp=11&da_adtp=&da_log=sampid%3A3_eno%3A206_adnum%3A0_sid%3A9712246999610050_from%3Awebappmap_exptype%3Aurl_query%3A%E5%8D%97%E6%96%B9IT%E5%AD%A6%E9%99%A2_adids%3A_killnum%3A0_userids%3A&da_adquery=%E5%8D%97%E6%96%B9it%E5%AD%A6%E9%99%A2&da_adtitle=%E5%8D%97%E6%96%B9IT%E5%AD%A6%E9%99%A2&da_adindus=%E6%95%99%E8%82%B2%E5%9F%B9%E8%AE%AD%3B%E9%AB%98%E7%AD%89%E9%99%A2%E6%A0%A1&detail_from=list%26pos%3D0%26ad_page_logs%3D%26semStatType%3Dlist&vt=map">IT学院</a>
<br />
<div class="bdsharebuttonbox"><a href="#" class="bds_more" data-cmd="more"></a><a href="#" class="bds_qzone" data-cmd="qzone" title="分享到QQ空间"></a><a href="#" class="bds_tsina" data-cmd="tsina" title="分享到新浪微博"></a><a href="#" class="bds_tqq" data-cmd="tqq" title="分享到腾讯微博"></a><a href="#" class="bds_renren" data-cmd="renren" title="分享到人人网"></a><a href="#" class="bds_weixin" data-cmd="weixin" title="分享到微信"></a></div>
<script>window._bd_share_config={"common":{"bdSnsKey":{},"bdText":"","bdMini":"2","bdMiniList":false,"bdPic":"","bdStyle":"1","bdSize":"32"},"share":{},"image":{"viewList":["qzone","tsina","tqq","renren","weixin"],"viewText":"分享到:","viewSize":"16"},"selectShare":{"bdContainerClass":null,"bdSelectMiniList":["qzone","tsina","tqq","renren","weixin"]}};with(document)0[(getElementsByTagName(‘head‘)[0]||body).appendChild(createElement(‘script‘)).src=‘http://bdimg.share.baidu.com/static/api/js/share.js?v=89860593.js?cdnversion=‘+~(-new Date()/36e5)];</script>
</body>
</html>
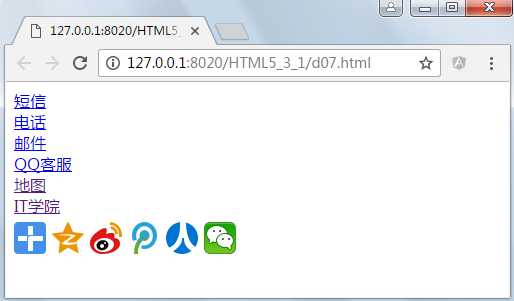
运行效果:

标签:脚本语言 好的 contain 获取 nbsp ntb for oval default
原文地址:http://www.cnblogs.com/gh0408/p/6188887.html