标签:image 命名 学习 没有 png 利用 js库 调用 http
前言angularjs无疑是一款实现前后端分离js库,利用mvc的思想进行,它的使用也是很简单的。
下面我就简单的介绍一下平时我们用的最多的表格和导航。
1、在页面的开始引用angularjs库。
2、在一个页面中会有地方运用到angularjs,那么在body就开始调用angularjs的必要的东西ng-app="myApp" ng-controller="myCtrl"
3、angularjs所要交互的数据都是用{{}}包起来的,比如说,test这个数据是要进行前后端交互的数据,那么就直接{{text}}这样子写就可以了。
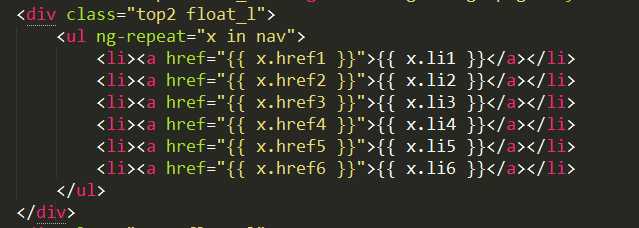
4、 这个就是具体的使用
这个就是具体的使用
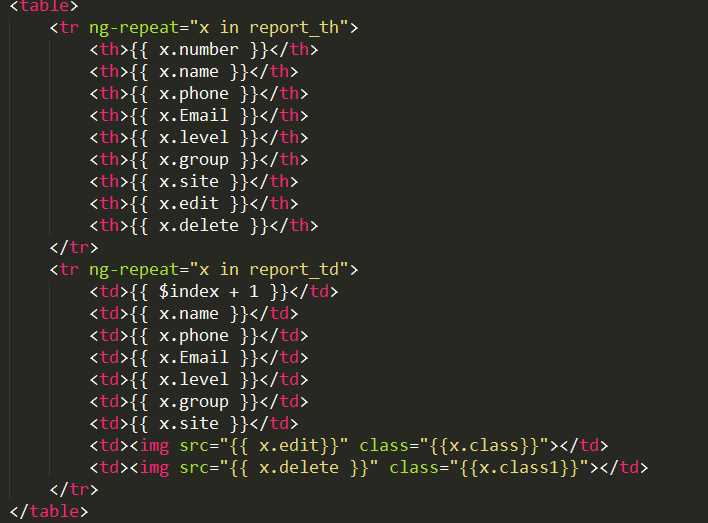
5、
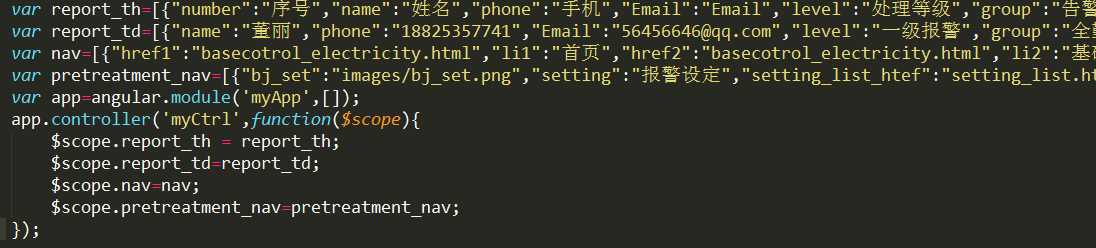
6、之后你还要写一个js去调用json数据。在开始的学习中,没有借口,可以自己写一些静态的数据进行测试。report_th这些命名自己随意起就好,但在调用的时候记得统一。
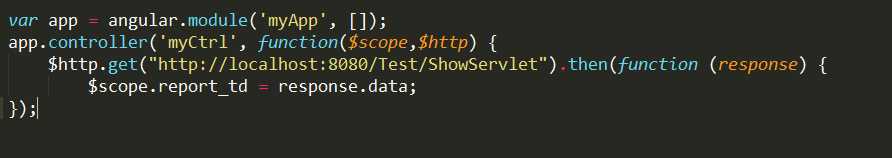
7、有接口之后就简单多了,
这个就是直接调用接口的。
8、完美引用,希望对大家有帮助
标签:image 命名 学习 没有 png 利用 js库 调用 http
原文地址:http://www.cnblogs.com/qiaomian/p/6192437.html