标签:span 是什么 log 合并 水平 作用 常用 范围 取值
是指将多个icon图拼接成一幅大图,该方法是将小图标和背景图像合并到一张图片上,然后利用css的背景定位来显示需要显示的图片部分。作用是减少加载网页图片时对服务器的请求次数,提高页面的加载速度。
img图片一般使用在需要更换内容的图片,即图片和内容是相关的;CSS背景一般是针对固定不变的内容,如图标等背景图。
title 和 alt属性分别有什么作用title是鼠标移动到目标时所显示的提示文字;alt是元素未加载时显示的提示文字,使用alt属性是为了给那些不能看到你文档中图像的浏览者提供文字说明的。
background: url(abc.png) 0 0 no-repeat;这句话是什么意思使用abc.png作为背景图片,位置坐标固定于(0,0)处,不重复显示。
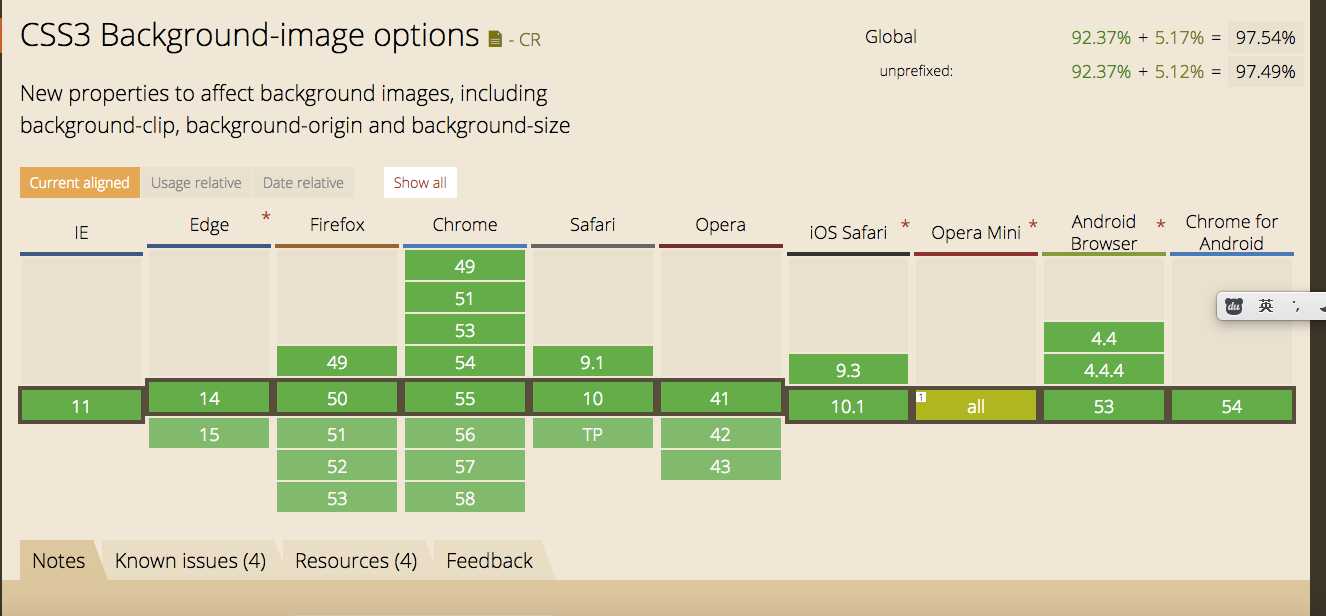
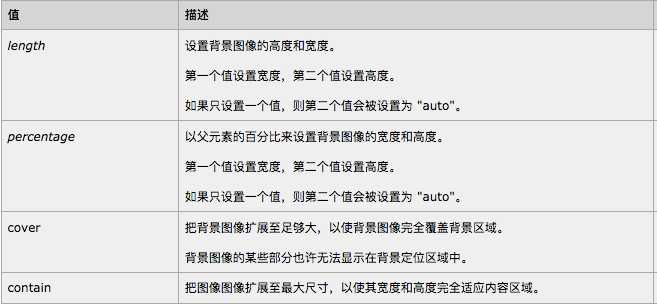
background-size有什么作用? 兼容性如何? 常用的值是?背景图的尺寸大小


设置div:margin:0 auto;
图片水平居中:text-align:center
opacity:取值范围(0,1)
opacity 和 rgba都能设置透明,有什么区别opacity可以用在任何元素上,并且不会控制元素的颜色;rgba是只能用于可以使用color属性的元素,并且必须要设置四个值,会影响元素颜色。opacity会影响所有后代元素,rgba只作用于当前元素。
标签:span 是什么 log 合并 水平 作用 常用 范围 取值
原文地址:http://www.cnblogs.com/xiulingy/p/6193049.html