标签:title 属性的属性 com ros meta charset png src tle
使用css选择器,可以实现一个样式对应多个html文档的元素,在{}前面的部分就是“选择器”,指明了样式的作用对象。
在CSS中追加了三个属性选择器:[att*=val]、[att^=val]和[att$=val]
id="top" att就是id,类似的如class,href~~等属性。
[att*=val]属性选择器
如果元素att属性的属性值中包含val指定的字符,那么该元素使用这个样式。
[att^=val]属性选择器
如果att属性的属性值的开头字符为用val指定的字符的话,那么该元素使用这个样式。
[att$=val]属性选择器
如果元素的att属性的属性值的结尾字符为用val指定的字符,那么该元素使用这个样式。
1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style> 7 [id*=po]{background-color: pink;} 8 [id^=bo]{background-color: cadetblue;} 9 [id$=\-1]{background-color: lightblue} 10 a[href$=jpg]:after{ 11 content:"this is a picture!"; 12 background-color:lightcoral; 13 } 14 </style> 15 </head> 16 <body> 17 <div id="poop">poop [id*=po]</div><!--只要有含po就就生效--> 18 <div id="ppop">ppop [id*=po]</div> 19 20 <div id="bo">bo [id^=bo]</div><!--要开头是bo才生效--> 21 <div id="bbo">bbbo [id^=bo]</div> 22 23 <div id="co-1">[id$=\-1] co-1</div><!--末尾为-1生效,\为转义--> 24 <div id="co-2">[id$=\-1] co-2</div> 25 26 <a href="1.jpg">a[href$=jpg]:</a> 27 </body> 28 </html>
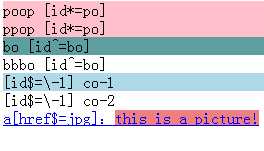
效果如下:

标签:title 属性的属性 com ros meta charset png src tle
原文地址:http://www.cnblogs.com/fairytingle/p/6193160.html