标签:xml文件 .sql 数据库数据 spn let next null select java
首先我将生成饼图的方法独立写成一个PieChar.java类,详细代码如下:(数据库需要自己建,如有需要的话)
1 import java.io.IOException; 2 import java.sql.SQLException; 3 import org.jfree.chart.ChartFactory; 4 import org.jfree.chart.JFreeChart; 5 import org.jfree.data.general.DefaultPieDataset; 6 7 public class PieChart { 8 public JFreeChart chart=null; 9 public PieChart() throws IOException, SQLException{ 10 DefaultPieDataset data = getDataset(); 11 chart = ChartFactory.createPieChart3D("各类商品数量饼图", data,true, false, false);//绘制饼图 12 } 13 //自定义方法,生成饼图数据集 14 private static DefaultPieDataset getDataset() throws SQLException{ 15 DefaultPieDataset dabaset = new DefaultPieDataset(); 16 ConnDB conn = new ConnDB(); 17 String sql = "select p_type,count(p_type) as p_type_count from product GROUP BY(p_type)"; 18 conn.rs = conn.doQuery(sql); 19 //读取数据库数据,生成数据集 20 while(conn.rs.next()){ 21 dabaset.setValue(conn.rs.getString("p_type"), conn.rs.getInt("p_type_count")); 22 } 23 return dabaset; 24 } 25 }
然后在jsp文件中调用这个java类,详细代码如下:
1 <jsp:useBean id="pies" class="bean.PieChart"></jsp:useBean> 2 <body> 3 4 <% 5 String filename = ServletUtilities.saveChartAsPNG(pies.chart,500, 300, null,session);//生成图片路径 6 String graphURL = request.getContextPath() + "/servlet/DisplayChart?filename=" + filename;//产生图片在工程中的完整路径 7 System.out.println(graphURL); 8 %> 9 <div align="center"> 10 <img src="<%=graphURL%>"> 11 </div> 12 </body>
这样子做完还不够,还需要在web.xml文件中做配置才能显示出图片,详细配置如下:
1 <servlet> 2 <servlet-name>DisplayChart</servlet-name> 3 <servlet-class>org.jfree.chart.servlet.DisplayChart</servlet-class> 4 </servlet> 5 <servlet-mapping> 6 <servlet-name>DisplayChart</servlet-name> 7 <url-pattern>/servlet/DisplayChart</url-pattern> 8 </servlet-mapping>
完成servlet映射。
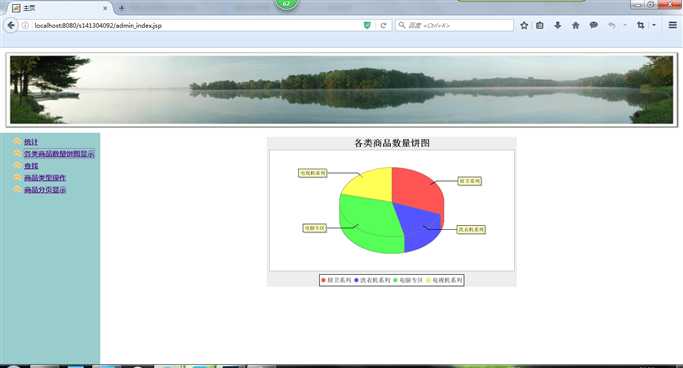
最终效果如下:

标签:xml文件 .sql 数据库数据 spn let next null select java
原文地址:http://www.cnblogs.com/caijh/p/6193124.html