标签:lex 检测 tps 设置 特性 自身 背景 影响 add
单列布局水平居中
水平居中的页面布局中最为常见的一种布局形式,多出现于标题,以及内容区域的组织形式,下面介绍四种实现水平居中的方法(注:下面各个实例中实现的是child元素的对齐操作,child元素的父容器是parent元素)
作者: GD_SeHun
链接:http://www.imooc.com/article/2235
来源:慕课网
使用inline-block和text-align:center来实现:
.parent{text-align: center;} .child{display: inline-block;}
优点:兼容性好;
不足:需要同时设置子元素和父元素
使用margin:0 auto来实现
.child{width:200px;margin:0 auto;}
优点:兼容性好
缺点: 需要指定宽度
使用table实现
1 .child{display:table;margin:0 auto;}
优点:只需要对自身进行设置
不足:IE6,7需要调整结构
使用绝对定位实现
1 .parent{position:relative;} /*或者实用margin-left的负值为盒子宽度的一半也可以实现,不过这样就必须知道盒子的宽度,但兼容性好*/ .child{position:absolute;left:50%;transform:translate(-50%);}
不足:兼容性差,IE9及以上可用
实用flex布局实现
1 /*第一种方法*/ .parent{display:flex;justify-content:center;} 2 /*第二种方法*/ .parent{display:flex;} .child{margin:0 auto;}
缺点:兼容性差,如果进行大面积的布局可能会影响效率
垂直居中
vertical-align
我们都知道,每个人都有不同的嗜好,有的人喜欢吃甜食,有的人喜欢吃辣的东西,有的人不喜欢吃芹菜,有的人不喜欢吃羊肉等等。CSS中的有些元素也是这样,他们有的只对牛奶感兴趣,有的只喜欢吃坚果和果冻,而讨厌牛奶。而vertical-align呢,是个比较挑食的家伙,它只喜欢吃果冻,从小吃果冻长大,没有了果冻,它就会闹脾气,对你不理不睬。我称之为“果冻依赖型元素”,又称之为“inline-block依赖型元素”,也就是说,只有一个元素属于inline或是inline-block(table-cell也可以理解为inline-block水平)水平,其身上的vertical-align属性才会起作用。我对css-vertical-align的一些理解与认识
在使用vertical-align的时候,由于对齐的基线是用行高的基线作为标记,故需要设置line-height或设置display:table-cell;
1 /*第一种方法*/ .parent{display:table-cell;vertical-align:middle;height:20px;} 2 /*第二种方法*/ .parent{display:inline-block;vertical-align:middle;line-height:20px;}
实用绝对定位
1 .parent{position:relative;}
2 .child{positon:absolute;top:50%;transform:translate(0,-50%);}
实用flex实现
1 .parent{display:flex;align-items:center;}
水平垂直全部居中
利用vertical-align,text-align,inline-block实现
1 .parent{display:table-cell;vertical-align:middle;text-align:center;}
2 .child{display:inline-block;}
利用绝对定位实现
1 .parent{position:relative;}
2 .child{position:absolute;top:50%;left:50%;transform:translate(-50%,-50%);}
利用flex实现
1 .parent{display:flex;justify-content:center;align-items:center;}
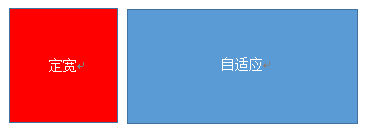
多列布局左列定宽,右列自适应
该布局方式非常常见,适用于定宽的一侧常为导航,自适应的一侧为内容的布局
利用float+margin实现
1 .left{float:left;width:100px;} 2 .right{margin-left;margin-left:100px;}
注:IE6会有3px的bug
利用float+margin(fix)实现

1 <div class="parent"> 2 <div class="left"></div> 3 <div class="right-fix"> 4 <div class="right"> 5 </div> 6 </div> 7 </div>
1 .left{width:100px;float:left;} 2 .right-fix{width:100%;margin-left:-100px;float:right;}
3 .right{margin-left:100px;}
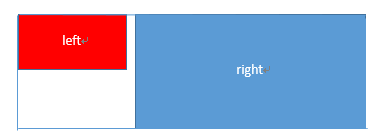
使用float+overflow实现
1 .left{width:100px;float:left;} 2 .right{overflow:hidden;}
overflow:hidden,触发bfc模式,浮动无法影响,隔离其他元素,IE6不支持,左侧left设置margin-left当作left与right之间的边距,右侧利用overflow:hidden 进行形成bfc模式
如果我们需要将两列设置为等高,可以用下述方法将“背景”设置为等高,其实并不是内容的等高
1 .left{width:100px;float:left;} 2 .right{overflow:hidden;} 3 .parent{overflow:hidden;} 4 .left,.right{padding-bottom:9999px;margin-bottom:-9999px;}
使用table实现
1 .parent{display:table;table-layout:fixed;width:100%;}
2 .left{width:100px;} 3 .right,.left{display:table-cell;}
1 .parent{display:flex;} 2 .left,.center{width:100px;} 3 .right{flex:1}
1 .left{width:100px;float:left;} 2 .center{float:left;width:100%;margin-right:-200px;} 3 .right{width:100px;float:right;}
1 .parent{width:100%;display:table;table-layout:fixed} 2 .left,.center,.right{display:table-cell;} 3 .left{width:100px;} 4 .right{width:100px;}
1 .parent{display:flex;} 2 .left{width:100px;} 3 .center{flex:1;} 4 .right{width:100px;}
利用float+overflow实现
1 .left{float:left;} 2 .right{overflow:hidden;}
1 .parent{display:table;table-layout:fixed;width:100%;} 2 .left{width:0.1%;} 3 .left,.right{display:table-cell;}
1 .parent{display:flex;} 2 .right{flex:1;}
多列等分布局常出现在内容中,多数为功能的,同阶级内容的并排显示等。
html结构如下所示
1 <div class="parent"> 2 <div class="column">1</div> 3 <div class="column">1</div> 4 <div class="column">1</div> 5 <div class="column">1</div> 6 </div>
1 .parent{margin-left:-20px}/*假设列之间的间距为20px*/ 2 .column{float:left;width:25%;padding-left:20px;box-sizing:border-box;}
1 .parent-fix{margin-left:-20px;} 2 .parent{display:table;table-layout:fixed;width:100%;} 3 .column{display:table-cell;padding-left:20px;}
1 .parent{display:flex;} 2 .column{flex:1;} 3 .column+.column{margin-left:20px;}
1 <div class="parent"> 2 <div class="row"><div class="item"></div><div class="item"></div><div class="item"></div></div> 3 <div class="row"><div class="item"></div><div class="item"></div><div class="item"></div></div> 4 <div class="row"><div class="item"></div><div class="item"></div><div class="item"></div></div> 5 </div> 6 .parent{display:table;table-layout:fixed;width:100%;} 7 .row{display:table-row;} 8 .item{display:table-cell;width:33.3%;height:200px;}
1 <div class="parent"> 2 <div class="row"><div class="item"></div><div class="item"></div><div class="item"></div></div> 3 <div class="row"><div class="item"></div><div class="item"></div><div class="item"></div></div> 4 <div class="row"><div class="item"></div><div class="item"></div><div class="item"></div></div> 5 </div> 6 .parent{display:flex;flex-direction:column;} 7 .row{height:100px;display:flex;} 8 .item{width:100px;background:red;}

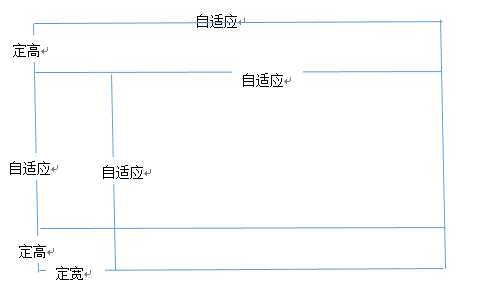
1 <div class="parent"> 2 <div class="top">top</div> 3 <div class="left">left</div> 4 <div class="right">right</div> 5 <div class="bottom">bottom</div> 6 </div> 7 html,body,parent{height:100%;overflow:hidden;} 8 .top{position:absolute:top:0;left:0;right:0;height:100px;} 9 .left{position:absolute;top:100px;left:0;bottom:50px;width:200px;} 10 .right{position:absolute;overflow:auto;left:200px;right:0;top:100px;bottom:50px;} 11 .bottom{position:absolute;left:0;right:0;bottom:0;height:50px;}
1 <div class="parent"> 2 <div class="top">top</div> 3 <div class="middle"> 4 <div class="left">left</div> 5 <div class="right">right</div> 6 </div> 7 <div class="bottom">bottom</div> 8 </div> 9 .parent{display:flex;flex-direction:column;} 10 .top{height:100px;} 11 .bottom{height:50px;} 12 .middle{flex:1;display:flex;} 13 .left{width:200px;} 14 .right{flex:1;overflow:auto;}
设置布局宽度等于设备宽度,布局viewport等于度量viewport
<meta name="viewport" content="width=device-width,initial-scale=1">
HTML 4和CSS 2目前支持为不同的媒体类型设定专有的样式表, 比如, 一个页面在屏幕上显示时使用无衬线字体, 而在打印时则使用衬线字体, screen 和 print 是两种已定义的媒体类型, 媒体查询让样式表有更强的针对性, 扩展了媒体类型的功能;媒体查询由媒体类型和一个或多个检测媒体特性的条件表达式组成, 媒体查询中可用于检测的媒体特性有width、height和color(等), 使用媒体查询, 可以在不改变页面内容的情况下, 为特定的一些输出设备定制显示效果。
标签:lex 检测 tps 设置 特性 自身 背景 影响 add
原文地址:http://www.cnblogs.com/joyco773/p/6193526.html