标签:class exp show find otto hover layout 随笔 lock
又到了写点东西的时候,因为有了新的收获,所以用随笔来记录下自己的成长。话不多说,正入主题。
最近又遇到一个新的需求,有一组控件,需要悬浮显示在面板的边缘上,刚开始的时候,是不显示的,点击后显示,然后再次点击,隐藏。就这么一个功能,折腾了一天。
实现的方法很多,本次使用了DevExpress里面的DockLayoutManager控件。从DevExpress的官网上下载了一个Demo,然后学习了下。DevExpress的控件使用,搜索资料好像不多,当然也可能是我的搜索方法不对。
<Window xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:dxdo="http://schemas.devexpress.com/winfx/2008/xaml/docking" xmlns:dxcore="http://schemas.devexpress.com/winfx/2008/xaml/core" xmlns:dxmvvm="http://schemas.devexpress.com/winfx/2008/xaml/mvvm" x:Class="CreateAutoHiddenPanels.Window1" Title="Window1" Height="300" Width="640" > <Grid> <dxdo:DockLayoutManager Margin="12" x:Name="dockManager1" dxcore:ThemeManager.ThemeName="Office2010Blue" AutoHideExpandMode="MouseDown" > <dxdo:DockLayoutManager.AutoHideGroups> <dxdo:AutoHideGroup DockType="Bottom"> <dxdo:LayoutPanel x:Name="paneFindResults" Caption="Find Results" ShowCloseButton="False" ShowControlBox="False" ShowMaximizeButton="False" ShowPinButton="False" CaptionVerticalAlignment="Stretch" CaptionHorizontalAlignment="Stretch" TextWrapping="WrapWithOverflow" AllowDockToDocumentGroup="False" CaptionWidth="150" ItemWidth="150" AllowMaximize="False" AllowFloat="False" CaptionImage="Image/right.png" CaptionImageLocation="AfterText" > <Grid> <TextBlock/> </Grid> </dxdo:LayoutPanel> </dxdo:AutoHideGroup> </dxdo:DockLayoutManager.AutoHideGroups> </dxdo:DockLayoutManager> </Grid> </Window>
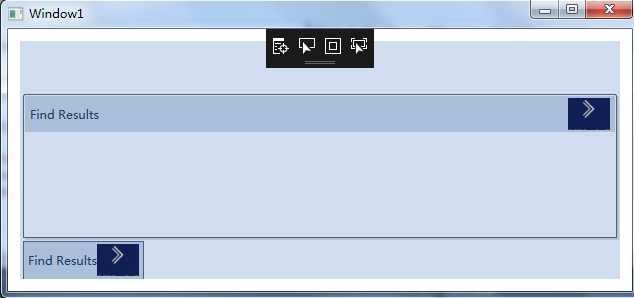
运行效果:
点击FindResults后,出现FindResults窗口。

这里需要的注意点:
1、 点击最下面的FindResults,可以显示或者隐藏FindResults窗口,为了实现该功能
需要把dockManager1的AutoHideExpandMode设置成"MouseDown"。
2、显示出来的FindResults窗口的标题,点击后,并不会隐藏,我的需求是不显示。
所以需要paneFindResults的ShowCaptionImage 设置成False。
3、为了防止双击显示出来的FindResults窗口会最大化,需要屏蔽到下面的两个属性。
AllowMaximize="False"
AllowFloat="False"
标签:class exp show find otto hover layout 随笔 lock
原文地址:http://www.cnblogs.com/ahcc08/p/6193446.html