标签:后台 写代码 成功 代码 编写 需要 images 邮箱 图片
本文章主要是记录一下我每天的代码,日后方便回想,和给那些初学者的一些模板。
今天写一下图片上传,因为我主要学习的是MVC那就以MVC为后台编写吧。
1.首先要准备的东西是
(1)一个比较好用的上传插件这个插件。

(2)插件包含的js,和css代码。如需要插件请留言邮箱。
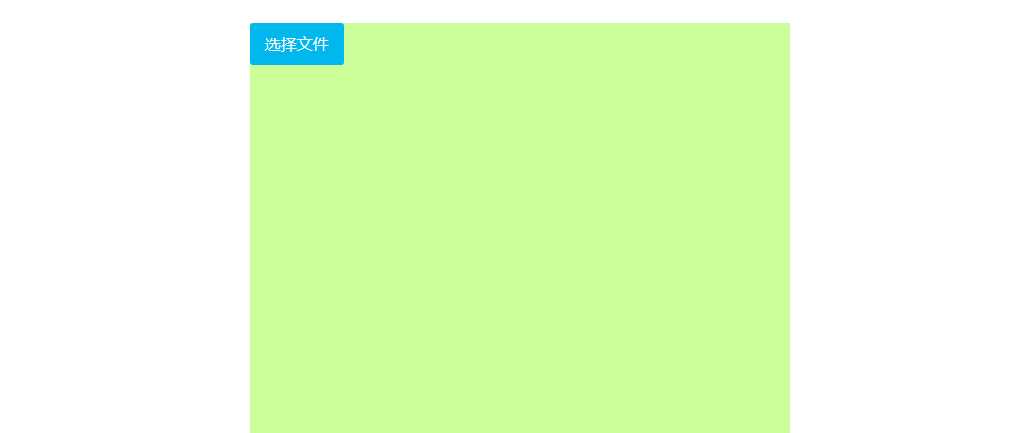
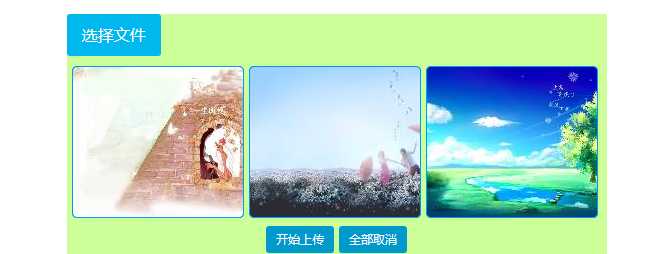
(3)开始编写代码。修改提交地址为你自己的地址。
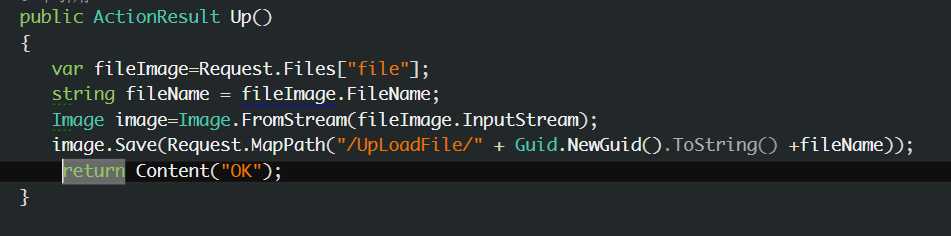
(4)提交的逻辑处理。
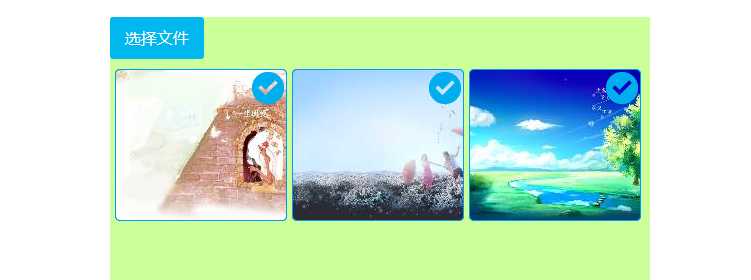
(5)成功上传。

样式可以自己修改。如有什么不足之处,请给我留言,共同探讨。
标签:后台 写代码 成功 代码 编写 需要 images 邮箱 图片
原文地址:http://www.cnblogs.com/bingshu/p/6194339.html