标签:target 元素 err 吸引 over w3c 联系 属性 container
全部随笔/CSS3
作为前端小白,热衷于前端技术,最近正在学习CSS3。前几天看见一篇文章:《必须了解的CSS变量(var)》,看见这标题就立刻被吸引了。纳尼纳尼?var不是JavaScript的关键字么,什么时候CSS也能用了?话说啥时候CSS也能声明变量了?难道不是像SASS/SCSS这样的CSS预编译器的功能么?
在阅读博文及更加深入的查阅后,写了此篇博文,以供交流。文中有多处引用原博文内容,若有侵权,请联系我速删。文末附原博文及相关引用链接。
名称
语法
1.定义语法:--variableName: value;
变量名称(variableName)使用规范:

1 .a{ 2 --container-bg-color: #0ff; 3 } 4 div { 5 --container-bg-color: #0f0 !important; 6 }
2.使用语法:cssPropertyName: var(--variableName[,declarationValue]);
--size: 20; font-size: var(--size)px;
会解析成font-size: 20 px;注意此时“20”与“px”之间有个空格,导致该语句无效。单位应在定义时加上,如:
--size: 20px; font-size: val(--size);
检查浏览器支持
1.使用@supports方法

1 @supports ( (--size: 0)) { 2 3 /* 支持 */ 4 5 } 6 7 @supports ( not (--size: 0)) { 8 9 /* 不支持 */ 10 11 }
2.使用JavaScript

1 if(window.CSS && window.CSS.supports && window.CSS.supports(‘--size‘, 0)) { 2 3 /* 支持 */ 4 5 }else{ 6 7 /* 不支持 */ 8 9 }
使用JavaScript操作原生属性变量

1 var d1 = document.getElementById("d1"), 2 style1 = window.getComputedStyle(d1, ":after"); 3 4 var d2 = document.getElementById("d2"), 5 style2 = window.getComputedStyle(d2, null); 6 7 var value = d1.getPropertyValue(‘--variableName‘);
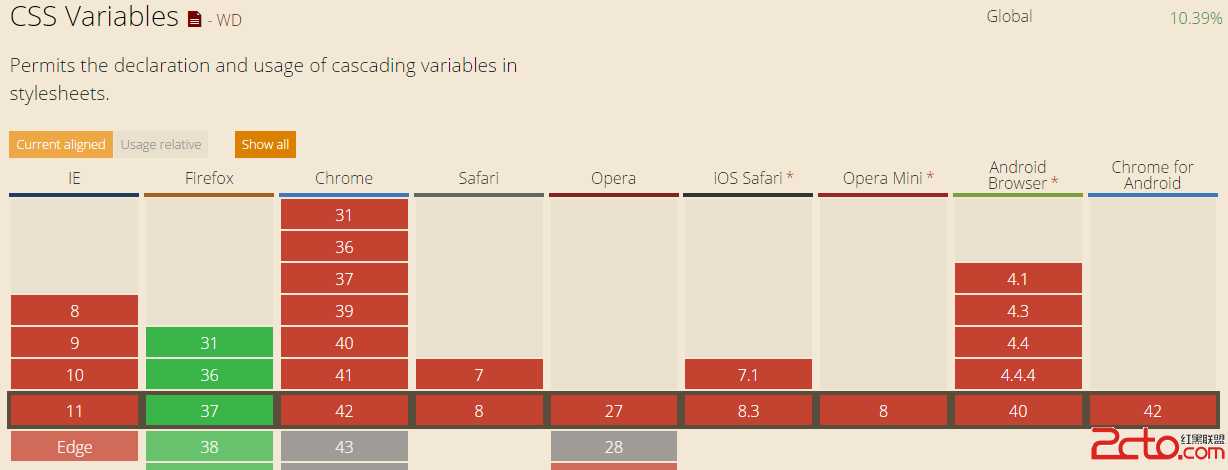
浏览器兼容

参考文章:
标签:target 元素 err 吸引 over w3c 联系 属性 container
原文地址:http://www.cnblogs.com/bibibobo/p/6140659.html