标签:png images .com 连接 属性 标签 att val 固定

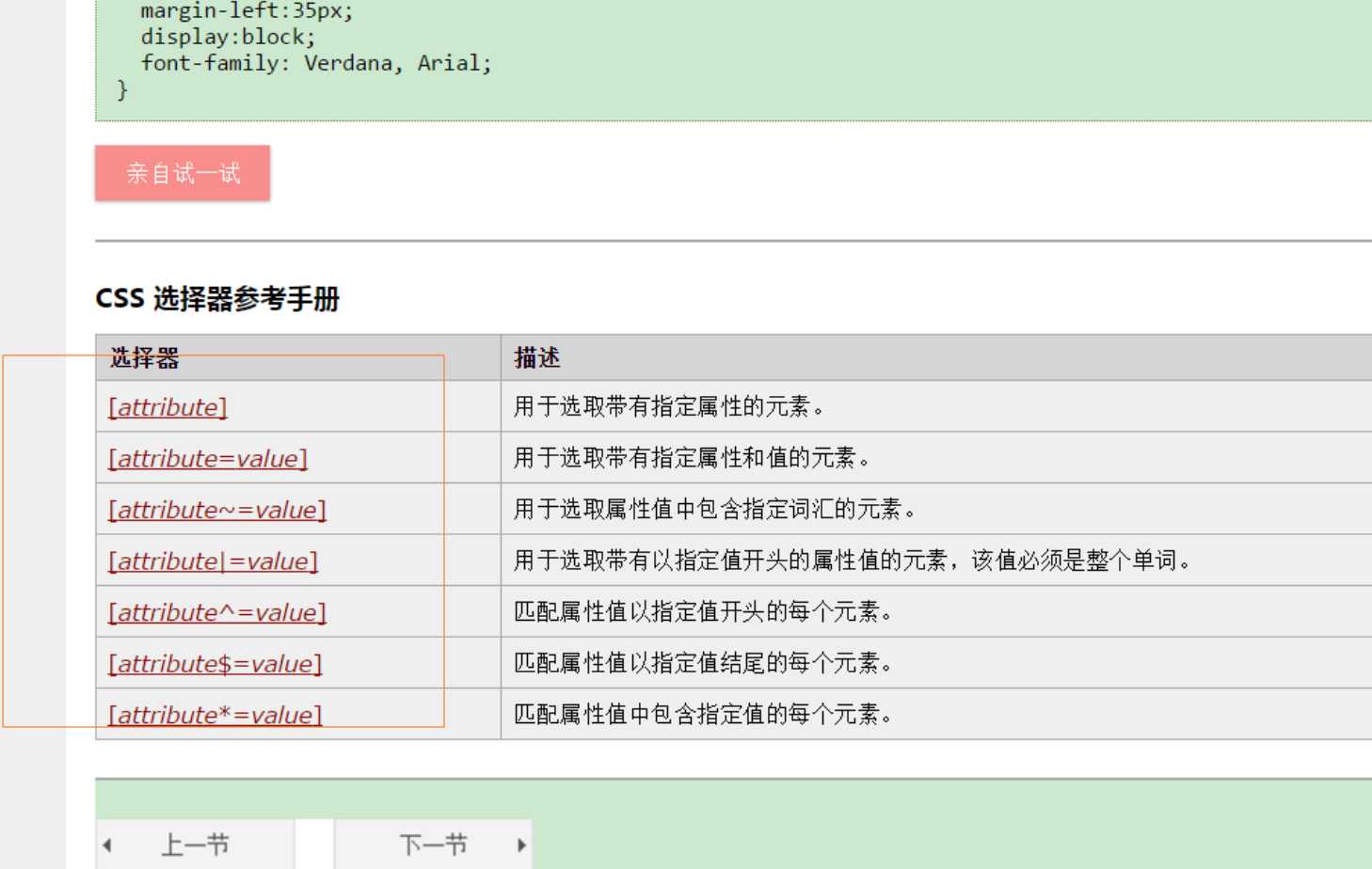
属性选择器可以 使用的情况是上面 这几种[attr] 只有这个属性的标签被选取
[attr=value] 属性等于固定值的属性 完全等于
[attr~=value] 属性约等于值 即空格分隔开的部分能选取到 空格分隔开的~
[attr|=value] 是指属性值中用-连接的部分标签能选取到 包含用-连接的
[attr^=value] 是指属性以什么部分开头的标签能选取到 以什么开头的属性值
[attr$=value] 是指属性以什么部分结尾的标签能选取到 以什么结尾的属性值
[attr*=value] 是指属性值中包含这个value的标签能选取到 以什么包含值的标签
属性选择器灵活使用 会带来会很大方便 就是通过上面的选择选取到你可以不用设置类或者id就选取到你想要选择的一个或多个的标签
标签:png images .com 连接 属性 标签 att val 固定
原文地址:http://www.cnblogs.com/wyhgo/p/6194691.html