标签:动态加载 服务 原理图 技术 rss 进度 第三方 问题 阅读器
传统的而客户端和服务器相应方式
缺点:
1.数据是整体提交的
2.整个页面有刷新
3.用户体验不好
4.占带宽
ajax技术解决了很多其它技术解决不了的问题,比如:
(1)页面无刷新的动态数据交换
(2)局部刷新页面【验证用户名唯一】
(3)界面的美观 【增强用户体验】
(4)对数据库的操作
(5)可以返回简单的文本格式,也可以返回 xml文件格式, json数据格式

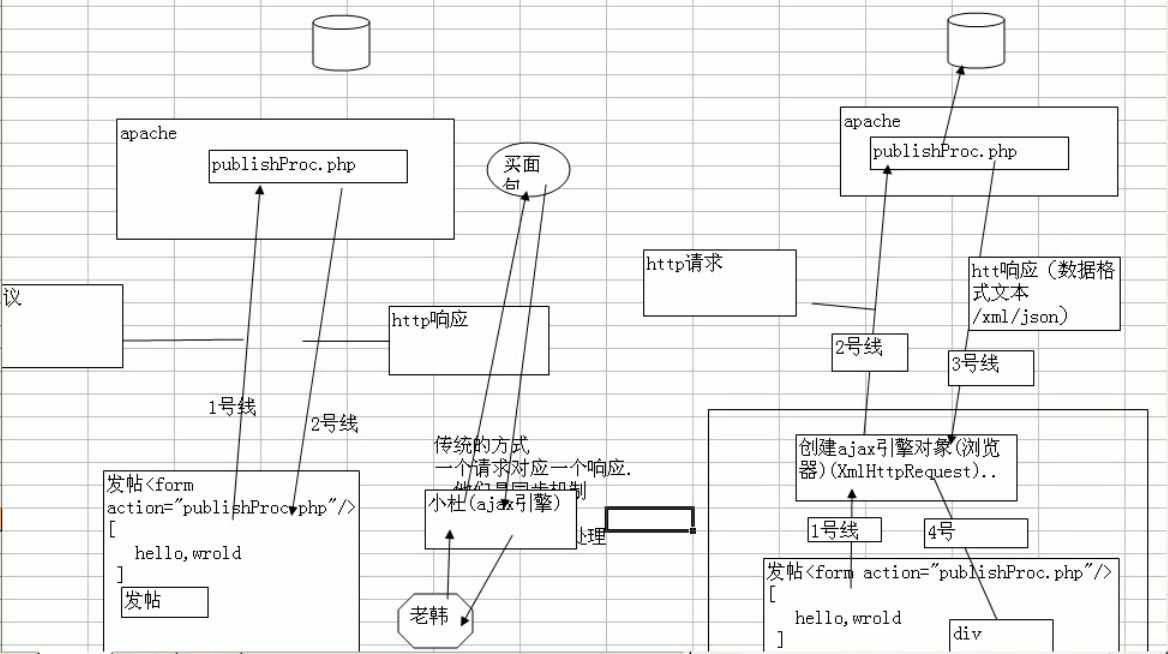
传统的方式:
一个请求对应一个相应,他们是同步机制。
原理图:(韩顺平老师讲课的图)

■ ajax典型的应用场景
1 动态加载数据,按需取得数据。【树形菜单、联动菜单...】
2 改善用户体验。【输入内容前提示、带进度条文件上传...】
3 电子商务应用。 【购物车、邮件订阅...】
4 访问第三方服务。 【访问搜索服务、rss阅读器】
标签:动态加载 服务 原理图 技术 rss 进度 第三方 问题 阅读器
原文地址:http://www.cnblogs.com/xiangkejin/p/6195340.html