标签:roo 返回 代码 3.1.1 技术 idt 选择 document 字符串
2016.12.6晚上十点半完成JavaScript的第二章学习,看了点第三章的开头总述,都说原生js每一个知识点都可以分分钟钟让你放弃,而我在努力探索着。月末的时候就回家放假了,希望在家也可以有个小小的练习,开学来的时候可以把js过一遍,啊还有jQuery呢!!!
三、判断、循环和函数(检查用户输入的有效性)
3.1 选择语句——if语句和swith语句(程序具有一定的逻辑判断能力)
3.1.1 如下代码:(将条件表达式的结果赋值给变量)

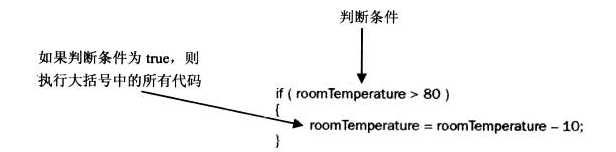
3.1.2 if语句 “如果室内温度超过华氏80°,就打开空调”,
类似代码: if (roomTemperature > 80) {roomTemperature = roomTemperature - 10;}
代码块里仅有一条语句,也可以把大括号省略改为: if (roomTemperature > 80) roomTemperature = roomTemperature - 10;

必须将判断条件置于if关键字之后的圆括号里,并不在结尾处加分号。
大括号在js中有着特别的用途,表示用大括号括起来的多条语句是一个代码块,js把代码块视为一条语句。但是当条件语句表达式为true时,如果需要执行多条语句,则应该使用大括号将这些语句括起来,组成一个代码块。
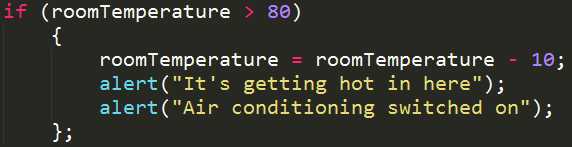
如下也可这样改:

当条件为true时,执行整个代码块,且当条件为true时,执行整个代码块。但是由于忘记使用大括号此时条件为true时,紧随if的条件表达式之后的下一条语句将被执行。但是,无论if的条件判断是true还是false,其它代码行总是被执行。为了避免这样的错误,即使只有一条语句,也最好坚持使用大括号将其括起来,这是个良好的编程习惯,可以避免忘记使用大括号而产生的错误。
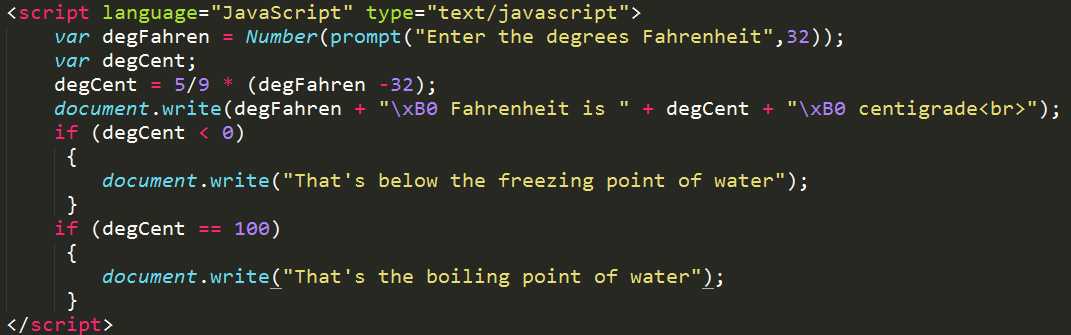
如下小例:

代码解释:在浏览器打开时,提示框已经输入了32,作为要转换的华氏温度值。对于华氏32°,代码中两个if语句的条件判断表达式都为false,所以两个if语句中的代码都不会被执行,页面上仅有一行输出(32° Fahrenheit is 0° centigrade);
输入32时会这样显示 ![]() ;输入156时
;输入156时![]()
声明了两个变量,其中degFahren的初始值是prompt()函数的返回值。由于prompt()函数的返回值是一个字符串,因此使用Number()函数显式地将该字符串转换为数值。
变量degCent用于保存算术表达式5/9*(degFahren-32)的结果,这个表达式将华氏度转换为摄氏度。
接下来document将转换后的结果输在页面上
两个if语句是新增的代码,如果判断的变量小于0是true则括号中的代码将被执行,它将使用document.write()方法向页面输出一段文本信息;如果答案是false,则程序将直接转到大括号结束符之后的下一行代码执行(代码缩进是一个良好的编程习惯,可以使代码更加清晰易读)
标签:roo 返回 代码 3.1.1 技术 idt 选择 document 字符串
原文地址:http://www.cnblogs.com/hq123/p/6139440.html