标签:共享 src img title 开发 nic htm 兼容 tle
jQuery Mobile 是jQuery在移动设备上的版本,做为主要针对移动设备的框架来说,它提供一个移动设备平台统一的接口来兼容不同的移动平台,其特性包括:
1.简单易用
2.渐进增强和优雅降级
3.Accessibility
4.小规模
5.主题设置
6.跨平台


学习容易,资料丰富,但早期的版本使用时非常卡,也早期的硬件也有关系,后续版本在性能方面有改进。
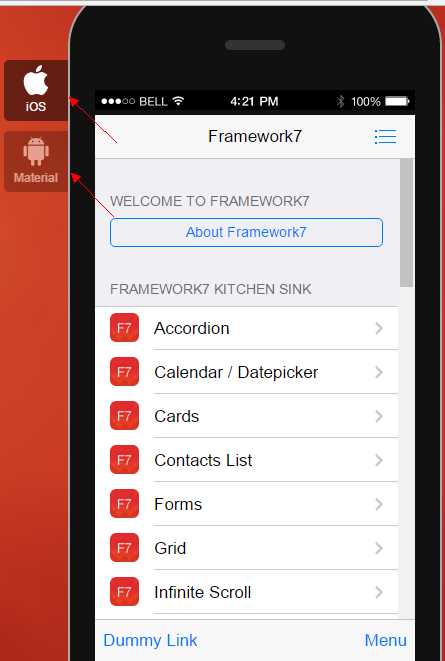
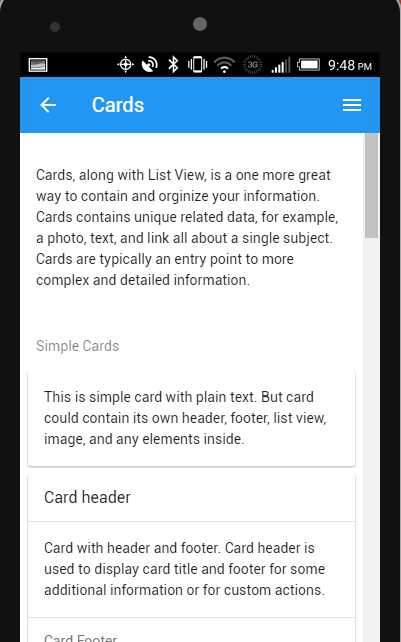
二、Framework7
覆盖了原生iOS应用所能呈现的一切内容,
官网:http://framework7.taobao.org/


阿里巴巴共享业务事业部UED团队
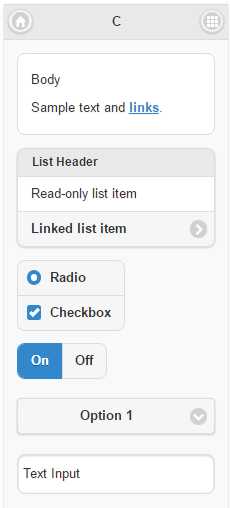
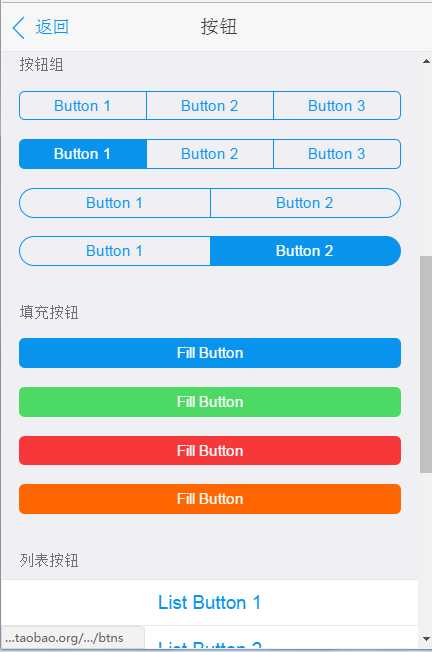
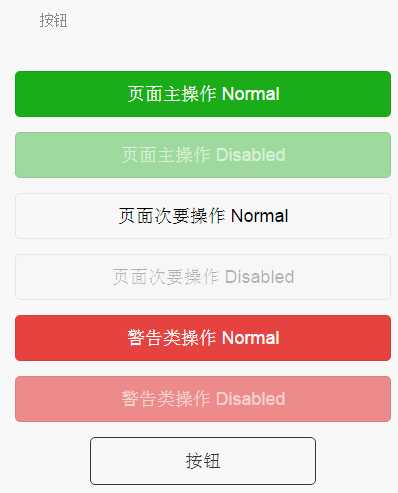
SUI Mobile 是阿里巴巴共享业务事业部SDC团队(UED)提供的一套手机UI库。
我们的目的是为手机千牛、百川以及任何手机端的H5页面提供标准的设计规范和前端实现。
SUI Mobile并没有重新发明轮子,我们主要参考了 ratchet 和 Framework7
这里只是一个官方示例,详细文档请参考:http://m.sui.taobao.org/


四、WeUI
WeUI是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信 Web 开发量身设计,可以令用户的使用感知更加统一。包含button、cell、dialog、 progress、 toast、article、actionsheet、icon等各式元素。
github:https://github.com/weui/

五、Ionic
融合AngularJS、Cordova、社区活跃
六、Sencha Touch
Sencha Touch(源于ExtJS、非常接近原生界面)
Bootstrap (v4移动设备优先、简洁灵活)
HBuilder (MUI+HTML5Plus)
标签:共享 src img title 开发 nic htm 兼容 tle
原文地址:http://www.cnblogs.com/gh0408/p/6196052.html