标签:perl ges 方法 hyper code ellipsis 分享 tag image

<DataGridHyperlinkColumn Binding="{Binding source}" Header="来源"> <DataGridHyperlinkColumn.ElementStyle> <Style TargetType="{x:Type TextBlock}"> <Setter Property="VerticalAlignment" Value="Center" /> <Setter Property="TextTrimming" Value="CharacterEllipsis"/> </Style> </DataGridHyperlinkColumn.ElementStyle> </DataGridHyperlinkColumn>
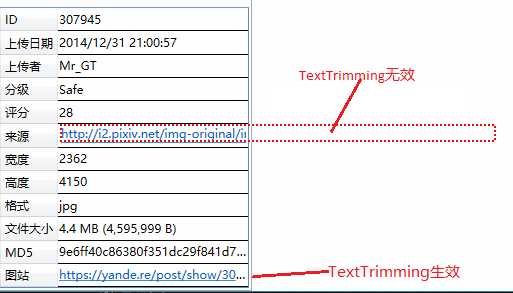
只有VerticalAlignment生效了,TextTrimming并未生效。
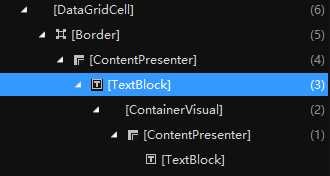
实时可视化树如下:

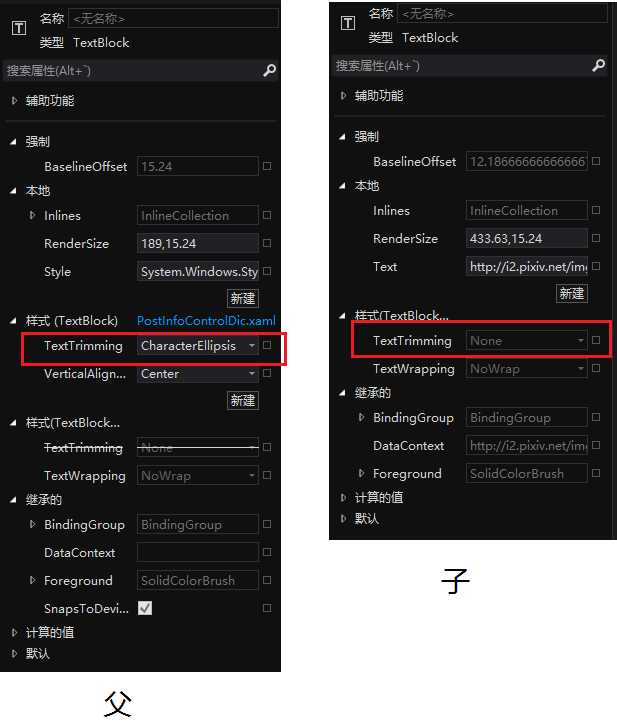
自定义ElementStyle属性,对应的是父TextBlock(上图选中高亮)的Style,而其子TextBlock并未继承其父对应属性

解决方法:
<DataGridTemplateColumn Header="图站"> <DataGridTemplateColumn.CellTemplate> <DataTemplate> <TextBlock VerticalAlignment="Center" TextTrimming="CharacterEllipsis"> <Hyperlink NavigateUri="{Binding siteUrl}"> <Run Text="{Binding NavigateUri, RelativeSource={RelativeSource FindAncestor, AncestorType={x:Type Hyperlink}}}"/> </Hyperlink> </TextBlock> </DataTemplate> </DataGridTemplateColumn.CellTemplate> </DataGridTemplateColumn>
效果如顶部图片
[WPF]DataGridHyperlinkColumn网址过长TextTrimming无效
标签:perl ges 方法 hyper code ellipsis 分享 tag image
原文地址:http://www.cnblogs.com/youliao/p/6196070.html