标签:计算 随机 定义 方向 函数 背景 repeat stop jpg
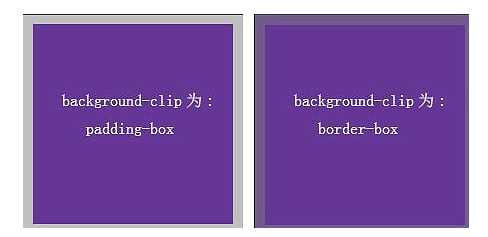
width:200px; height:200px; background: rebeccapurple; border: 10px solid hsla(300, 0%, 50%, 0.5); background-clip: padding-box; //去掉和添加上此项可以看出效果



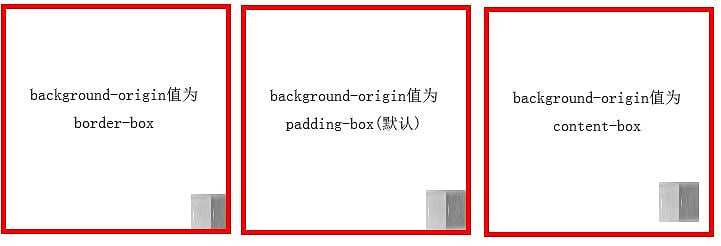
background-image: url(‘../img/bck.png‘); background-repeat: no-repeat; background-size: 40px 40px; width:200px; height:200px; margin-top:10px; border: 5px solid red; --background-position: right 0px bottom 0px; background-origin: content-box; background-position: calc(100% - 50px); padding: 10px;

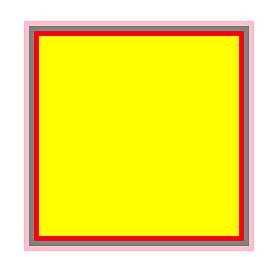
margin: 10px auto; width: 10em; height: 8em; background: tan; border-radius: .8em; padding: 1em; box-shadow: 0 0 0 .6em #655; outline: .6em solid #556;

background: linear-gradient( 40deg, #fb3 5px, #58a 15px); width: 200px; height: 100px; margin: 0px auto; background-size: 30px 30px;
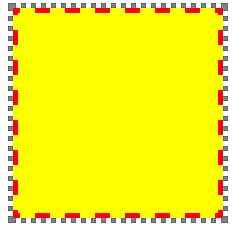
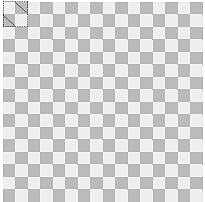
background-image:linear-gradient(45deg, #bbb 25%, transparent 0), linear-gradient(45deg, transparent 75%, #bbb 0)
说明:linear-gradient(45deg, transparent 75%, #bbb 0)的信息会被linear-gradient(45deg, #bbb 25%, transparent 0) 覆盖。
width: 200px;
height: 200px;
background: #eee;
background-image: linear-gradient(45deg, #bbb 25%, transparent 0),
linear-gradient(45deg, transparent 75%, #bbb 0),
linear-gradient(45deg, #bbb 25%, transparent 0),
linear-gradient(45deg, transparent 75%, #bbb 0);
background-position: 0px 0px, 12.5px 12.5px, 12.5px 12.5px, 25px 25px;
background-size: 25px 25px;
代码解释:
* image与position一对一的相互参照;image实现图形,position实现定位
* 每个图形都是一个小的三角形,两个三角形相互拼接成一个正方形,然后近一步定位即可。
* 注意角度的旋转,他是顺时针的。
linear-gradient(45deg, #bbb 25%, transparent 0, \transparent 50%, #bbb 0, transparent 75%, #bbb 0)
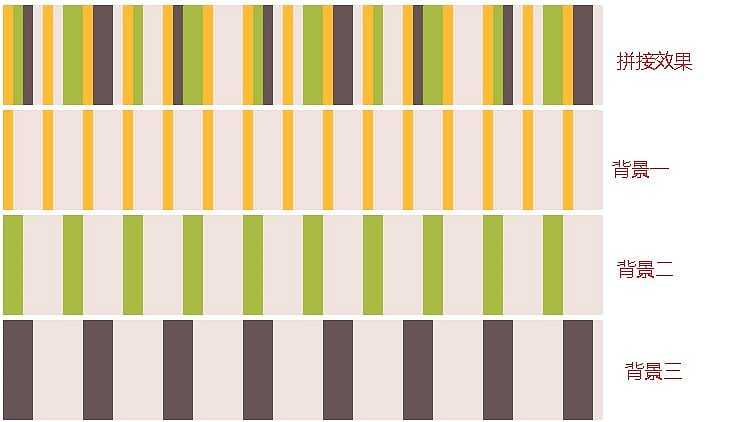
.wrap{
width: 600px;
height: 100px;
background: hsl(20, 40%, 90%);
background-image:
linear-gradient(90deg,#fb3 10px, transparent 0),
linear-gradient(90deg,#ab4 20px, transparent 0),
linear-gradient(90deg,#655 30px, transparent 0);
background-size: 40px 100%, 60px 100%, 80px 100%;
}
.wrap-thr{
margin-top: 5px;
width: 600px;
height: 100px;
background: hsl(20, 40%, 90%);
background-image:
linear-gradient(90deg,#fb3 10px, transparent 0);
background-size: 40px 100%;
}
.wrap-one{
margin-top: 5px;
width: 600px;
height: 100px;
background: hsl(20, 40%, 90%);
background-image:linear-gradient(90deg,#ab4 20px, transparent 0);
background-size: 60px 100%;
}
.wrap-two{
margin-top: 5px;
width: 600px;
height: 100px;
background: hsl(20, 40%, 90%);
background-image:linear-gradient(90deg,#655 30px, transparent 0);
background-size: 80px 100%;
}

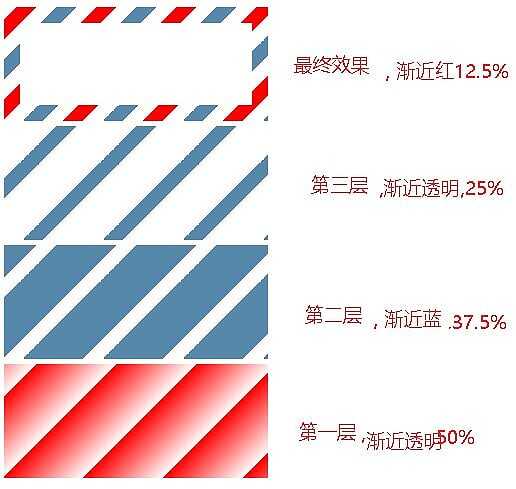
.wrap{
width: 200px;
height: 50px;
padding: 1em;
border: 1em solid transparent;
background: linear-gradient(white,white) padding-box,
repeating-linear-gradient(-45deg,red 0, red 12.5%,
\transparent 0, transparent 25%, #58a 0, #58a 37.5%, transparent 0, transparent 50%) 0 / 5em 5em;
}
.wrap-one{
margin-top: 5px;
width: 200px;
height: 50px;
padding: 1em;
border: 1em solid transparent;
background: repeating-linear-gradient(-45deg,
\transparent 0, transparent 25%, #58a 0, #58a 37.5%, transparent 0, transparent 50%) 0 / 5em 5em;
}
.wrap-two{
margin-top: 5px;
width: 200px;
height: 50px;
padding: 1em;
border: 1em solid transparent;
background:
repeating-linear-gradient(-45deg, #58a 0, #58a 37.5%, transparent 0, transparent 50%) 0 / 5em 5em;
}
.wrap-thr{
margin-top: 5px;
width: 200px;
height: 50px;
padding: 1em;
border: 1em solid transparent;
background: repeating-linear-gradient(-45deg,transparent 0, red 50%) 0 / 5em 5em;
}

标签:计算 随机 定义 方向 函数 背景 repeat stop jpg
原文地址:http://www.cnblogs.com/xiao-love-meng/p/6196444.html