标签:场景 scss blog settings sha 作用域 基础 join media
软件开发领域所有的工程问题,归根结底衍生自一个问题:代码量大了怎么办?
对于CSS而言,因代码量增大导致的核心问题是命名冲突。
解决命名冲突的方法论是模块化,围绕此方法论,演化出种种模块化方案。
一、命名的模块化
基本思路是确保全局空间下一级域名不冲突,那么子域名就被限定在了独立的局部作用域中,从而保证命名的唯一性。
根据域名的划分方式,出现了不同的命名方案:
BEM:Block-Element-Modifier,比较笼统,没有过多限制规定
SUIT CSS:
1、将命名对象划分为组件(component)和功能(Utility)。组件直接命名,功能额外加前缀,比如专门给js调用的类名可加上js前缀:js-button
2、规定了连字符的用法。普通隔断用单个连字符,描述性词汇用两个连字符:
.nav-button { }
.nav-button--primary { }
沿着这个思路,其实还可以把下划线引进来,用来设置其它规则。
3、状态切换用is-state型的相邻类名(adjoining class)
.button { }
.button.is-clicked { }
<button class=”button is-clicked”></button>
OOCSS:
简单的说就是抽象公共类,把复用度高的样式抽取出来,例如:
.mt20 { margin-top: 20px }
.tc { text-align: center }
.abs { position: absolute }
.clearfix:after { content: ‘’; display: block; clear: both; height: 0 }
这种方案的思路是通过提高复用性,减少命名的需要,因为有的样式直接用公共类名就能实现,不需要额外命名。
它的缺点是滥用就可能付出代价,比如有10个组件用同一个普通类名,那么修改样式只需要改一处CSS即可,但是在10个组件上用同一个公共类名比如mt20,意味着把mt20改成mt15,你需要改10处的class。所以公共样式少用公共类,不要图省事儿。
SMACSS:
针对数量庞大的类名,SMACSS提出了一个分类的方案:
1、Base:基础的样式规则
2、Layout:用于布局的样式规则
3、Module:可复用的模块样式规则
4、State:状态样式
5、Theme:UI样式
针对不同分类,可以使用不同的前缀来划分命名空间,就不多赘述了。
ITCSS:
此方案更像是CSS整体架构方案,与SMACSS横向分类不同,它综合了以上各种方法,提出了一个纵向分层模型:
1、Settings:简单的说就是在SCSS中预设好变量
2、Tools:简单的说就是在SCSS中预设好mixins和functions
3、Generic:简单的说就是reset.css或normalize.css
4、Elements:对元素的基本格式化,如h1 { font-size: 20px }
5、Objects:使用OOCSS抽象公共类
6、Components:UI组件的样式
7、Trumps:辅助性、功能性的特殊样式,例如动画
二、CSS in JS
在大型项目中通过命名来避免冲突,是一件颇费脑力的事情,既需要记住所有规则,还需要判断你的命名是否符合规则。更深刻的问题是,这似乎不像是程序员解决问题的方式,命名这样的低级劳动也值得如此费劲?
于是React提出了CSS in JS的思路,React是这样考虑的:在JS以及所有程序语言的最佳实践里,都会避免使用全局变量,而在CSS里,不管用什么命名方式,满屏幕都是全局变量,怎样才能避免使用全局变量呢?办法是采用内联样式,根本不用CSS选择器。
var styles = {
button: { width: ‘50px’, height: ‘30px’ , backgroundColor: ‘#ff4444’}
}
<div style = { styles.button }>
我们不能简单的用“开历史倒车”这样的论调来判断一种技术方案,而应结合应用场景,在成本和收益上权衡。具体的说就是这种方案所解决的问题与其带来的问题相比,是否更划算。

来源:https://speakerdeck.com/vjeux/react-css-in-js
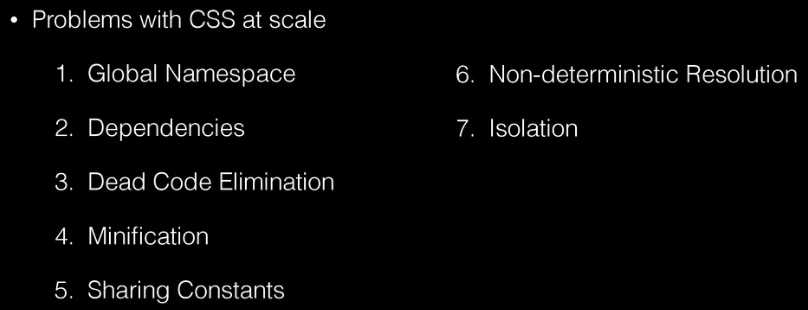
大型CSS存在的问题有:
1、全局的命名空间容易污染、冲突
2、依赖管理复杂
3、无用代码难以清除
4、长命名导致代码体积无法进一步压缩
5、不利于和JS共享常量
6、不确定的解析结果(CSS中存在层叠,如果层叠系数高的代码加载更慢,会导致最终解析的样式发生突变)
7、不能解耦(改一处CSS,所有使用该CSS的UI样式都会受影响)
用JS + inline style 解决了上述所有问题,当然也带来了其它副作用,比如难以调试、不能用CSS预处理器、不能实现Media Query和伪元素等,而且如果你不用React……
三、CSS Module
CSS Module可以看做是CSS in JS思路的另一条路线,就是使用JS编译原生的CSS文件,使其具备模块化的能力。
CSS Module根据CSS文件划分模块,模块内部的类名都会使用哈希算法编译成独一无二的名称,因此不会出现模块之间命名冲突的问题。
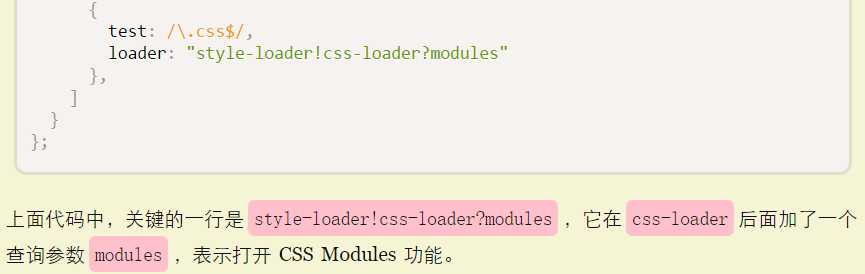
当然,必须使用构建工具如webpack,才能使用CSS Module提供的功能。

CSS Module要求每个元素只能携带一个类名,不能用多个类名,那么要使用组合样式怎么办?解决方案是在CSS中使用component,这个其实在预处理器中已经有类似的实现:
.common { }
.normal {
composes: common // 继承common所有的样式
}
composes不仅可以引用本文件的类名,还可以引用其它文件的类名:
.normal {
composes: common;
composes: primary from "../shared/colors.css";
}
另外,使用:global(.className)语法可以定义全局类名,结合PostCSS可以使用变量,具体请参见阮一峰的教程:
http://www.ruanyifeng.com/blog/2016/06/css_modules.html
四、PostCSS
到这里,CSS方法论的发展脉络已经很清晰了。命名方案在中小型项目中仍然存在价值,但是在大型项目中,更好的方案是依据CSS in JS的思路加强原生CSS的能力。React提出的思路是抛弃CSS,能用JS解决的都用JS解决。另一种思路是使用编译工具,对CSS进行加工处理。
PostCSS就是近年来非常热门的一种编译工具,Vue官方提供的脚手架Vue-cli默认采用的CSS处理工具就是PostCSS。PostCSS和预处理器Less、Sass不同,预处理器仅仅是提供了一套语法糖,而PostCSS是一个全面的处理工具,通过丰富的插件,可以实现用于处理CSS的几乎所有的功能:类名编译、auto-prefixer、压缩、预处理器功能、属性简写……
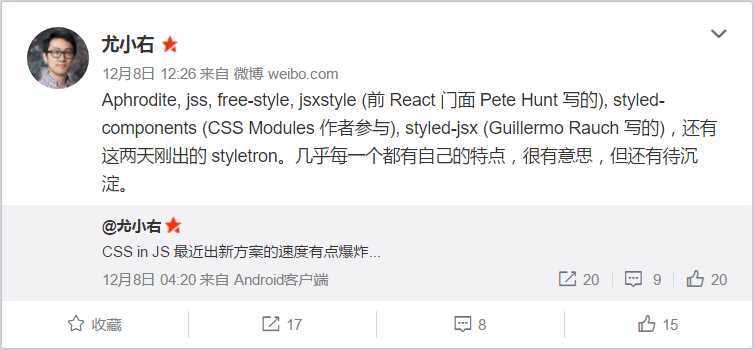
PostCSS并不是唯一,前端界历来奉行的宗旨是“生命不息,折腾不止”,关于CSS in JS的方案,大家感受一下:

有这么多好轮子,妈妈再也不用担心我词汇量不够了。
标签:场景 scss blog settings sha 作用域 基础 join media
原文地址:http://www.cnblogs.com/kidney/p/6197037.html