标签:角度 技术 .com 代码 包括 加载 过程 html css
什么是图片延迟加载?
也叫懒加载。
当页面有多屏的时候,页面中的图片比较多。
那么,在页面载入完毕的时候,并不会把所有的图片都加载进来。
而是当用户拖动滚动条的时候,图片要进入用户的视野了,才开始加载对应位置的图片。
有什么用?
主要是为了提升网站的性能,节省流量(网站和用户)。
如何实现
如果的开发的时候,实现的方式其实有很多相应的插件。
原生的js来实现。
我们就是站在学习的角度,使用原生的js来实现这个效果。
实现步骤:
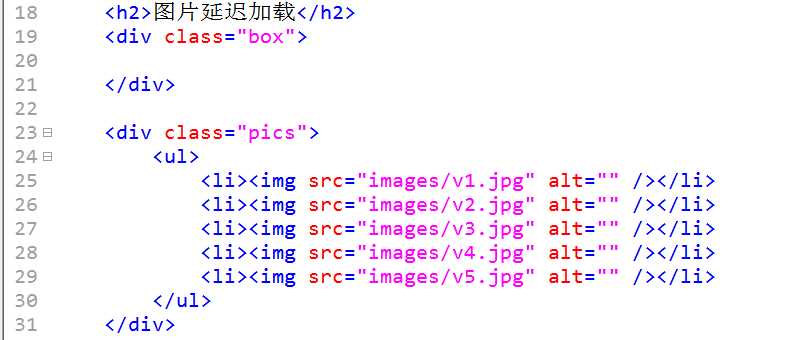
搭建HTML结构

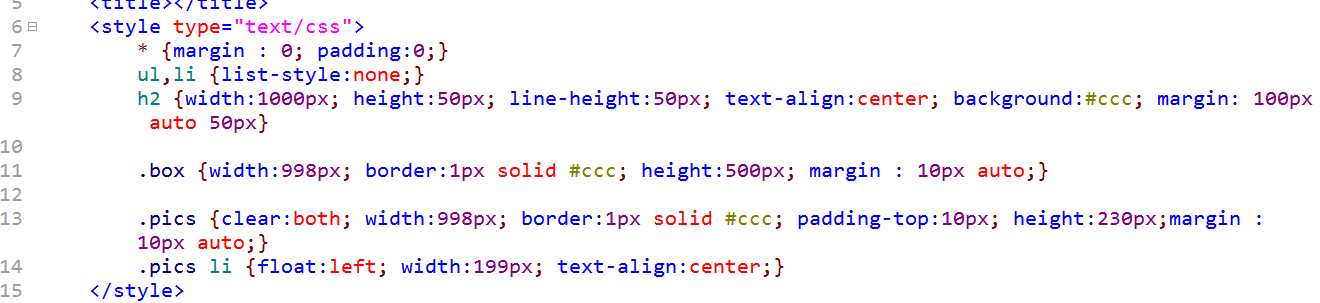
编写css样式

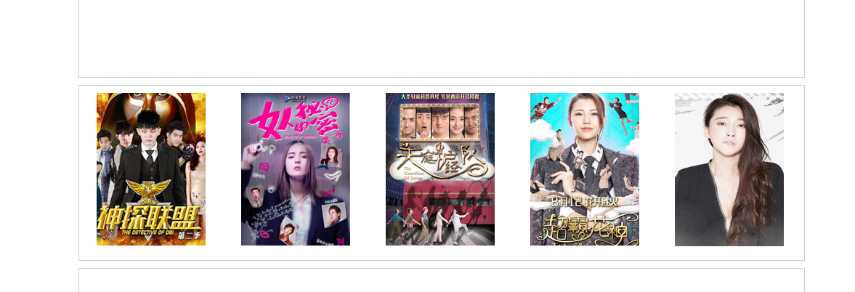
显示如下:

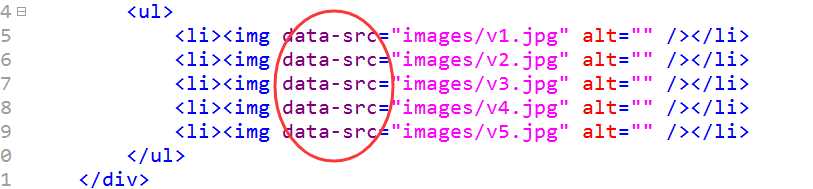
首先,就需要将src属性去掉,

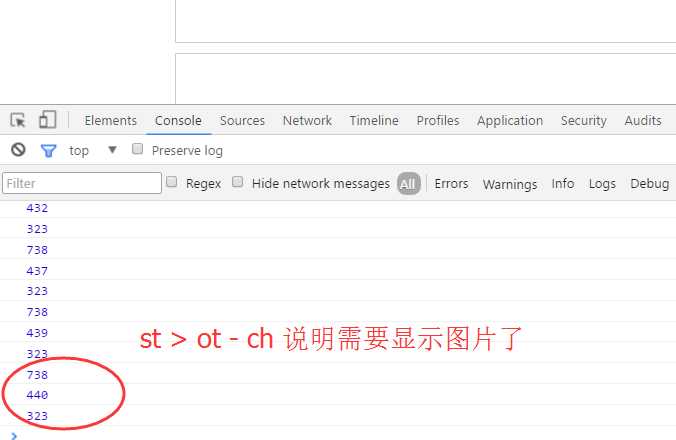
其次,当滚动条滚动的过程中,如果img元素 要出现在视窗中的时候,就需要去加载对应的图片。
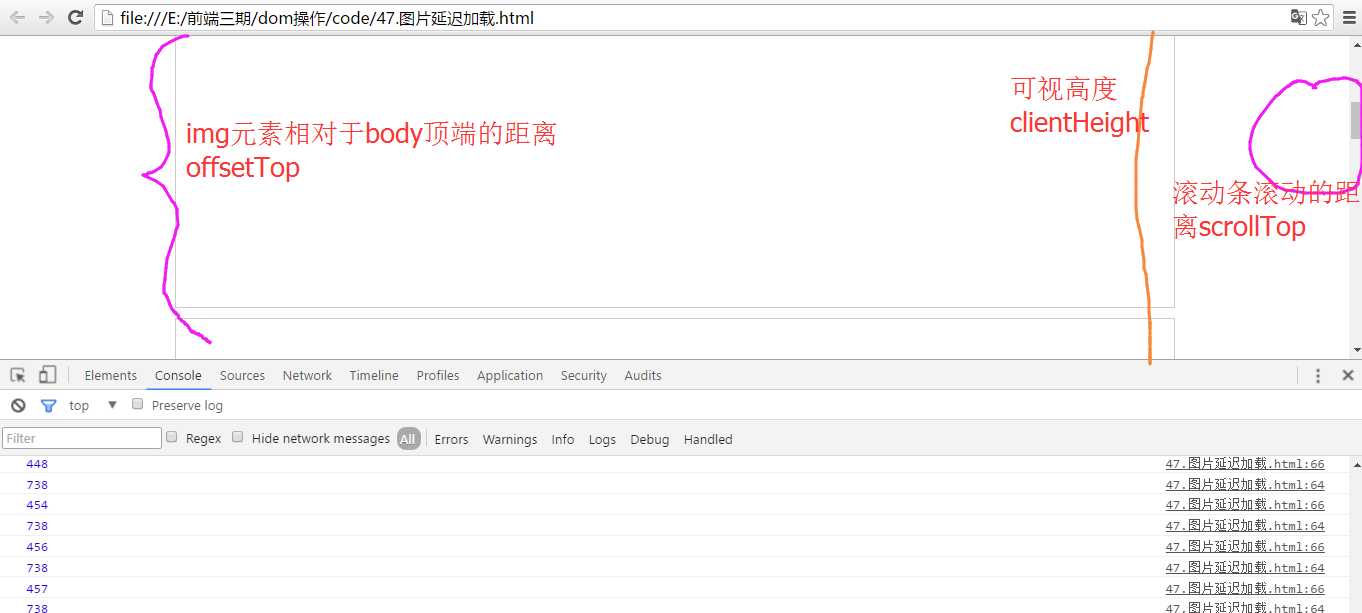
分析过程:

clientWidth:元素可视部分的宽度,即width和padding之和,不包含边框和滚动条,也不包含任何可能的滚动区域。
clientHeight:元素可视部分的高度,及heigth和padding之和,不包括边框和滚动条,也不包含任何可能的滚动区域。

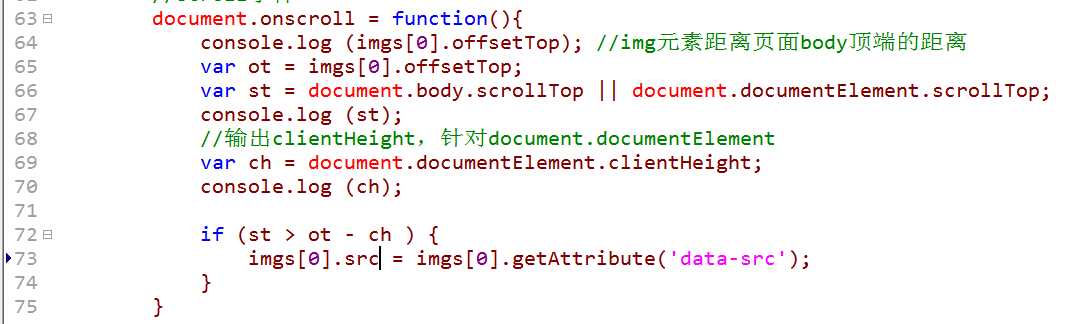
编写代码如下:
先看一张图片的效果:

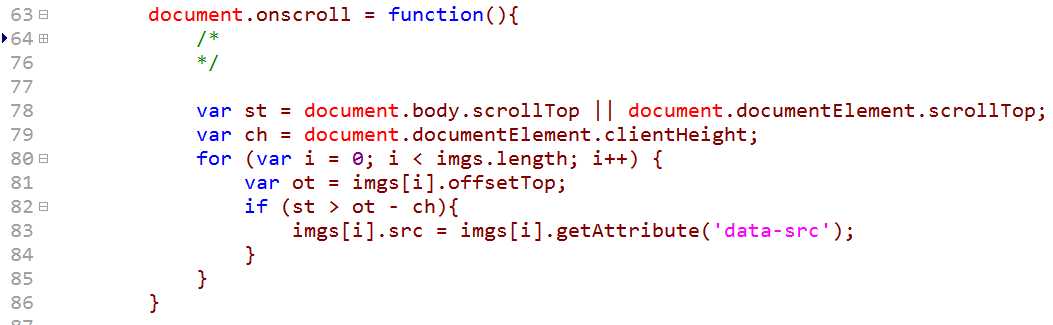
使用循环,批量处理

标签:角度 技术 .com 代码 包括 加载 过程 html css
原文地址:http://www.cnblogs.com/itsnail/p/6201140.html