标签:ora 存在 引导 显示 dom 北京 box 范冰冰 set
伪对象也叫伪元素,在过去,伪类和伪元素都被书写成前面只加一个冒号,实际上应该是:
:weilei ::伪元素 而现在我们为了兼容旧的书写方式,用一个冒号引导伪类也是能被解析的。
伪类一般反应无法在CSS中轻松或者可靠检测到的某个元素的 状态或属性 ;
伪元素表示DOM外部的某种 文档结构 。
伪类更多的是定义元素的状态,而伪元素则是改变文档结构,在结构外另加一个没有实际存在的元素(伪元素)
常用伪元素:
1. E:before/E::before
2. E:after/E::after
1. E:before/E::before
before 选择器在被选元素的“内容”前面插入内容,用来和content属性一起使用。
虽然E:before可转化为E::before,但是你写伪元素是要规范,用两个冒号。
例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
li:nth-child(2){font-size: 30px; color: orange;}
ul::before{content:"这是ul的伪元素"; color: blue;}
ul::after{content:"这是之后的伪元素";}
</style>
</head>
<body>
<ul>
<li>刘亦菲</li>
<li>范冰冰</li>
<li>杨幂</li>
<li>袁姗姗</li>
</ul>
</body>
</html>
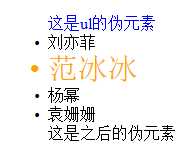
显示为:

是显示在被选中标签内容之前和之后。
2. E:after/E::after
after选择器在被选择元素的“内容”前面插入内容,用来和content属性一起使用
虽然E:before可转化为E::before,但是你写伪元素时要规范,用两个冒号。
content属性与::before及::after伪元素配合使用,来插入生成内容。伪元素还可以添加图片。
checked + 伪元素练习
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
input:checked+span{background: red;}
input:checked+span::after{content: " 我被选中了";}
</style>
</head>
<body>
<form action="" method="post">
<fieldset id="">
<legend>点击你喜欢的明星</legend>
<ul>
<li>
<label>
<input type="radio" name="star" /><span>范冰冰</span>
</label>
</li>
<li>
<label>
<input type="radio" name="star" /><span>李冰冰</span>
</label>
</li>
<li>
<label>
<input type="radio" name="star" /><span>杨幂</span>
</label>
</li>
</ul>
</fieldset>
<fieldset>
<legend>以下是多选</legend>
<ul>
<li>
<label>
<input type="checkbox" name="多选" /><span>惊天魔盗团</span>
</label>
</li>
<li>
<label>
<input type="checkbox" name="多选" /><span>魔兽</span>
</label>
<li>
<label>
<input type="checkbox" name="多选" /><span>北京遇上西雅图</span>
</label>
</li>
</li>
</ul>
</fieldset>
</form>
</body>
</html>
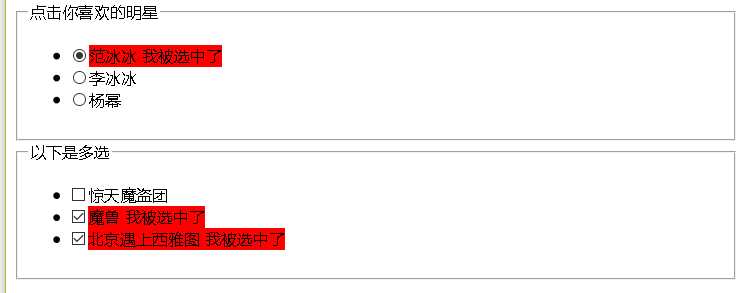
显示为:

此例用到了:
相邻选择符(E+F)
选择紧贴在E元素之后的F元素,用加号表示。选择相邻的第一个兄弟元素。
还有after
css伪元素选择器(伪对象选择器)checked + 伪元素练习
标签:ora 存在 引导 显示 dom 北京 box 范冰冰 set
原文地址:http://www.cnblogs.com/1111duguxiaoyu/p/6203859.html