标签:set 回文 sheet images 蔚蓝 使用 normal baidu body
css浮动(float)
float是css样式,用于设置标签的居左浮动和居右浮动,浮动后的元素不属于html文档流,需要用清除浮动把文档拽回到文档流中
浮动值:
left:向左浮动
right:向右浮动
html文档流:自窗体自上而下分成一行一行,并在没行中从左到右的顺序排放元素。
通过例子来解释浮动
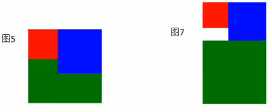
1.页面上有两个块元素,每个块元素独占一行
2.我们希望他们能并排显示,这是就可以使用float,我们先给红色的div加float:left,发现两个是在一行了,但是他们重叠在了一起。
3.这是因为加了float的元素不会消除独占一行的特性,而且还会“飘”在其他元素之上
4.我们蔚蓝色的div也加上float,这时正常了,两个div显示在了一起。
如下:

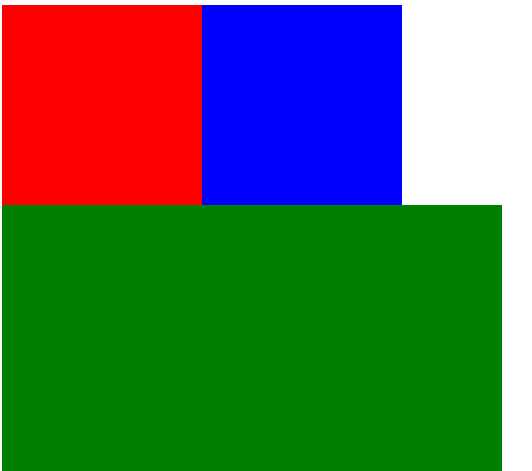
结尾处加空div标签 clear的方式清除浮动
a。刚才的例子已经完成了并排布局,这时我需要加第三个块元素,起名d3,这时发现,d3是被压在了前两个块元素之下
b。刚才说过,加了float的元素会飘在其他元素之上,实际上时因为他们已经不属于html 正常的文档流了,后面再有多少个元素和它无关,他始终飘在上面。
c。我们只想让他不独占一行,并没有想让他不属于文档流。所以可以动用clear:both把float元素拽回文档流。

示例:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
div{width: 200px; height: 200px;}
.d1{background: red; float: left;}
.d2{background: blue; float: left;}
.d3{background: green; width: 500px; height: 500px;}
.clear{clear: both; width: 0px; height: 0px;}
</style>
</head>
<body>
<div class="d1"></div>
<div class="d2"></div>
<div class="clear"></div>
<div class="d3"></div>
</body>
</html>
显示如下:(没截完)


练习
用float完成百度热映电影的布局:

练习如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" type="text/css" href="css/reset.css"/>
<style type="text/css">
.Myleft{float: left; width: 270px;}
.Mright{float: left;}
.clear{clear: both; height: 0px;}
a{text-decoration: none;}
h3 a i{font-style: normal; color: red;}
h3 a{line-height: 35px; font-size: 20px; font-weight: normal; border-bottom: 1px solid blue;}
h4{font-size: 25px; font-weight: normal;}
h4 span {color: #388bff; font-size: 30px; line-height: 50px;}
.mylink{background: url("img/QQ截图20161220222807.png") no-repeat right center; width: 140px;}
.mylink{color: #87b6b1;}
</style>
</head>
<body>
<h3><a href="#"><i>赏金猎人</i>_高清视频在线观看_乐视网</a></h3>
<div class="cont"> <!-- container缩写cont,意思是内容(大的div一般这样命名-->
<div class="Myleft">
<img src="img/fdf1e1eecbcfd96d-802f56c62cb41c07-7e37d902a74948c41364ba0d1ccccaee.jpg" alt="哈哈哈" height="160px" width="250px" />
</div>
<div class="Mright">
<h4>还有<span> 2 </span>天上映</h4>
<p>上映日期:2016年上映</p>
<p>导演:<a href="#">申太罗</a></p>
<p>主演:<a href="#">李敏镐</a> <a href="#">钟汉良</a></p>
<p>类型:动作</p>
<p class="mylink">v.baidu.com <a href="#"><img src="img/QQ截图26.png"/></a></p>
</div>
<div class="clear"></div>
</div>
</body>
</html>
显示如下:

标签:set 回文 sheet images 蔚蓝 使用 normal baidu body
原文地址:http://www.cnblogs.com/1111duguxiaoyu/p/6204671.html