标签:选择 transform 眼睛 角度 时间 美化 bsp 选择器 rspec
近几日学习了通过css3选择器的样式实现html5的动画过渡效果以及通过边框背景样式美化网页页面效果等知识。
学习过后,方才得知h5的动画效果是通过transition(过渡样式)以及transfrom(转换样式)配合hover效果来实现的。简单来说就是给指定元素添加transition样式赋予其过渡属性,尔后再对改元素添加hover指令,再对hover后的元素添加tranfrom样式得到想要的转换效果。
其中过渡属性transition需要记住以下4种指令:transition-property、transition-duration、transition-timing-function、transition-delay、
而transform需记住这4种:transform-origin、transform-style、perspective、perspective-origin。
之前我只知道border-radius可以给盒子的边框圆角化,殊不知道border-radius后面是应该填写四个值的,四个值从盒子左上角为起点顺时针对应盒子的四个边角。当赋予四个不一样的值时,盒子的四个角圆角化不一样,从而达到使盒子变成不规则形状的目的。
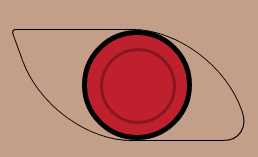
当我再到了border-radius能够使盒子变成不规则形状后,我便想着可以利用这个属性写出一些我想要的图形。也就是说,不用作画板,就用html5的代码来画画!有了这个想法后,我就去找图片,后面找了张写轮眼的图片。
1. 2.
2. 3.
3. *.
*.
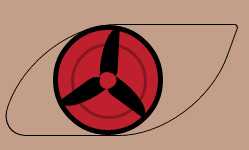
思考了一会儿,感觉要用h5代码实现这个眼睛并不难,其中就眼睛里的三个勾玉(逗号)有点麻烦,后面我又发现可以通过过渡效果transition来让勾玉变形,于是整个过程大致分为上图三步。
第一步比较简单,写了三个盒子,外盒子的四角边角化赋予不同的值得到了眼睛的轮廓,然后内盒子直接赋予50%的border-radius再调整大小并填充background即完成。
第二步对我来说就稍有难度了,因为勾玉是呈一个逗号形状的,单纯的运用border-radius并没法使一个盒子变成逗号形状,于是我写了一个实心圆,再在这个盒子里面添加一个只取两边边框的空盒子,并用border-radius使其变成一个弧形,再用transfrom样式添加rotate属性旋转其角度,与实心圆并在一起变成一个勾玉。作出三个勾玉后通过position绝对定位让三个勾玉定到对应的位置。
第三步通过添加transfrom和transition属性实现动画效果使勾玉变成长角。
虽然时候觉得实现这个效果挺简单的,但过程中的思考以及调整rotate以及position的值也花费了不少时间,不过完成之后,还是有小小的成就感的!
关于css3<border-radius>及<transfrom>样式的学习及简单尝试运用.
标签:选择 transform 眼睛 角度 时间 美化 bsp 选择器 rspec
原文地址:http://www.cnblogs.com/kam799/p/6206037.html