标签:style blog http color java io strong ar
原理
万物皆为对象。假设将‘莫德‘(我)看成对象。莫德的属性有名字,性别,年龄等。 莫德的行为有吃饭,走路,睡觉等。莫德与他人的往来即对象间的交互。对象对应世界的一个实体。类,即管理对象的分类。如果莫德是具体的对象。男人即类。人即接口。
构建方式
单例对象:JSON
普通对象:
(function(w,M){ M.InviteFriends = function(){ //构造函数 function InviteFriends(){}; //原型 InviteFriends.prototype = { ClassName: ‘InviteFriends‘, ... } return new InviteFriends().init(); }; })(window, window.HB);
继承
题外话
对象的基本用法:组合,继承。
组合,即一对象引入了另一对象。两者交织在一起完成某功能。
写法
继承父类的构造方法
SuperType.call(this,arguments);
继承父类的原型链
var prototype = Object(SupType.prototype); prototype.constructor = SubType; SubType.prototype = prototype;
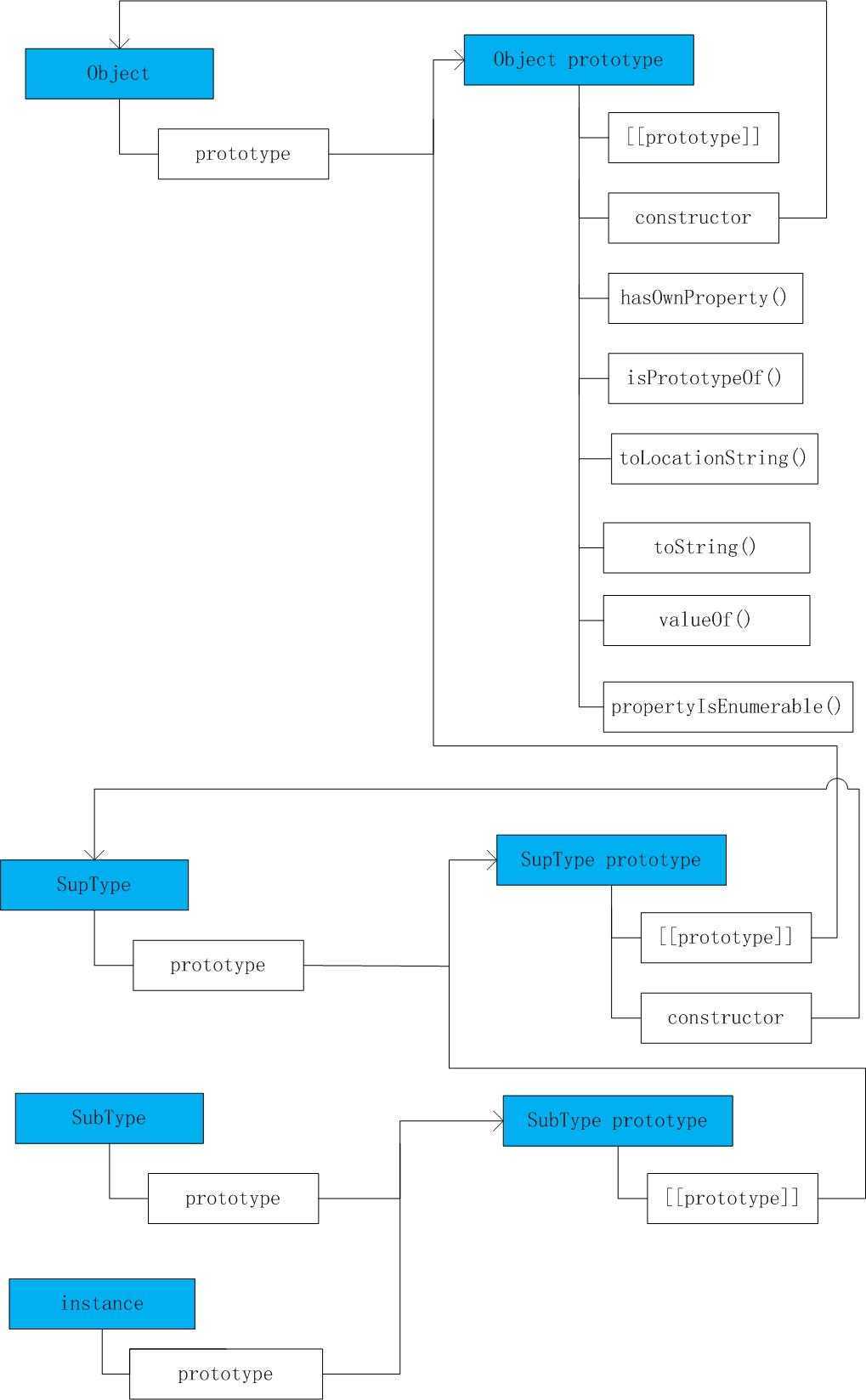
原理
如图,每个对象都会有一个原型对象,由隐藏的引用[[prototype]]指向它。原型对象里又有[[prototype]]指向父对象,层层回溯,直到Object。

javascript基础-对象,布布扣,bubuko.com
标签:style blog http color java io strong ar
原文地址:http://www.cnblogs.com/moder/p/3919188.html