标签:json prot query clip 回调 方式 throw 空指针异常 pop
jdbc+servlet+ajax开发省市区三级联动
技术点:jdbc操作数据库,ajax提交,字符拦截器,三级联动
特点:局部刷新达到省市区三级联动,举一反三可以做商品分类等
宗旨:从实战中学习
博客讲解是按照两级联动,但下载的资源是三级联动含sql文件。
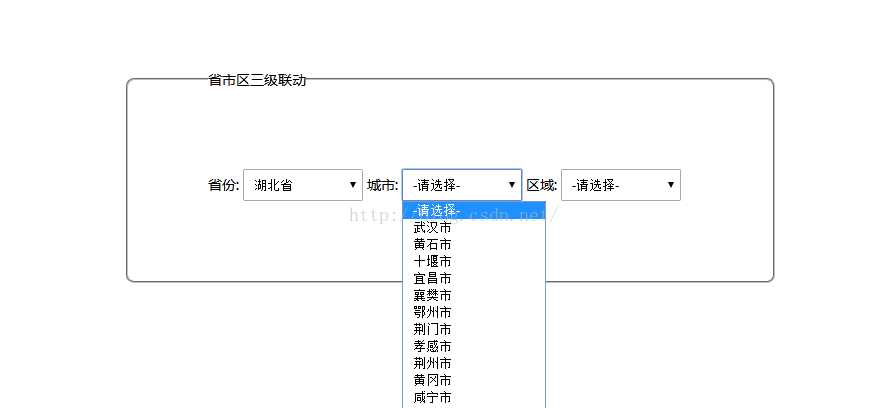
效果图:

首页核心代码:
ajax代码:
后台处理核心代码:
数据库操作:
字符拦截器:
标签:json prot query clip 回调 方式 throw 空指针异常 pop
原文地址:http://www.cnblogs.com/Logo-TPM/p/6206172.html