标签:final body when type height 注意 bsp 移动 没有
12.21,冬至,天空中还下着小雨,雾霾也没有散去,但是也没有冲散节日的气氛,心情也是倍儿好。
今天学习了不少的内容,对我来说是对之前所学的一个巩固,内容比较多也比较杂乱一些,下面以例子的形式来表现:
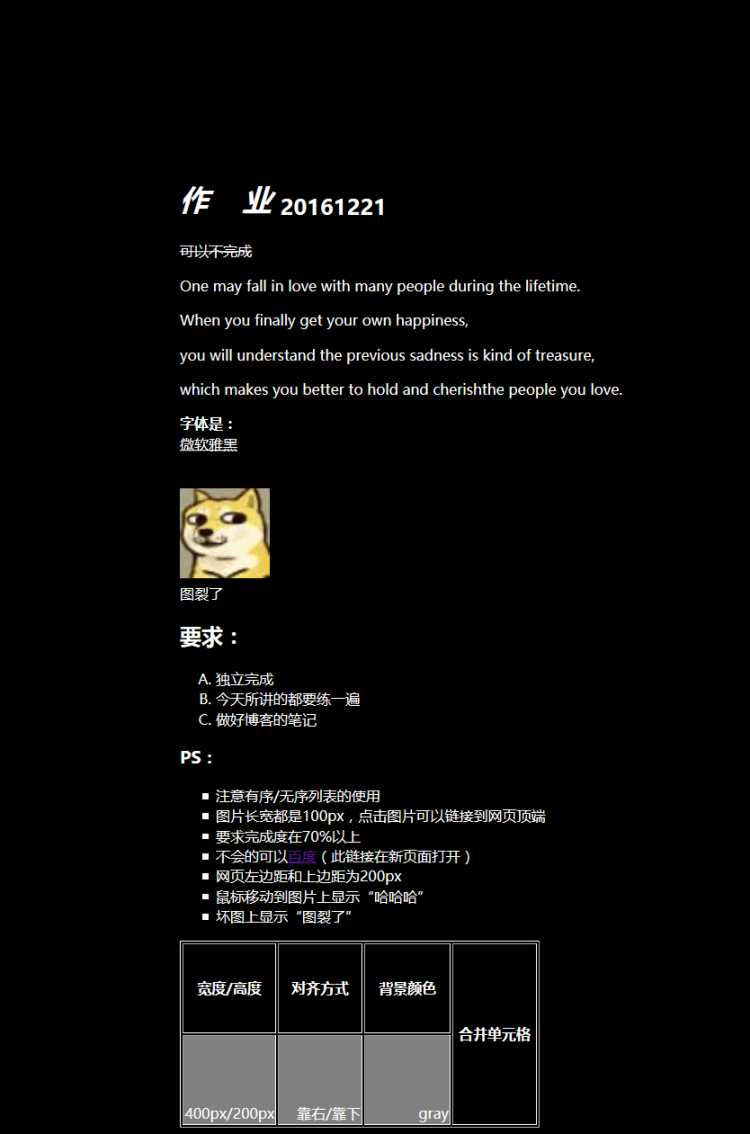
<body topmargin="200px" leftmargin="200px" bgcolor="#000000"> <a name="tupian"></a> <font color="#CCCCCC"><h1><em>作业</em><sub>20161221</sub></h1> <del>可以不完成</del> <p>One may fall in love with many people during the lifetime.</p> <p>When you finally get your owm happiness.</p> <p>you will understand the previous sadness is kind og treasure.</p> <p>which makes you better to hold and cherishthe people you love.</p> <h2>字体是:</h2> <font face="微软雅黑"><u>微软雅黑</u></font><br /> <br /> <br /> <a href="#tupian"><img src="BD47770DE4921AF49B2C55678495072" height="100" width="100" title="哈哈哈" alt="图裂了"/></a><br /> <img src="BD47770DE4921AF49B2C55678495073" height="100" width="100" title="哈哈哈" alt="图裂了"/> <h2>要求:</h2> <ol type="A"> <li>独立完成</li> <li>今天所讲的都要练一遍</li> <li>做好博客的笔记</li> </ol> <h2>PS:</h2> <ul type="disc"> <li>注意有序/无序列表的使用</li> <li>图片长宽都是100培训,点击图片可以链接到网页顶端</li> <li>要求完成度在70%以上</li> <li>不会的可以<a href="http//www.baidu.com" target="_blank">百度</a>(此链接在新页面打开)</li> <li>网页左边距和上边距为200px</li> <li>鼠标移动到图片上面显示“哈哈哈”</li> <li>坏图上显示“图裂了”</li> </ul> <table border="1" height="200" width="400"> <tr height="100"> <td width="100" align="center" >宽度/高度</td> <td width="100" align="center">对齐方式</td> <td width="100" align="center">背景颜色</td> <td rowspan="2">合并单元格</td> </tr> <tr height="100"> <td width="100" align="center" valign="bottom">400px/200px</td> <td width="100" align="right" valign="bottom">靠右靠下</td> <td width="100" bgcolor="#333333" align="right" valign="bottom">gray</td> </tr> </table>
</font>

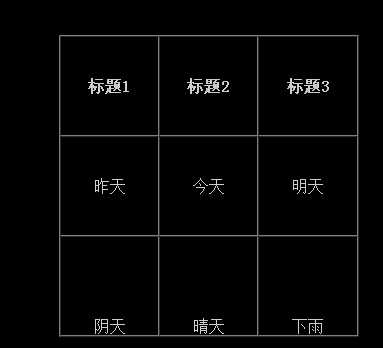
<font color="#FFFFFF"> <table cellpadding="0" cellspacing="0" border="1" height="300" width="300"> <tr height="100"> <th width="100">标题1</td> <th width="100">标题2</td> <th width="100">标题3</td> </tr> <tr height="100" align="center" valign="middle"> <td>昨天</td> <td>今天</td> <td>明天</td> </tr> <tr height="100" align="center" valign="bottom"> <td>阴天</td> <td>晴天</td> <td>下雨</td> </tr> </table> </font>

标签:final body when type height 注意 bsp 移动 没有
原文地址:http://www.cnblogs.com/xiaodouding/p/6208646.html