标签:explorer trap nload 版本 http for color 调整 web
由于最近要做一个浏览器式的软件,其中有不少地方需要使用到jQuery和BootStrap,但是在C#中,默认的WebBrowser控件默认使用的是IE的core,而低版本的IE在JS加载上总是容易有问题,因此,打算使用Chrome的内核替换IE。
首先,你要明白Chrome浏览器的内核不叫Chrome,而是Webkit,因此,我们只要找到Webkit的项目就好了。
1.下载WebKit的项目bin,网址如下:
2.下载解压后的目录结构如下:

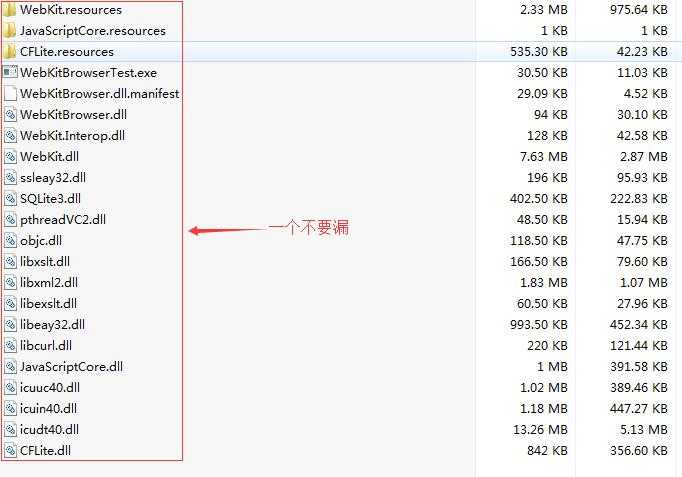
3.将bin文件夹下的所有(没错!是所有文件复制),并粘贴到项目文件夹下,目标目录是:项目名/bin/Debug/

4.导入Webkitbrowser的dll到你的项目中。在VS2015的操作如下(其他的类推):
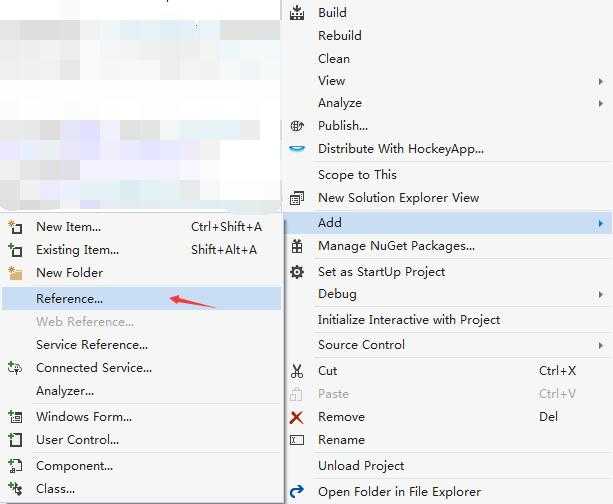
在Solution Explorer下,选中你的项目名,然后右键,选择Add,然后选择Reference,如下图:

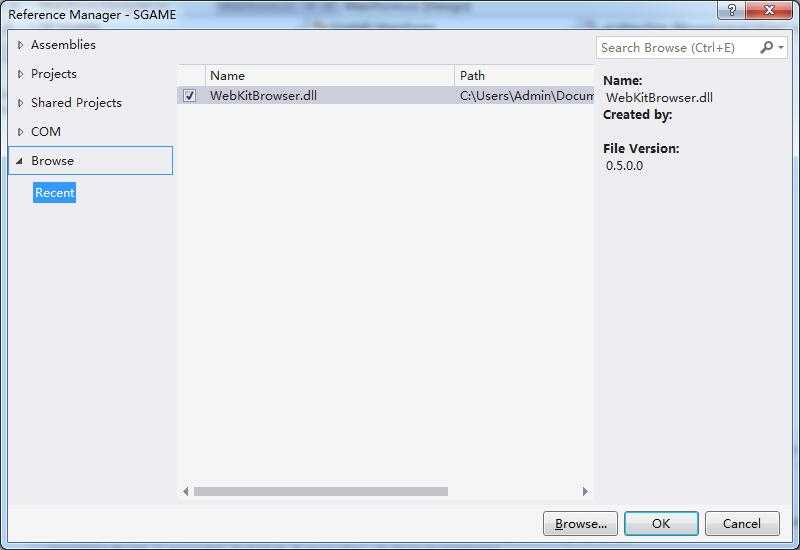
5.在弹出的对话框里。选择Browse -> Browse...,然后选择你的:项目名/bin/Debug下之前粘贴的WebKitBrowser.dll导入,结果如下图:

1.你要做的,首先和之前一样,直接拖出一个C#自带的WebBrowser控件,然后调整属性样式,这个依个人项目而定。
2.打开你项目窗体对应的布局设计文件,例如我的:Form.Designer.cs,把其中的这行代码:
1 this.webBrowser1 = new System.Windows.Forms.WebBrowser();
替换成下面这行代码(VS提示Error的,按照VS给的using WebKit就行了):
1 this.webBrowser1 = new WebKit.WebKitBrowser();
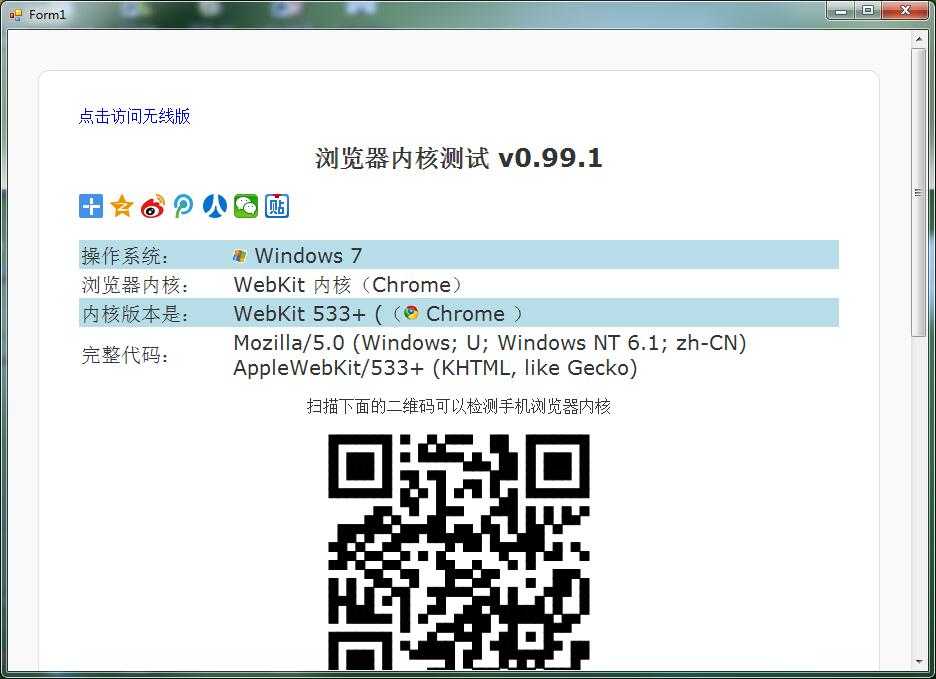
3.大功告成了,通过这个网站可以测试浏览器的内核,网址:http://ie.icoa.cn/
下面是配置前和配置后的对比:
配置前:

配置后:

其实换个内核并没有那么复杂,勇于尝试,我想你也一定可以的,有疑问欢迎留言!
标签:explorer trap nload 版本 http for color 调整 web
原文地址:http://www.cnblogs.com/gdyblog/p/WebKitBrowser.html