标签:bsp csharp 博客 宽度 sharp pre 过程 .com 列表
天正式开始学习HTML的基础制作,有简单的指令开始入手。
第一天的学习,因为基础,所以觉得还算简单,主要是对网页背景、图片、文字、表格等的编辑,和一部分链接的使用。
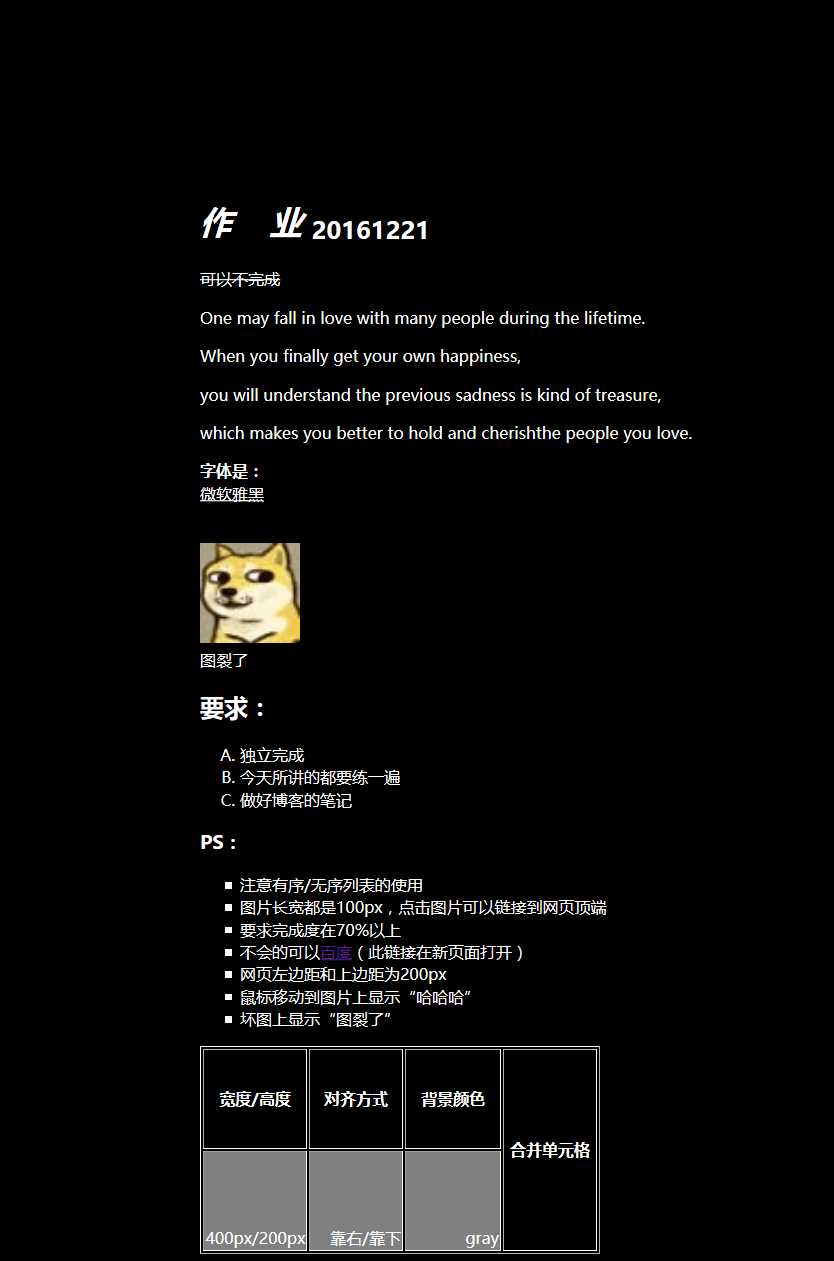
由下面的的一个事例,通过所学的简单指令,自己做出来。

下面是Dreamweaver的编辑过程
<body bgcolor="black" text="#FFFFFF" topmargin="200" leftmargin="100"> <font size="+6"><i>作 业</i></font><font size="+3">20161221</font> <p><del>作业可以不完成</del></p> <p>One may fell in love with people during the lifeime.</p> <p>When you finally get your own happiness,</p> <p>you will understand the previous sadness is kind of treasure,</p> <p>whice makes you better to hold and cherishthe people you love</p> <strong>字体是:</strong><br /> <font face="微软雅黑"><u>微软雅黑</u></font> <p><img src="作业图片.gif" width="70" alt="图裂了" title="哈哈哈" /><br />图裂了</p> <ol type="a"><font size="+5"><strong>要求</strong></font> <li>独立完成</li> <li>今天所讲的都要练一遍</li> <li>做好博客的笔记</li> </ol> <ul type="disc"><font size="+5"><strong>PS</strong></font> <li>注意有序/无序列表的使用</li> <li>图片长款都是100px,点击图片可以连接到网页顶端</li> <li>有求完成度在70%以上</li> <li>不会的可以<span><font color="#CCFF00"><a href="http://www,baidu.com" target="_blank">百度</a></font></span>(此链接在新页面打开)</li> <li>网页的上边距和左边距为200px</li> <li>鼠标移动到图片上显示“哈哈哈”</li> <li>坏图上显示“图裂了”</li> </ul> <table border="1px" width="400px" height="200px"> <tr align="center"> <td><b>高度/宽度</b></td> <td><b>对齐方式</b></td> <td><b>背景颜色</b></td> <td rowspan="2"><b>合并单元格</b></td> </tr> <tr> <td align="center" valign="bottom" bgcolor="#999999"><b>400px/200px</b></td> <td align="right" valign="bottom" bgcolor="#999999"><b>靠右/靠下</b></td> <td align="right" valign="bottom" bgcolor="#999999"><b>gray</b></td> </tr> </table> </html>
标签:bsp csharp 博客 宽度 sharp pre 过程 .com 列表
原文地址:http://www.cnblogs.com/HYL1003597280/p/6208936.html