标签:tiny img 图标 osc ica 百分比 style pac 构建
看看 CSS 在过去几年的巨大变化和快速发展,你就不会对它今年的开源工具大产量感到惊讶了。这些 CSS 库、框架和工具的建立不仅给我们提供了学习的视角,更给我们的工作与生活带来了便利。
本文精选了 50 款 2016 年发布的 CSS 库、框架和工具供大家享用,希望它们对您有所帮助。
分类快速预览:CSS 库,CSS Spinners,CSS 图像特效,CSS 实用程序,设计指南工具,响应式邮件与通讯列表框架,Flexbox 布局工具和框架,CSS 布局框架和 material design 框架。
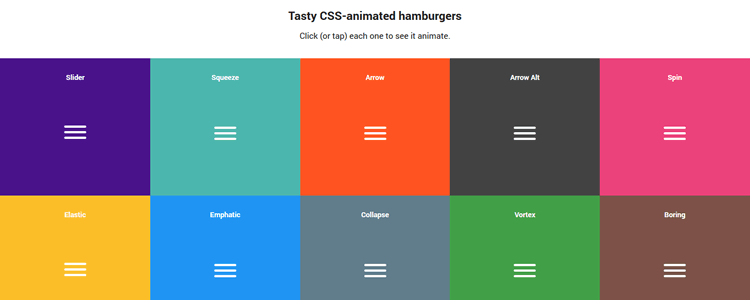
hamburgers:CSS 动画图标集

传送门:https://jonsuh.com/hamburgers/
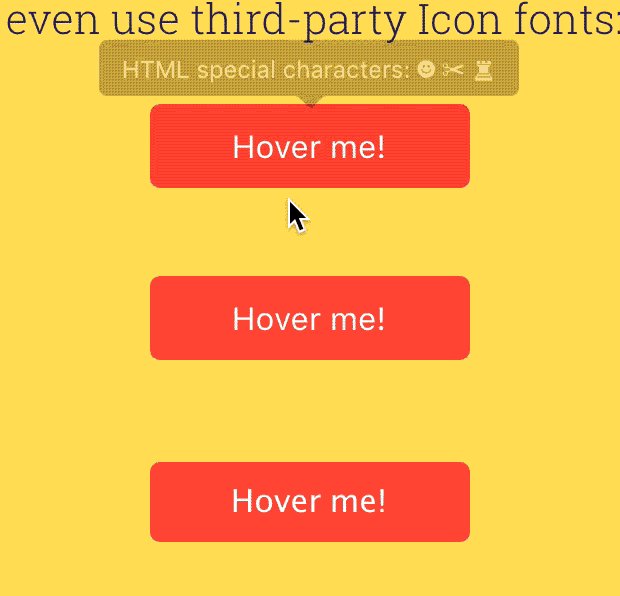
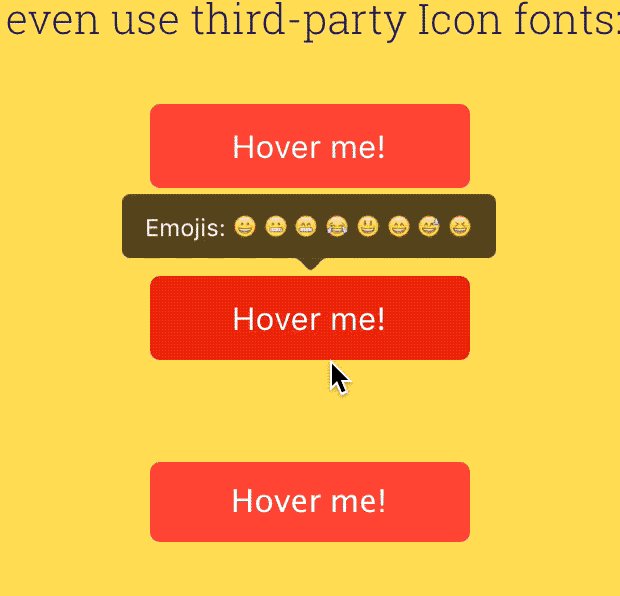
Balloon.css:一款非常小巧的提示框组件。

传送门:http://kazzkiq.github.io/balloon.css/
StarWarsIntro.css:模拟星球大战片头滚动字幕特效的 CSS 库

传送门:https://polarnotion.github.io/starwarsintro/
EQCSS:让你能够编写元素查询式的 CSS 样式

传送门:http://elementqueries.com/
Basscss:轻量级的 CSS 基本元素样式、工具、颜色和布局模块,用开开发高性能 Web 页面。

Tootik:纯 CSS 工具提示库

传送门:https://eliorshalev.github.io/tootik/
PostCSS.parts:可搜索的 PostCSS 插件目录

voxel.css:轻量级 3D CSS 体素库

wysiwyg.css:使用单个 CSS 类即可对 TinyMCE 或 Markdown 生成的内容进行样式化

传送门:http://jgthms.com/wysiwyg.css/
Tipograf:轻量级的纯 CSS 字体排版库

传送门:https://github.com/tiaanduplessis/tipograf
Spinners:用 HTML 和 CSS 实现的“加载图标”动画的集合

传送门:https://boguz.github.io/Spinners/
loading indicators:纯文本,纯 CSS,不依赖字体的内联加载指示器
传送门:http://tawian.io/text-spinners/
CSS Loader:简单的 loader/spinner 库,使用一个 DIV 和 CSS 即可创建

传送门:http://www.raphaelfabeni.com.br/css-loader/
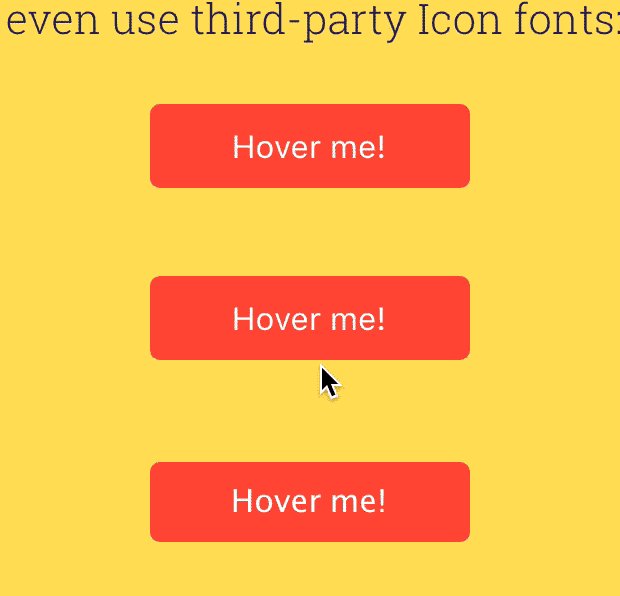
Imagehover.css:可扩展的、轻量级的图像悬停效果 CSS 库

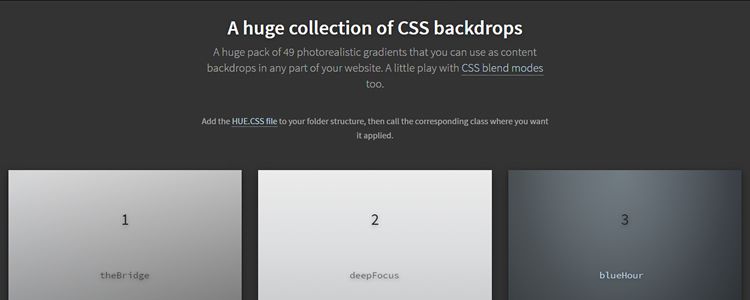
HUE.css:含 49 项逼真的 CSS 渐变背景样式

传送门:http://evankarageorgos.github.io/hue/grid.html
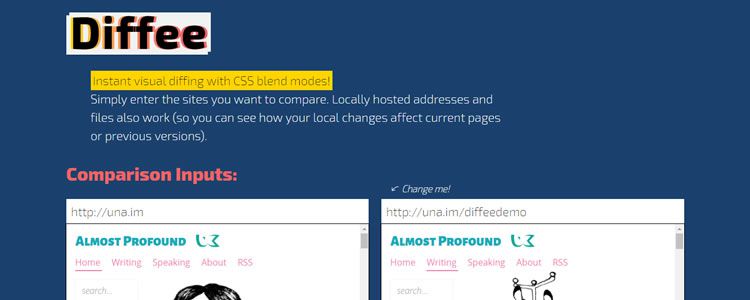
Diffee Checker:利用 CSS blend mode 来即时查看两个网页的视觉差异

CSS Image Filters:CSS Filter 教程,库和工具的集合

传送门:https://speckyboy.com/css-image-filter-toolbox/
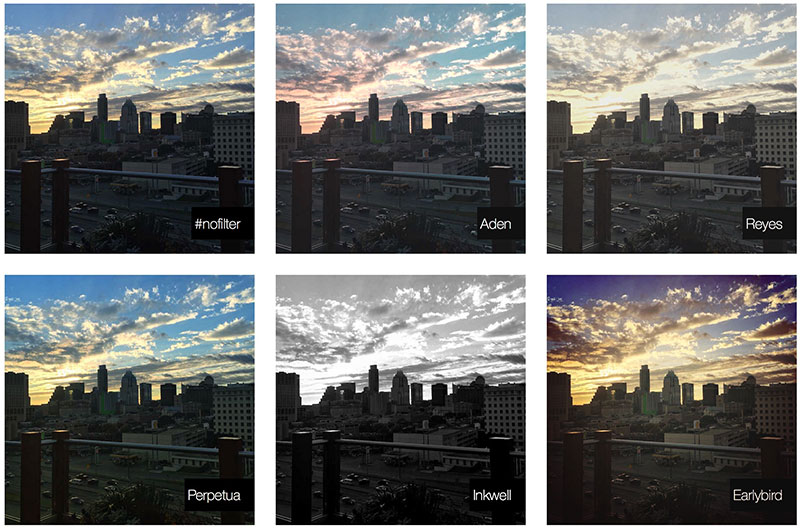
CSSgram:用 CSS filter 和 blend mode 来模拟 Instagram 风格的滤镜

CSSCO:灵感来自 VSCO 和 CSSgram 的 CSS 摄影滤镜集合

stylelint:强大的现代 CSS linter 工具
CSS Purge:每看一次你都能给你的网站节约 1KB 流量

cssnano:基于 PostCSS 生态系统的 CSS 压缩工具

WAIT! Animate:用以计算 CSS 动画关键帧百分比

传送门:http://waitanimate.wstone.io/#/
MaintainableCSS:用以编写模块化,可扩展和可维护的 CSS

传送门:http://maintainablecss.com/
Brand-Colors:400 多种品牌颜色的集合(SCSS,Less,Sass,Stylus&CSS)

Styleguide:轻松创建你的在线 styleguide

传送门:http://livingstyleguide.devbridge.com/
Atomic Docs:前端样式指南生成器和 SASS 组件管理器
Styleguide Toolbox:模板, UI 部件, 工具和生成器集合
传送门:https://speckyboy.com/styleguide-toolbox/
Foundation for Emails 2:快速创建响应式电子邮件

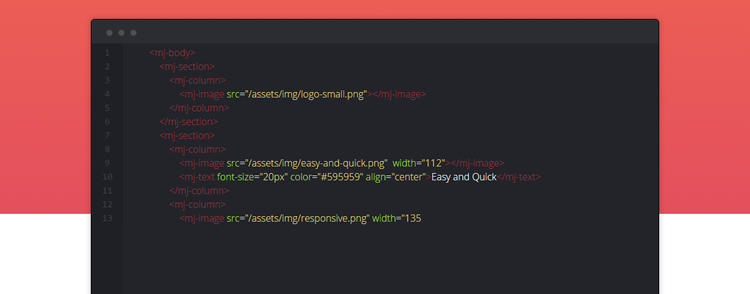
MJML:标识语言,让响应式邮件编写更轻松

传送门:https://mjml.io/
Flex Layout Attribute(FLA):CSS Flexbox 布局助手
传送门:http://progressivered.com/fla/

Flexbox Grid:基于 flex 布局的网格系统
Bulma:基于 Flexbox 布局的现代 CSS 框架

传送门:http://bulma.io/
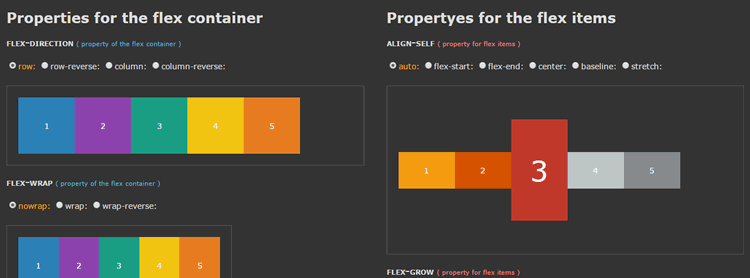
Flexbox Playground:用于学习和构建 Flexbox 布局的便利工具

传送门:http://codepen.io/enxaneta/details/adLPwv
Flexbox Patterns:用于使用 CSS flexbox 构建用户界面的资源集合
传送门:http://www.flexboxpatterns.com/home
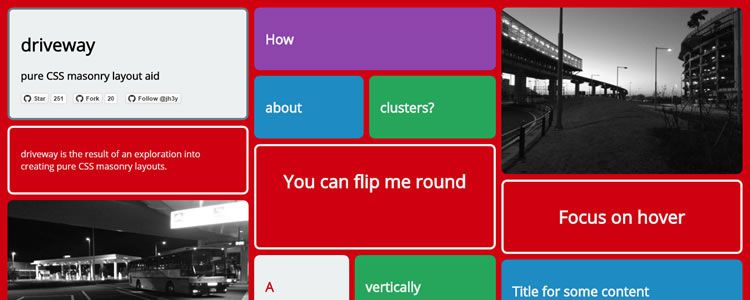
Driveway:纯 CSS masonry 布局助手

传送门:http://jh3y.github.io/driveway/
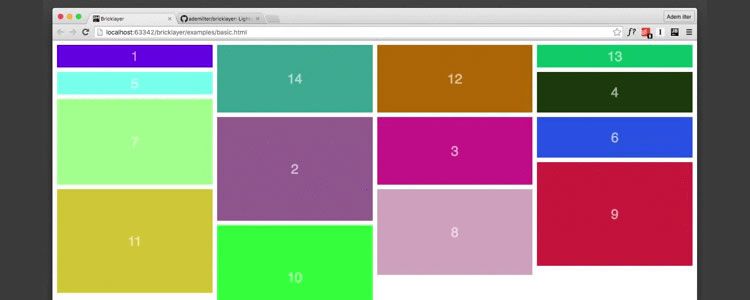
Bricklayer:轻量级、无依赖的 Pinterest 风格的层叠网格布局库

Simple Grid:响应式,轻量,简约的 CSS 网格系统

BlazeCSS:用于快速构建网站的开源、模块化 CSS 框架

Vital CSS Framework:用于现代 Web 应用的低入侵性的 CSS 框架

Aleut.css:具有可扩展性的强大的 web 框架

传送门:http://aleutcss.github.io/
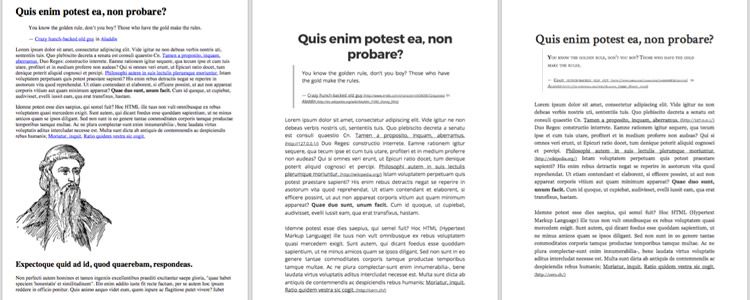
Gutenberg.css:为打印而生的现代框架

传送门:https://github.com/BafS/Gutenberg
mini.css:小型 Sass-y 响应式移动 CSS 框架
传送门:https://chalarangelo.github.io/mini.css/
Picnic CSS:让你的项目极速起动的漂亮 CSS 库

Wing:小型 CSS 框架

RichCSS Framework:代码简洁美观, 可复用性高的 CSS 框架

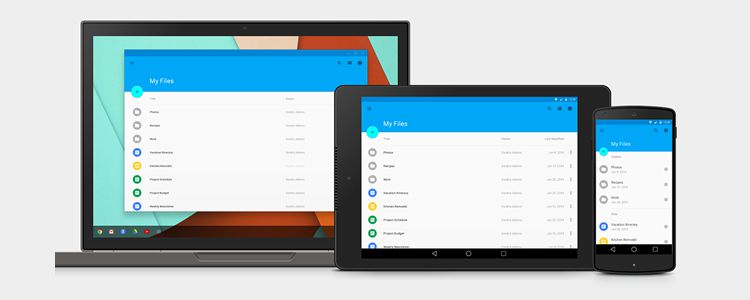
Vue Material:Vue.js 的轻量级 Material Design 框架

传送门:https://marcosmoura.github.io/vue-material/#/
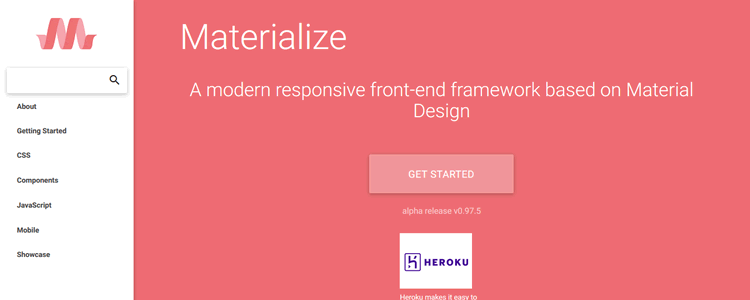
Materialize:基于材料设计的一个现代化的响应式前端框架

传送门:http://materializecss.com/
原文:Top 50 CSS Libraries, Frameworks and Tools from 2016
转自https://my.oschina.net/u/2903254/home
标签:tiny img 图标 osc ica 百分比 style pac 构建
原文地址:http://www.cnblogs.com/guoyong-feng/p/6209313.html